今回はIllustratorを使って(アルミ缶の上にある)みかんを描いていきます。
ブログを更新しなさすぎて、毎日夢にIllustratorが出てくるようになりました。辛いです。おだやかな年末を迎えたいので、がんばってブログを更新することにしました。みかんみかんみかん!

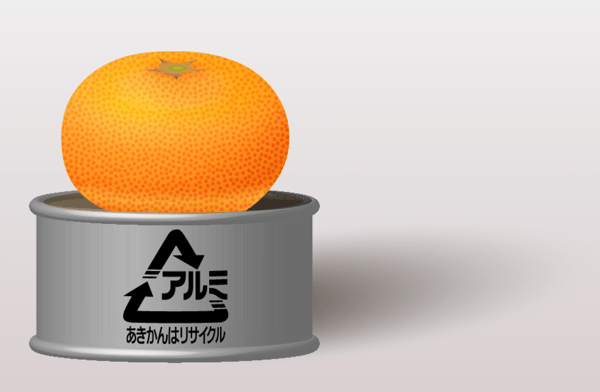
完成予定図
使用ソフト:AdobeIllustrator CC2014
(特殊な事はしていないので、旧バージョンでも使えると思います)
Step 0 準備&注意
・以下のパネルを表示させておいてください。
アピアランスパネル、スウォッチパネル、シンボルパネル、パスファインダーパネル
・表示>スマートガイド にチェックを入れ、スマートガイドを有効にしておいてください。
・チュートリアルで使用しているIllustratorはCC2014、ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、基本単位はpxを使用しています。
・拡大・縮小する際は[線幅と効果を拡大・縮小]にチェックを忘れずに。
Step 1 みかんのシルエットをつくる
このステップではみかんのシルエットを作っていきます。
楕円を描く
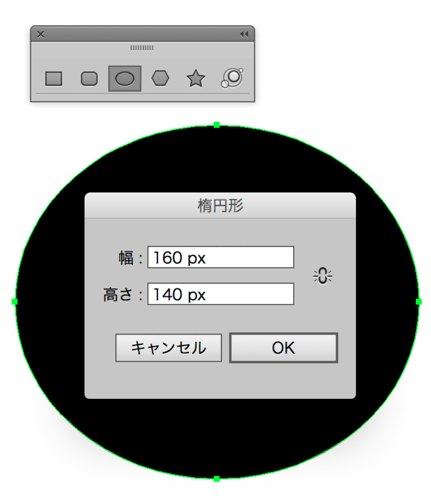
まずは楕円形ツールを選択、ワークスペースをダブルクリックし、数値を入力。みかんの元となる楕円形を描きます。

楕円形ツール/Ellipse
幅/Width:160px
高さ/Height:140px
[でこぼこ][ラフ]効果をかける
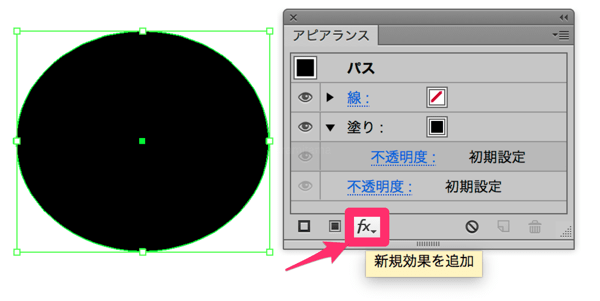
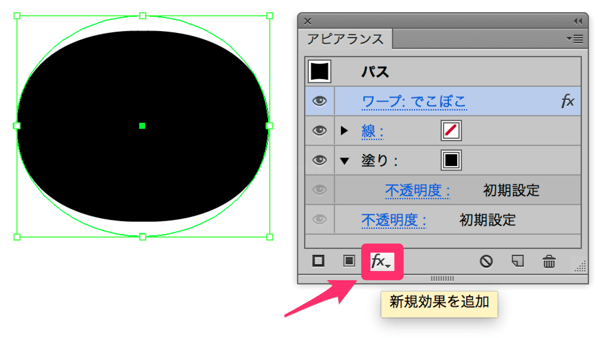
できあがった楕円に効果[でこぼこ]と[ラフ]をかけ、みかんぽい形にしていきます。アピアランスパネル左下の[新規効果を追加]ボタンを押して、効果をかけていきますよー!



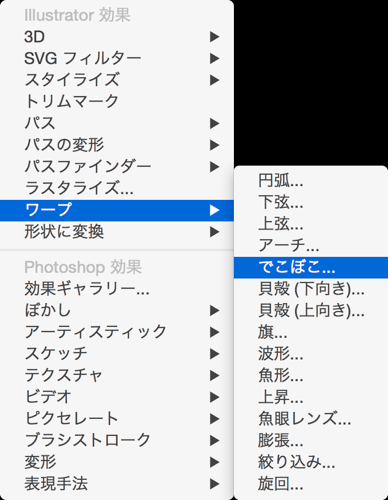
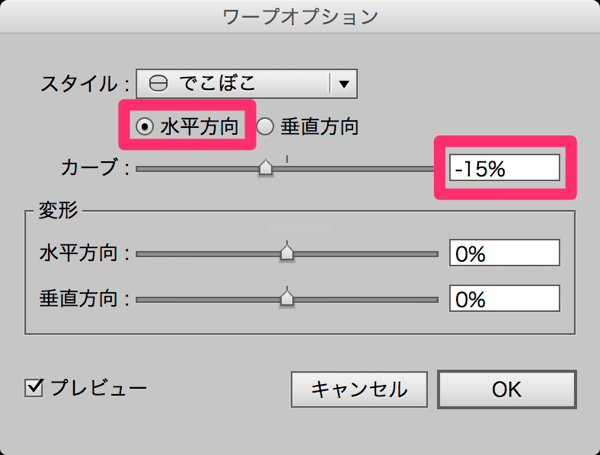
新規効果を追加>ワープ>でこぼこ
Add Effect > Warp > Bulge
水平方向/Horizontal
カーブ/Bend:-15%
つぶれた形になりました。つづいて[ラフ]をかけていきます。



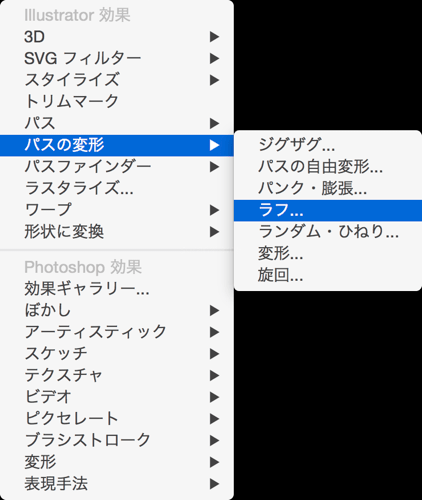
新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
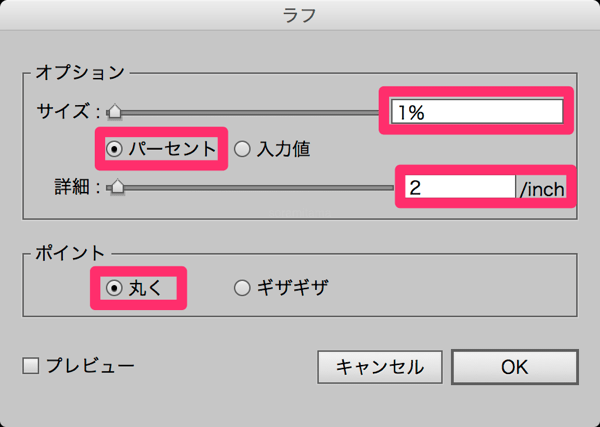
サイズ/Size:1%
パーセント/Relative
詳細/Detail:2/inch
ポイント/Points:丸く/Smooth
みかんのシルエットができあがりました。もう、ほら、みかんにしか見えない。

Step 2 みかんに柄をつける
無事、誰がどうみてもみかんにしか見えないシルエットができ上がったので、みかんのツブツブをつけていきます。
みかんに柄をつける
みかんの皮にあるツブツブを描いていきます。あれ、「油胞(ゆほう)」といって、リモネンがたくさん入っているのです。オレンジの天然成分を使った洗剤とかよくありますけど、このリモネンが主原料。みかんて、美味しいだけじゃないんですね〜。
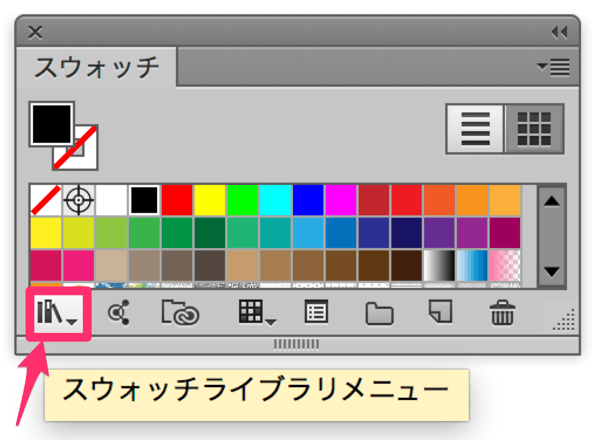
というわけで、スウォッチパネル左下、スウォッチライブラリメニューから、テクスチャを選びましょう!



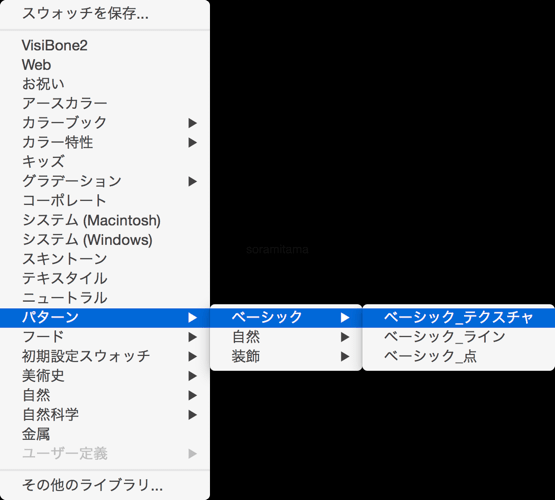
スウォッチライブラリメニュー>パターン>ベーシック>ベーシック_テクスチャ
Swatch Libraries Menu > Patterns > Basic Graphics > Basic Graphics_Textures
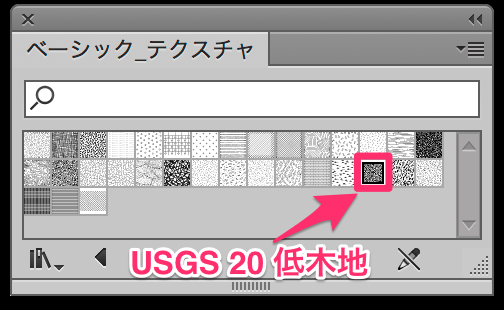
ベーシック_テクスチャのパネルが開いたら、その中から[USGS 20 低木地]を選びます。
USGS 20 低木地/Scrub
ちなみに、“USGS”というのは、United States Geological Survey(アメリカ地質調査所)の略。“USGS”がついているパターンは、アメリカ地質調査所が指定している「Map Patterns」、日本語でいうと「地図記号」的なもの。小学校の頃にやった、「果樹園」みたいなもんですね。
こちらでは、すべての「Map Patterns」をEPS形式で配布しているっぽいです(アクセスもDLも自己責任で!)
FGDC Digital Cartographic Standard for Geologic Map Symbolization
http://pubs.usgs.gov/tm/2006/11A02/
っと、ずいぶん話がそれてしまいました。
みかんの塗りに[USGS 20 低木地]を適用しましょう。

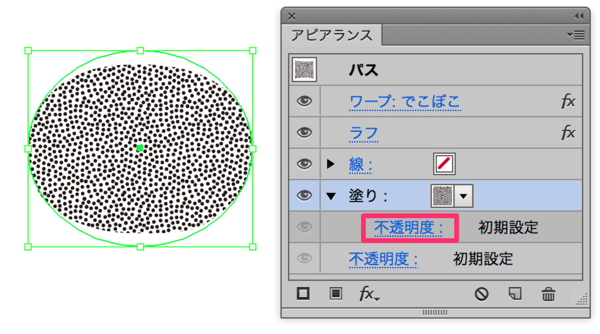
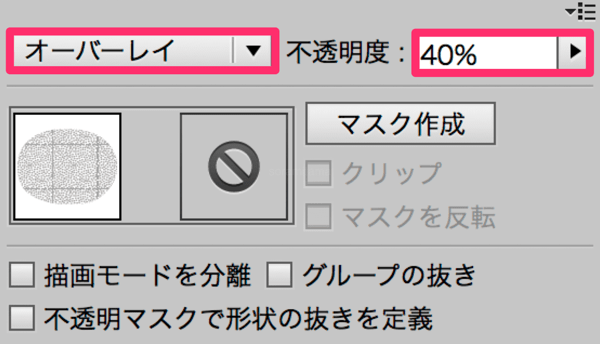
適用できたら、アピアランスパネルの[不透明度]の文字をクリックして、描画モードを変更します。

描画モード/blending modes
オーバーレイ/Overlay
不透明度/Opacity:40%
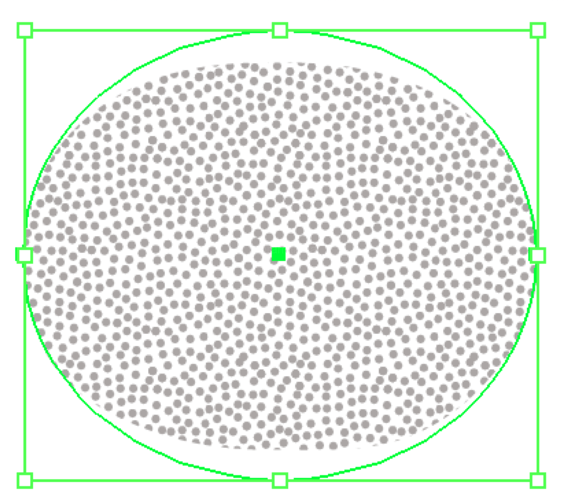
こんなんできました。

Step 3 みかんに色をつける
続いてグラデーションツールを使って、みかんに色をつけていきます。
メインとなる色をつける
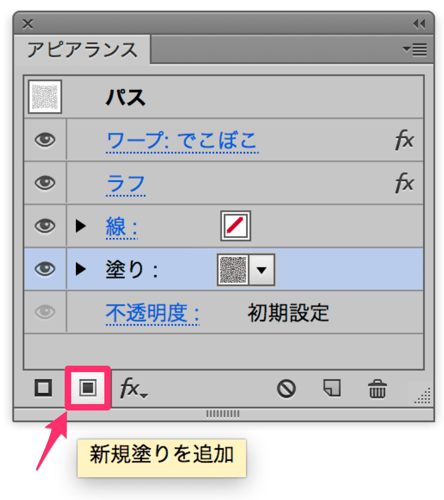
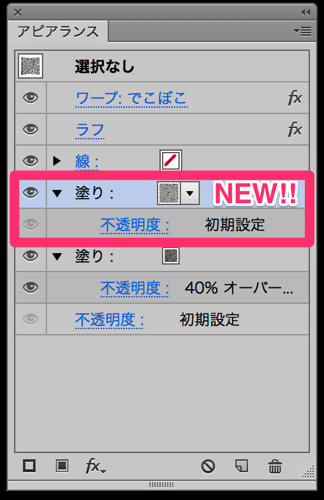
アピアランスパネル左下の[新規塗りを追加]をクリックして、塗りを追加します。

新規塗りを追加/Add New Fill
追加された新しい塗りに、グラデーションを適用します。


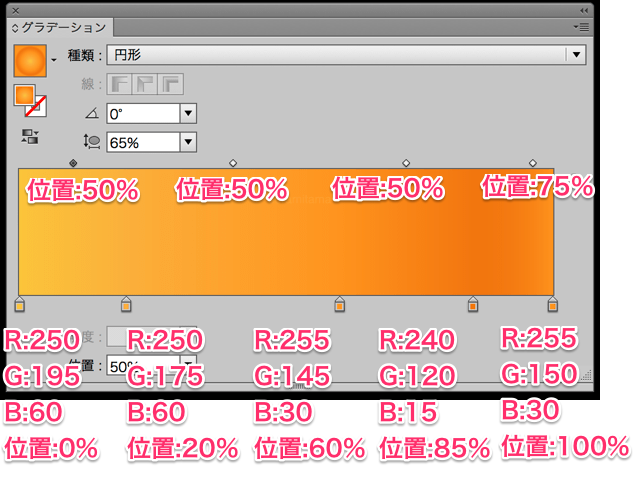
グラデーション/Gradient
種類/Type:円形/Radial
角度/Angle:0°
縦横比/Aspect Ratio:65%
R:250 G:195 B:60 位置/Location:0%
R:250 G:175 B:60 位置/Location:20%
R:255 G:145 B:30 位置/Location:60%
R:240 G:120 B:15 位置/Location:85%
(中間点/Midpoints:75%)
R:255 G:150 B:30 位置/Location:100%
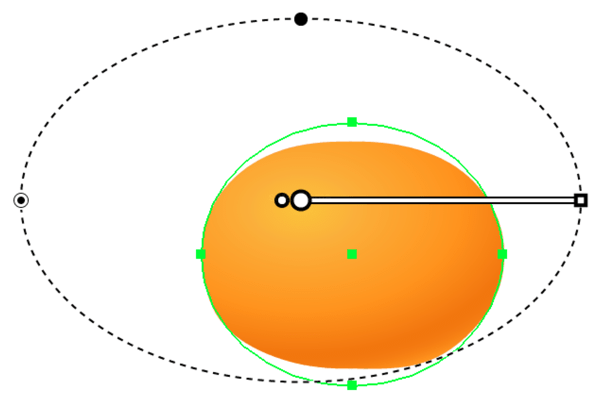
グラデーションツールを使って、グラデーションをこんな風に設定しましょう。

今回は光源を左上に想定しているので、一番明るい場所をみかんの中心から、やや左上に。
みかんの右下がぎりぎりグラデーションの外側に触れるくらい。
形にそった色をつける
このままでも良いのですが、もう1つ、形にそった色を加える事で、よりみかんらしい見た目にしていきましょう。
アピアランスパネル左下の[新規塗りを追加]をクリックして、塗りを追加します。

新規塗りを追加/Add New Fill
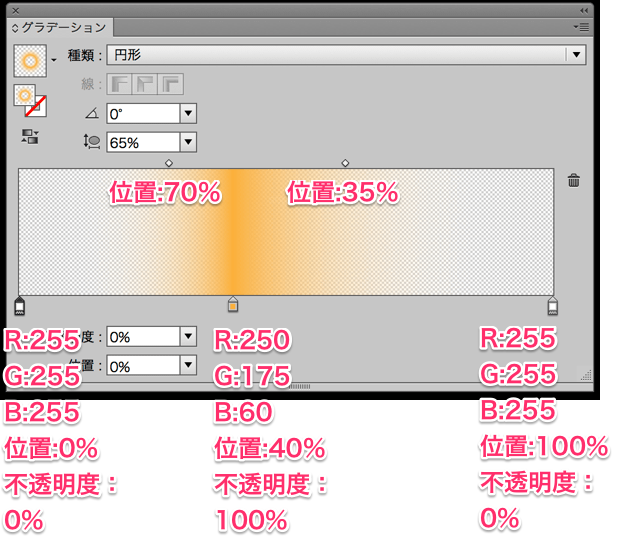
追加された新しい塗りに、グラデーションを適用します。

グラデーション/Gradient
種類/Type:円形/Radial
角度/Angle:0°
縦横比/Aspect Ratio:65%
R:255 G:255 B:255 不透明度/Opacity:0% 位置/Location:0%
(中間点/Midpoints:70%)
R:250 G:175 B:60 不透明度/Opacity:100% 位置/Location:40%
(中間点/Midpoints:35%)
R:255 G:255 B:255 不透明度/Opacity:0% 位置/Location:100%
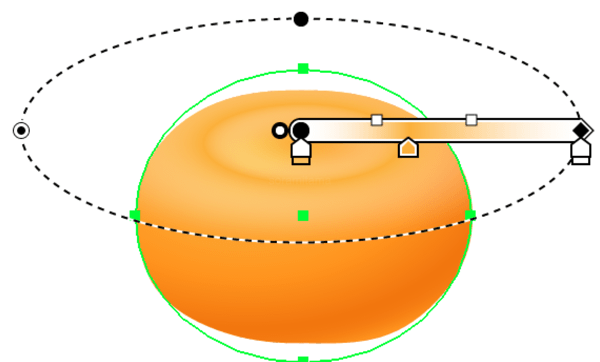
グラデーションツールを使って、グラデーションをこんな風に設定。

今回は、真ん中やや上、ヘタの辺りにグラデーションの中心がくるようにしましょう。なんだか柿っぽいですね。
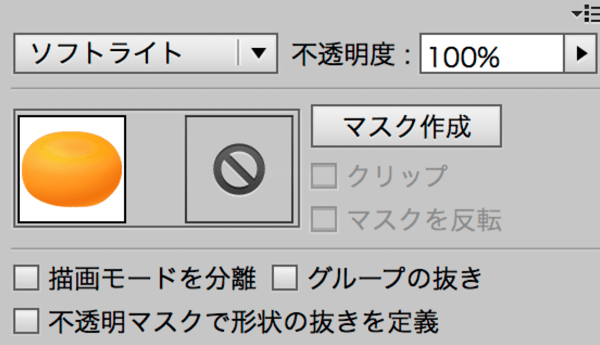
柄の時と同じ様に[不透明度]をクリックして、描画モードを変更します。

描画モード/blending modes
ソフトライト/Soft Light
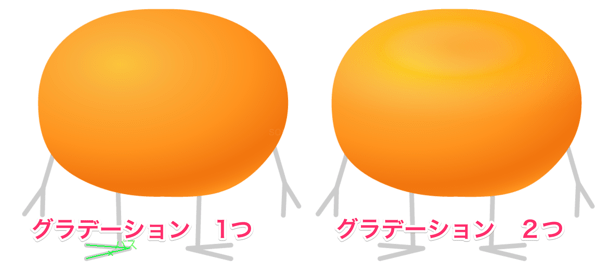
こんなになりました!ちょっと美味しそうになってきましたね。

左がはじめのグラデーションだけ、右がグラデーションを2つ適用したもの。右のほうが立体感が出ている気がしませんか?
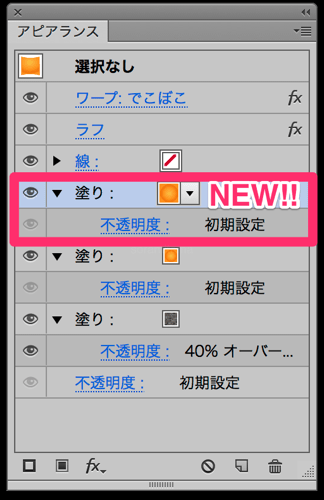
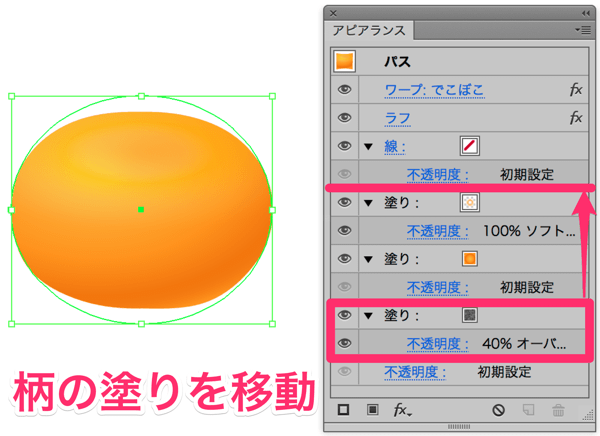
さて、最後に効果の順序を変更します。「柄」の塗りを[ドラッグ・アンド・ドロップ]して、2つのグラデーションの上に持っていきます。

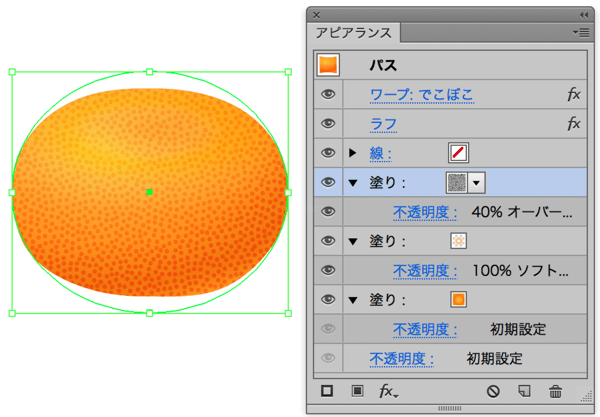
ドン!!!!みかんの身の部分が完成!

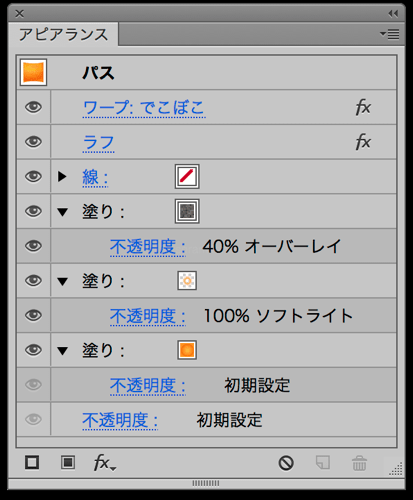
完成後のアピアランスパネルはこちら。

順序を間違えると、柄と色がズレたりします。結果が異なってしまっている人は、アピアランスパネル内の効果の順序をよく確認してみましょう!
Step 4 みかんのヘタをつくる
美味しいみかん、上から剥くか、下から剥くか。
というわけで、このステップではみかんのヘタを描いていきます!ちなみに私は下(ヘタじゃない方)から!だって、「イェーイ」とか「みかんが浮くマジック」とかやりたいからね!!!
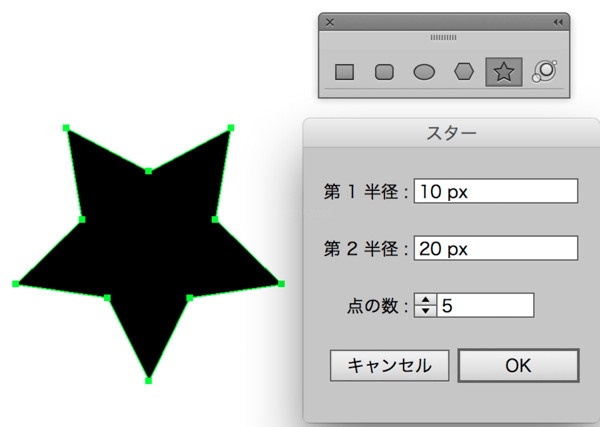
スターツールで星を描く
スターツールを選択した状態で、ワークスペースをダブルクリック、数値を入力。キラキラお星様を描いてください。

スターツール/Star
第1半径/Radius1:10px
第2半径/Radius2:20px
点の数/Points:5
星にグラデーションツールで色をつける
できあがったら、グラデーションツールでヘタっぽいグラデーションを適用。

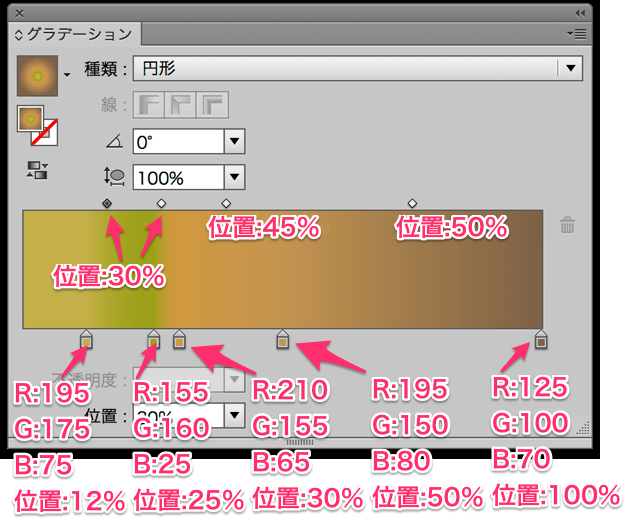
グラデーション/Gradient
種類/Type:円形/Radial
角度/Angle:0°
縦横比/Aspect Ratio:100%
R:195 G:175 B:75 位置/Location:12%
(中間点/Midpoints:30%)
R:155 G:160 B:25 位置/Location:25%
(中間点/Midpoints:30%)
R:210 G:155 B:65 位置/Location:30%
(中間点/Midpoints:45%)
R:195 G:150 B:80 位置/Location:50%
(中間点/Midpoints:50%)
R:125 G:100 B:70 位置/Location:100%
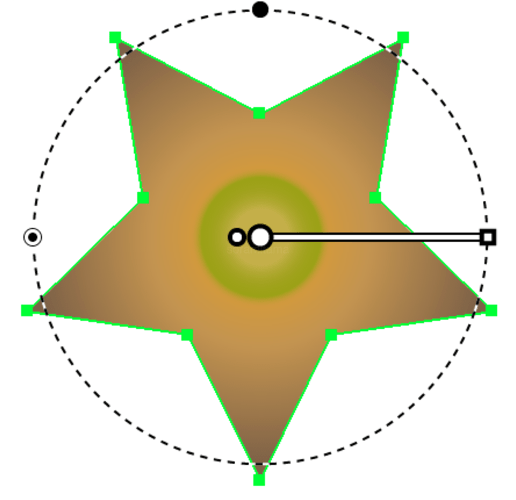
初期設定のままだと、おそらくグラデーションが中心からズレているので、グラデーションツールを使い、グラデーションの中心を星の中心に移動させます。

ズレていなければそのままでいいです。
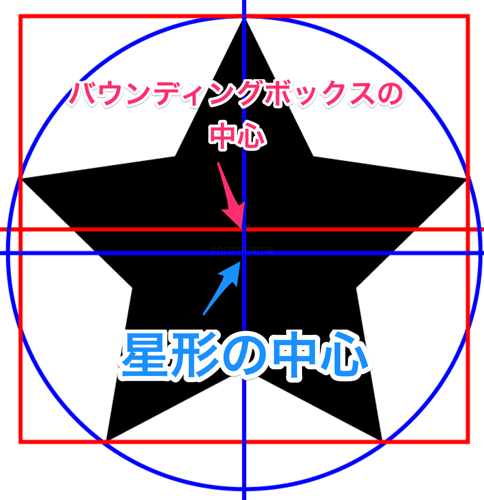
このズレは「星型の収まるバウンディングボックスの中心」と「星形の図形としての中心」それぞれの位置が異なる事が原因で起こりますが、詳しくは調べて下さい。

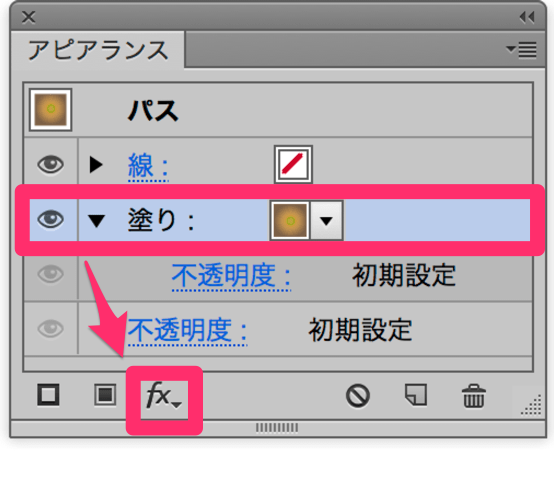
つづいて、星形にドロップシャドウをかけていきます。みんな大好きドロップシャドウ!新規効果の追加はアピアランスパネル左下[新規効果を追加]ですよ。もう覚えました?

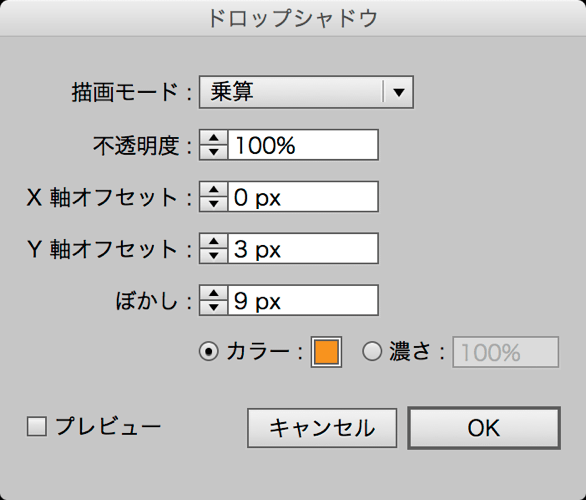
【塗りを選択した状態で】新規効果を追加>スタイライズ>ドロップシャドウ
Add Effect > Stylize > Drop Shadow

描画モード/Mode:乗算/Multiply
不透明度/Opacity:100%
X軸オフセット/X Offset:0px
Y軸オフセット/Y Offset:3px
ぼかし/Blur:9px
カラー/Color:R:250 G:150 B:30
ぼんやりみかん色。

星に各種効果をかける
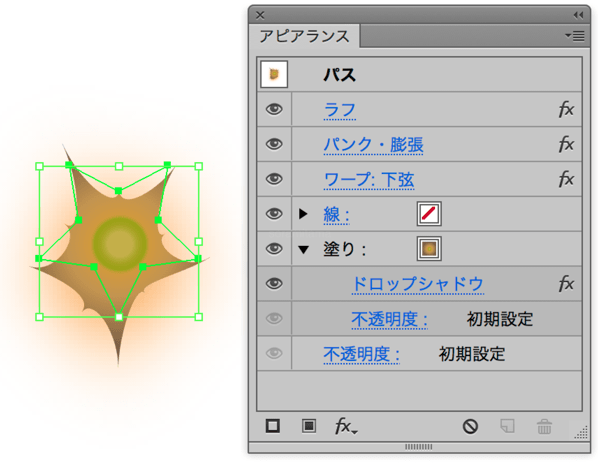
星にガンガン効果をかけていきます。かける効果は[ラフ][パンク・膨張][ワープ:下弦][変形]!多っ!
ひたすら効果をかけていくので、ちょっと飛ばします。
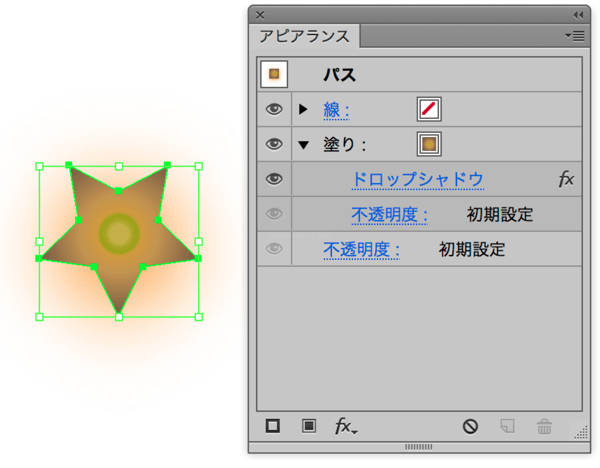
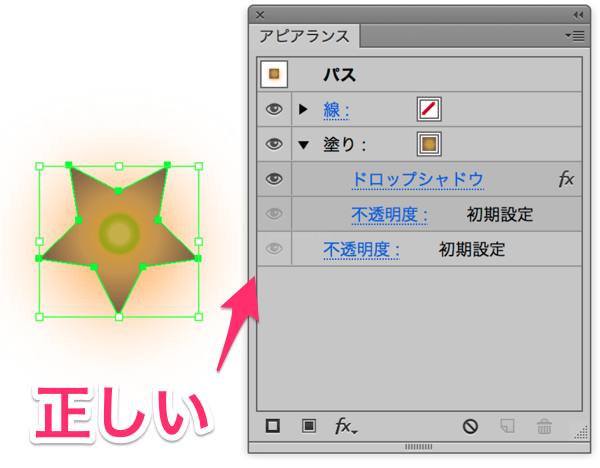
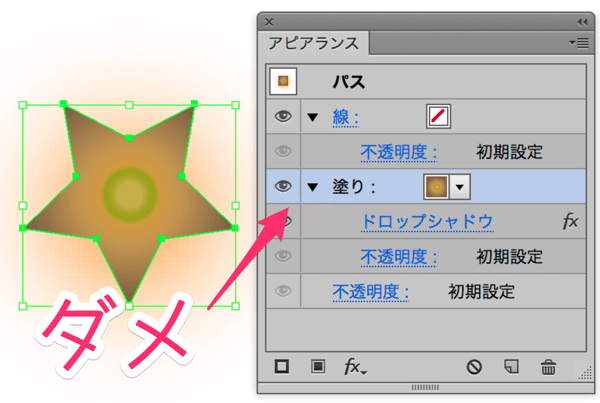
これからかける4つの効果は、オブジェクト全体に適用させたいので「星形パスを選択しつつ、塗りも線も選択しない状態」で、作業を進めてください。

※ダメな例


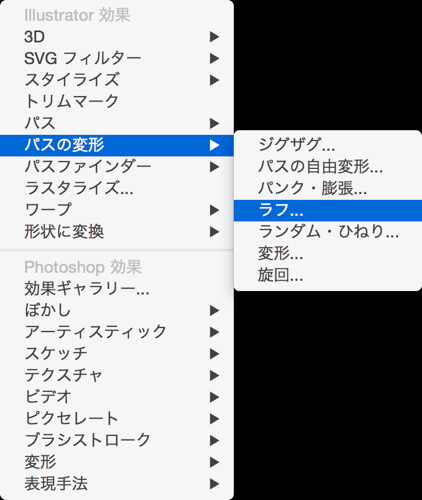
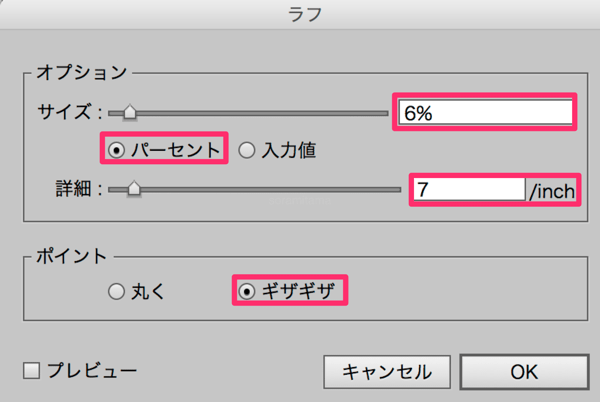
新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen

サイズ/Size:6%
パーセント/Relative
詳細/Detail:7/inch
ポイント/Points:ギザギザ/Corner
かけた結果。びみょー!いらなかったかもねー!

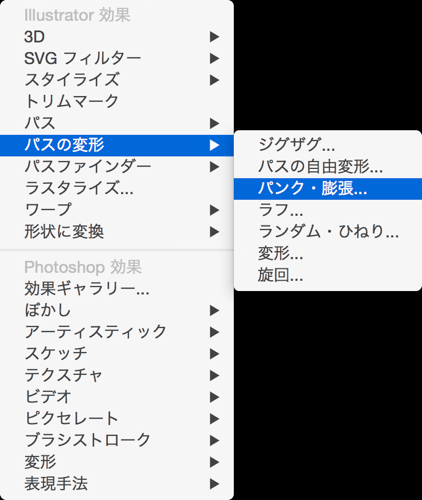
つづいて、[パンク・膨張]

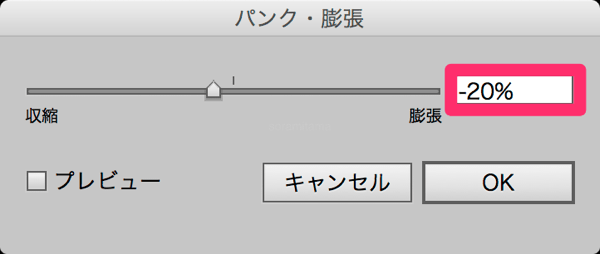
新規効果を追加>パスの変形>パンク・膨張
Add Effect > Distort & Transform > Pucker & Bloat

収縮 膨張/Pucker Bloat:-20%
かけた結果。

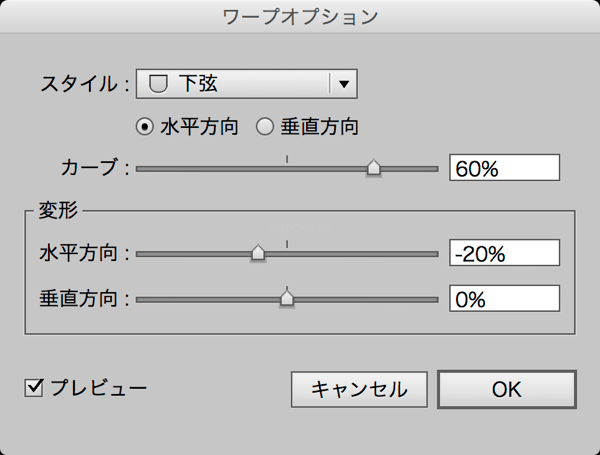
お次は[下弦]

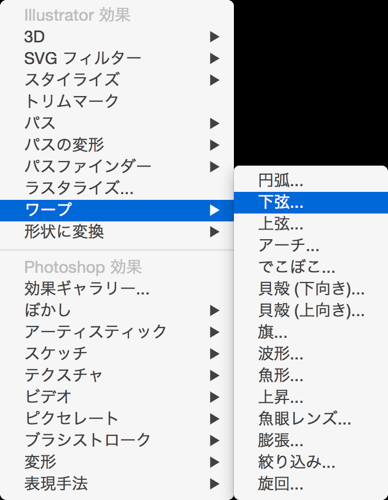
新規効果を追加>ワープ>下弦
Add Effect > Warp > Arc Lower

水平方向/Horizontal
カーブ/Bend:60%
水平方向/Horizontal:-20%
垂直方向/Vertical:0%
かけた結果。

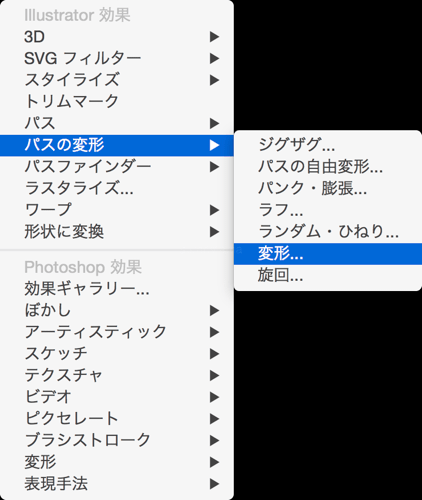
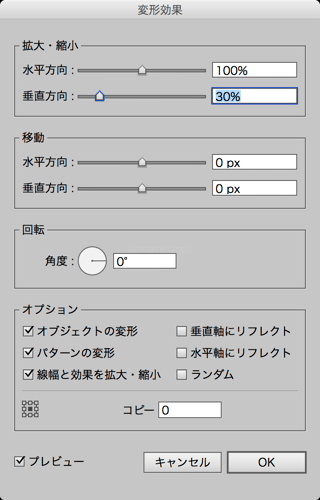
最後は[変形]

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

拡大・縮小/Scale
垂直方向/Vertical:30%
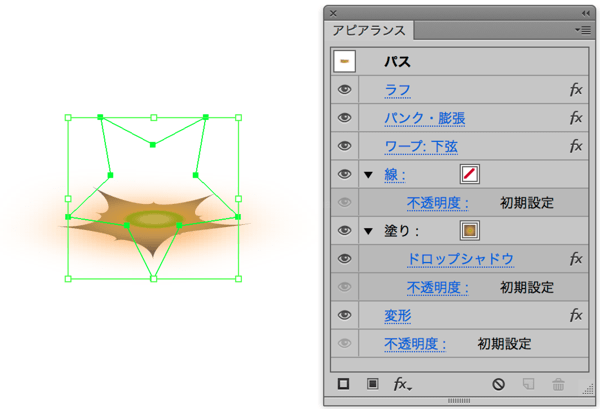
かけた結果。

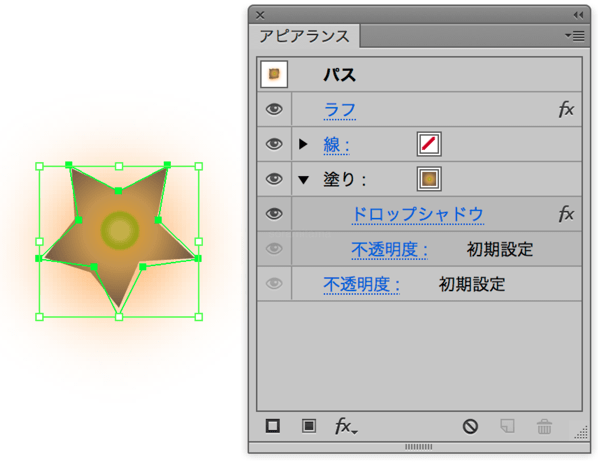
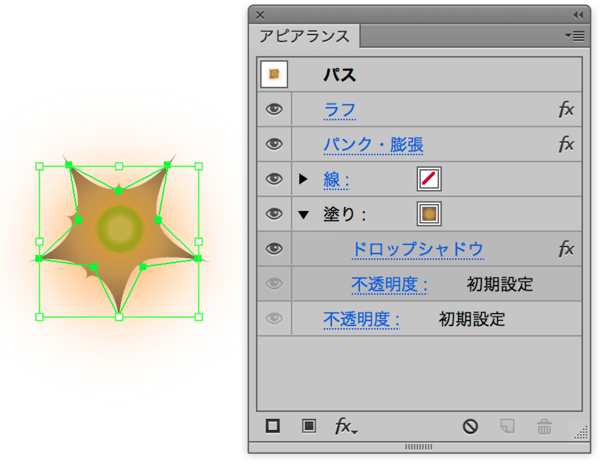
結果が異なる方はアピアランスパネルでの効果の順番を確認して下さい。
ラフ
パンク・膨張
ワープ:下弦
塗り
変形
できあがったヘタをみかんの上にのせて、完成!

お疲れ様でした!
おまけ アルミ缶をつくる
できあがった美味しそうなみかん、せっかくなので、アルミ缶の上にのせていきませんか?
やりましょう!!!!!
アルミマークを手に入れる
シルエットデザインさんのサイトにアクセスして、アルミマークを手に入れます。
http://kage-design.com/wp/?p=322
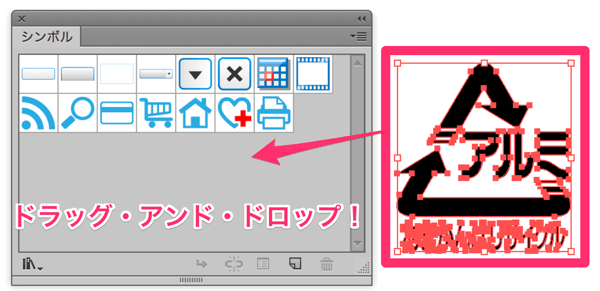
アルミマークをコピペして、そのままシンボルパネルにドラッグ・アンド・ドロップッ!!!

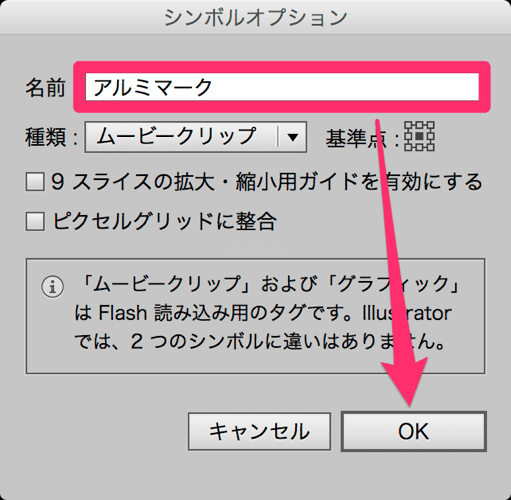
名前をつけて[OK](それ以外は特に変更する必要はありません)

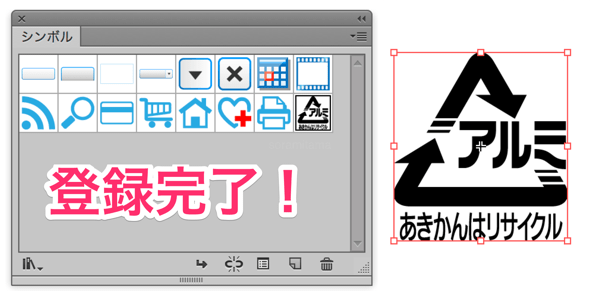
無事、アルミマークが追加されました!

缶の元になる図形を描く
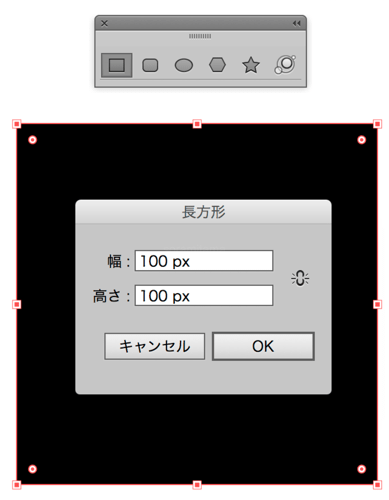
長方形ツールを選択、ワークスペースでダブルクリックをして、長方形を描きます。

長方形ツール/Rectangle
幅/Width:100px
高さ/Height:100px
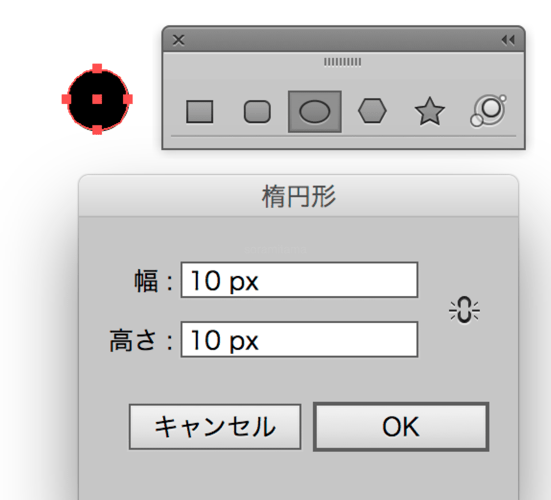
続いて、楕円形ツールを選択、ワークスペースでダブルクリック、円を描きます。

楕円形ツール/Ellipse
幅(W):10px
高さ(H):10px
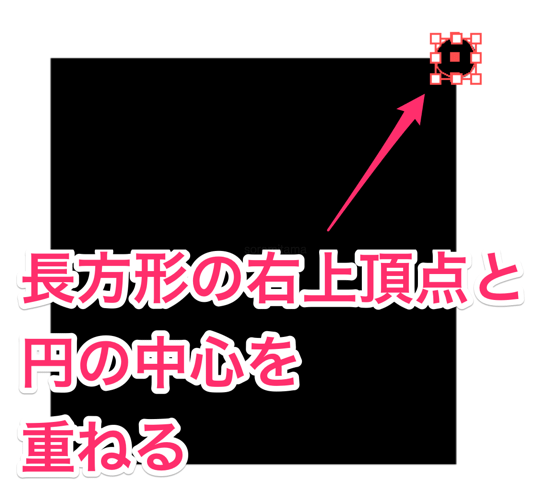
大きな長方形と、小さな円が出来上がったら、スマートガイドを使って、長方形の右上の頂点と小さな円の中心を揃えます。

スマートガイドとは、設定を[有効]にしておくと、勝手に表示・機能して、いろいろ助けてくれるガイドのこと。今回の場合、小さな円を長方形の頂点の近くに移動させると、自動でいいかんじの場所にスナップしてくれます!
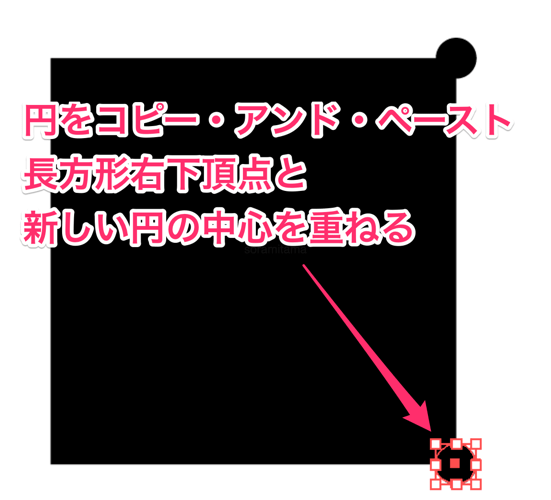
小さな円をコピー・アンド・ペーストして、右下の頂点と円の中心を揃えます。(Alt+ドラッグを使うと便利)

コピー:Copy
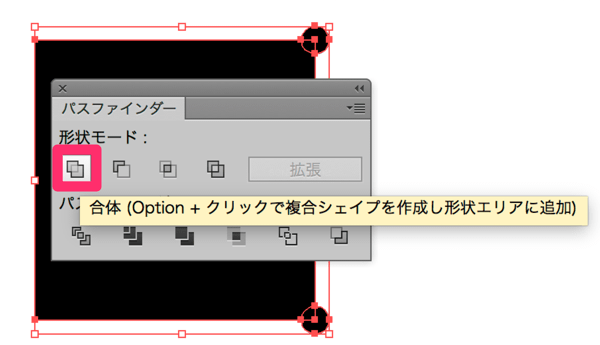
できあがったら、3つのオブジェクトを選択して、合体。

効果>パスファインダー>合体
Effect > Pathfinder > Add
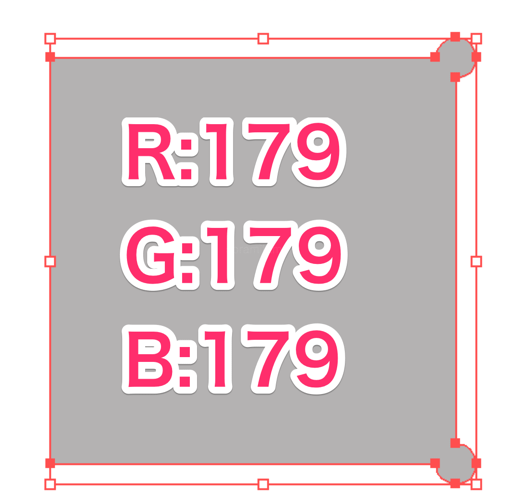
塗りをグレーに変更します。

線/Stroke:なし/none
塗り/Fill:R:179 G:179 B:179
元になる図形のできあがり!
3D機能を使い、缶にしていく
へんてこな図形に3D効果をかけて、缶のような見た目にしていきます。
先ほどのオブジェクトを選択した状態で、回転体効果をかけます。

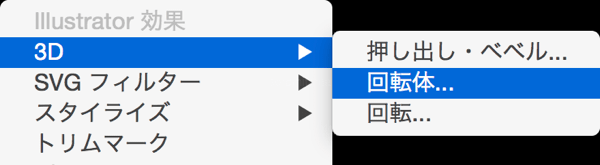
新規効果を追加>3D>回転体
Effect > 3D > Revolve

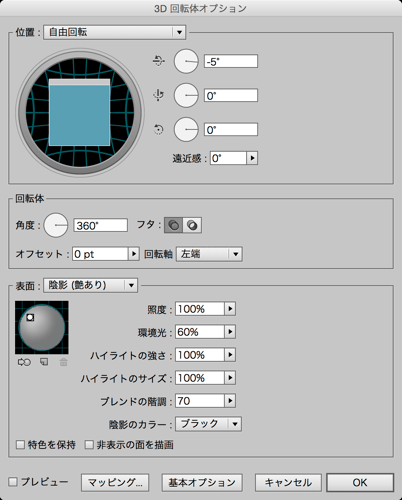
位置:自由回転/Custom
X軸/X:-5°
Y軸/Y:0°
Z軸/Z:0°
遠近感/Perspective:0°
角度/Angle:360°
フタ/Cap:側面を閉じて立体にする/On
オフセット/Offset:0pt
回転軸/from:左側/Left Edge
※詳細オプションが表示されていない場合は、パネル下にある[詳細オプション]ボタンをクリックしてください。
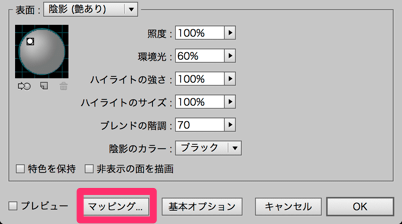
表面/:陰影(艶あり)/Plastic Shading
照度/Lite Intensity:100%
環境光/Ambient Light:60%
ハイライトの強さ/Highlight Intensity:100%
ハイライトのサイズ/Highlight Size:100%
ブレンドの階調/Blend Steps:70
陰影のカラー/:カスタム/custom→黒/Black

表面欄(詳細)の左上にある、グレーの球体ではライトの位置などを設定することが出来ます。ここでは、白いポッチをドラッグして、光源をみかんと同じ左上に持ってきます。
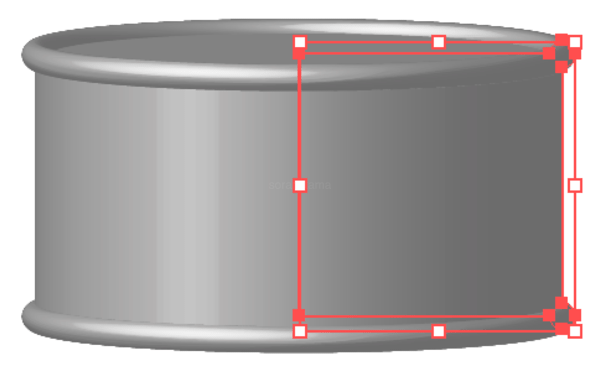
左下のプレビューにチェックを入れて、できあがる図形をみてみましょう。

だいたいこんな感じになっていればOK
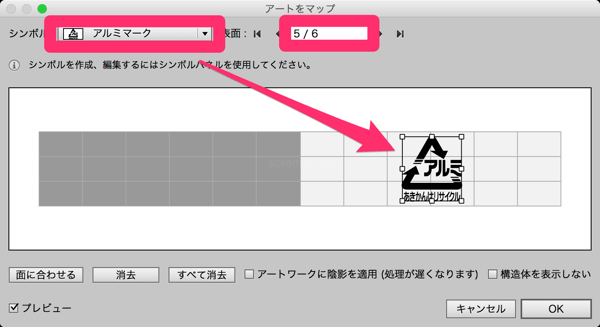
缶の形ができあがったら、3D効果のマッピング機能を使いアルミマークを貼りつけます。
回転体オプションの左下[マッピング]ボタンをクリック。

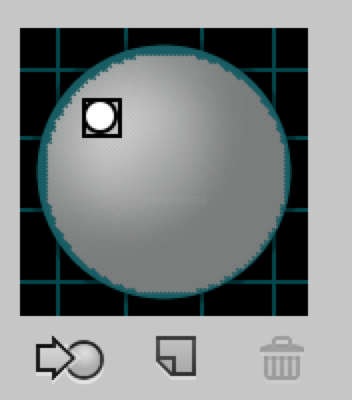
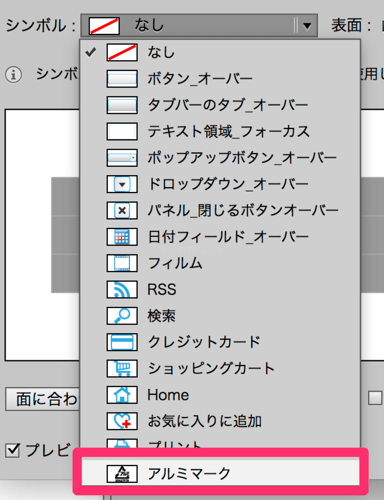
表面の右向き三角▶をポチポチ押して、表面を5/6へ。シンボルのプルダウンメニューから、先ほど登録したシンボルを選択します。


マッピング/Map Art
シンボル/Symbol:アルミマーク
表面/Surface:5/6
出てきたシンボル(アルミマーク)を図のように配置
[OK]ボタンを押して、パネルを閉じます。
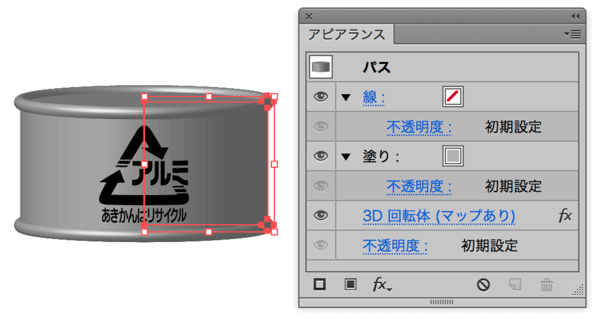
じゃーん!

どこからどうみても、アルミ缶が完成しました!!!!
あとはみかんをのせるだけ!!!!!

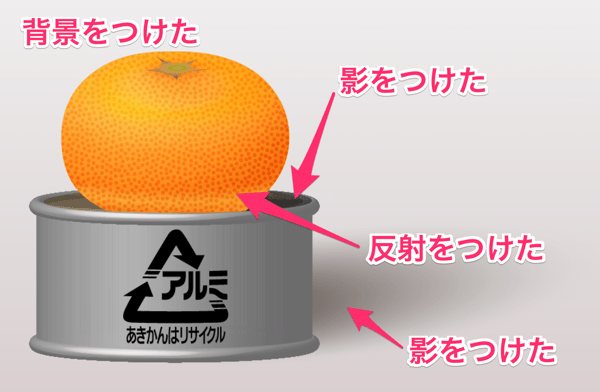
ドン!

背景に色をつけたり、影をつけたり、マスクを使ってのってる感を出したり、みかんに缶の反射をつけたりすると、無駄にそれらしくなります!
また、背景や影に色を付ける際は、「そこにあるモノの色」をほんの少しだけ混ぜると、よく馴染みます!
白と黒だけで影を表現しているもの。

橙を入れたもの。

橙を入れたほうが、ちょっとそれっぽくないですか?そうでもない?だーよねー!
てなわけで、長いチュートリアルもこれでオシマイ!今夜からゆっくり眠れそうです!やった!やった!
ぜひ、みなさんもIllustratorで(アルミ缶の上にある)みかん描いてみてくださいね!きっとよく眠れるようになりますよ!!以上、sakimitamaでした!お疲れ様でした!



