今回は、簡単にランダムストライプの円を描くチュートリアルです。アピアランスを使っているので、バリエーション作りも超簡単。ぜひお試しください。

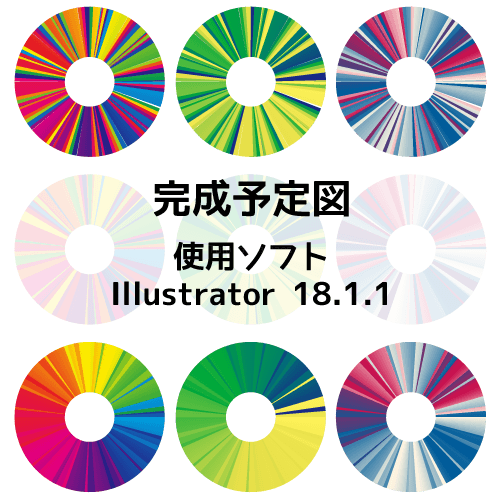
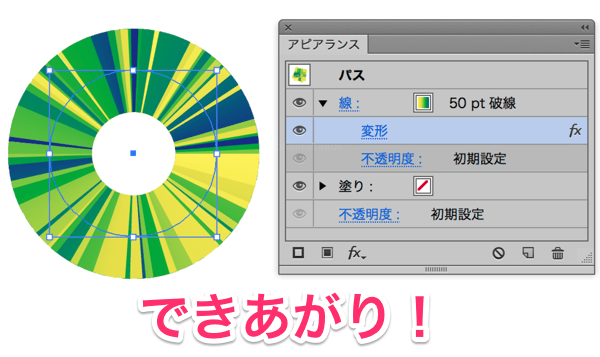
完成予定図
使用ソフト Illustrator 18.1.1(2014.1)
CS6以降のバージョンで使用可能です。
Step 0
・以下のパネルを表示させておいてください。
アピアランスパネル、グラデーションパネル
・チュートリアルで使用しているIllustratorはCC2014、ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、基本単位はpxを使用しています。
・拡大・縮小する際は[線幅と効果を拡大・縮小]にチェックを忘れずに。
Step 1 円を描く
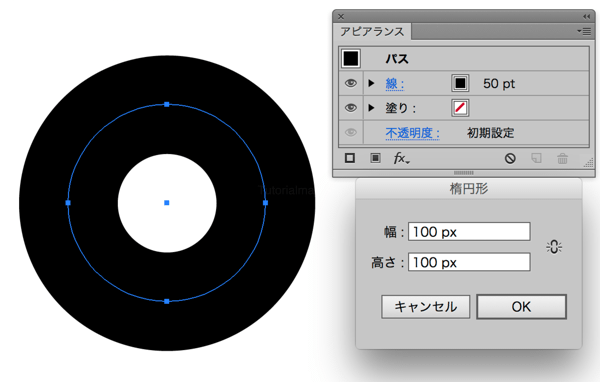
楕円ツールで円を描きます。

楕円形ツール/Ellipse
幅/Width:100px
高さ/Height:100px
線幅/Weight:50pt
ドーナツはポンデリングが好きです。
Step 2 グラデーションをかける
先ほど描いたドーナツに、グラデーションをかけていきます。
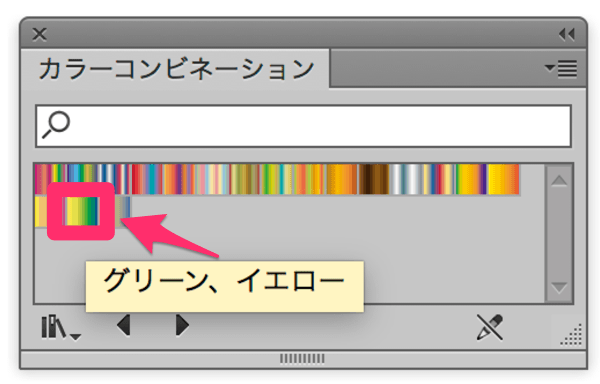
今回はプリセットの中にある「グリーン、イエロー」という元も子もない名前のグラデーションを使いますが、お好きなグラデーションを使ってください。

スウォッチライブラリ>グラデーション>カラーコンビネーション>グリーン、イエロー
Swatch Libraries Menu > Gradients > Color Combinations > Green,Yellow
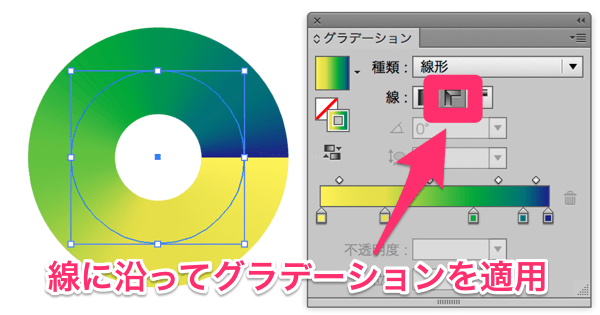
グラデーションパネルで線グラデーションの設定を変更します。

種類/Type:線形/Linear
パスに沿ってグラデーションを適用
Apply Gradient along stroke
ワーキレーネ〜
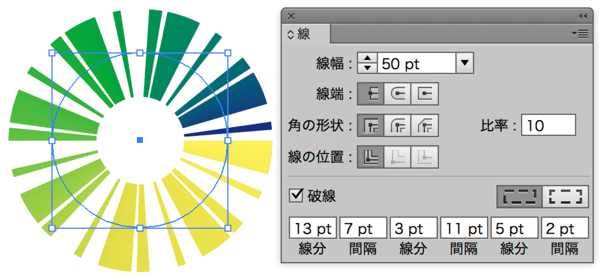
Step 3 破線にする
さささ、続いてドーナツを切っていきます。
アピアランスパネルの“線:”をクリック(普通の線パネルでもOK)、実線を破線にしていきましょう。

破線/Dashed Line
線分/dash:13pt 間隔/gap:7pt
線分/dash:3pt 間隔/gap:11pt
線分/dash:5pt 間隔/gap:2pt
なんかカッコイイので、すべて素数にしていますが、お好きな数値で構いません。
Step 4 変形効果をかける
最後に変形効果をかけ、ランダムなストライプにしていきましょう。
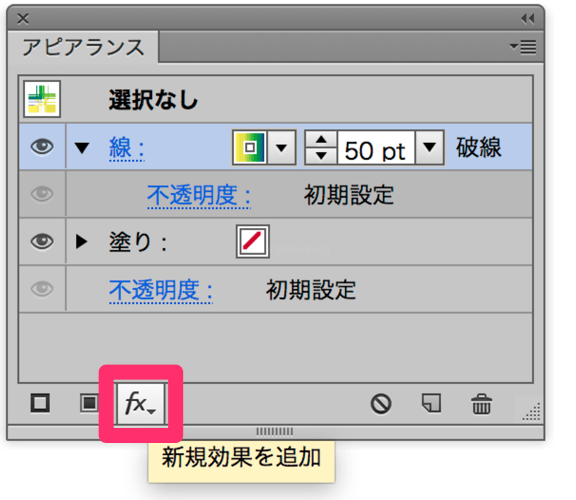
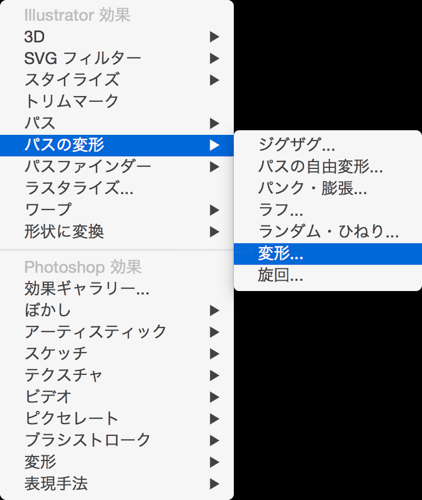
アピアランスパネルの左下、[Fx]をクリックし、下記のように変形効果をかけます。


新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
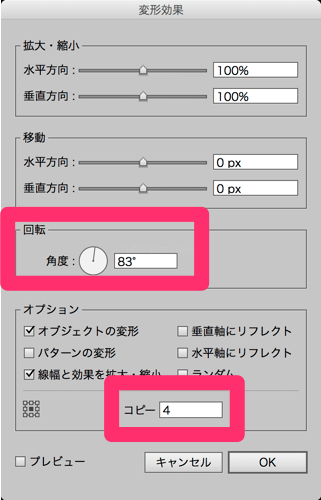
角度とコピーの2箇所を変更。

角度/Angle:83°
コピー/Copies:4
4だけ素数じゃないのかよ!

できあがりました!
応用・補足
簡単にバリエーションが作れる!
アピアランスで作っているので、バリエーション作りも簡単!

グラデーションの色を変えたり、破線の設定を変えたり、回転の設定を変えたり……いろいろいじって遊んでみて下さいね!

回転の数値を調整して、わざと隙間を空けたままでも可愛い仕上がりに。

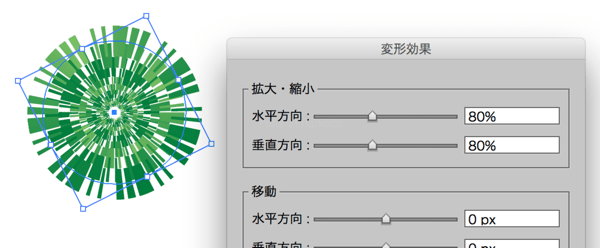
回転時、同時に縮小をかけてあげても面白いです。
円以外は作れません。
回転を使っているので、基本、円しか作れません。

他の図形を作りたい時はクリッピングパスなどしてみてください。
直線は移動反転などを使えば作れないこともないですが、あまり実用的ではありません。

直線がつくりたいよーという方は、鈴木メモさんのこちらの記事を参考にしてください。便利です。超便利です。
カラーを編集を使って複数の色をランダムに塗る
http://suzukimemo.com/post-113/
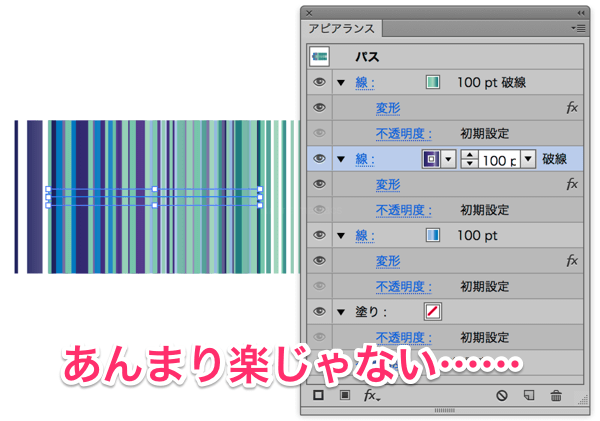
アピアランスを分割する時は注意!
今回の小ネタは線グラデーションを使っているので、アピアランスを分割するとこんな感じ。

グラデーションメッシュがかかってしまうので、分割必須な作品には向きません。
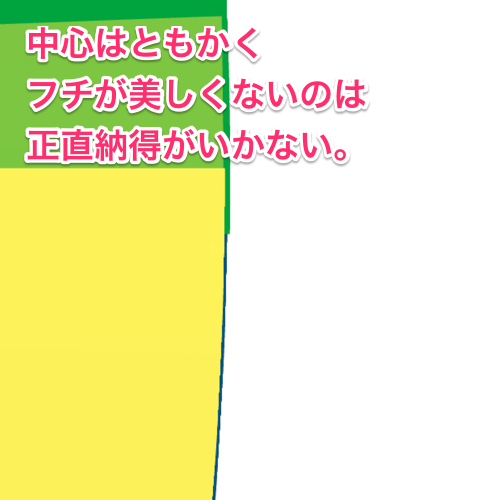
よくみると美しくない!
触って楽しいこの小技、縁の端にぐぐぐ〜っとよってみると(3600倍)、こんなふうにフチが綺麗にいきません。内側外側両方です。

同じ線を回転してるだけなのに!!ヒドイ!!気になる方はマスクで抜いてください。
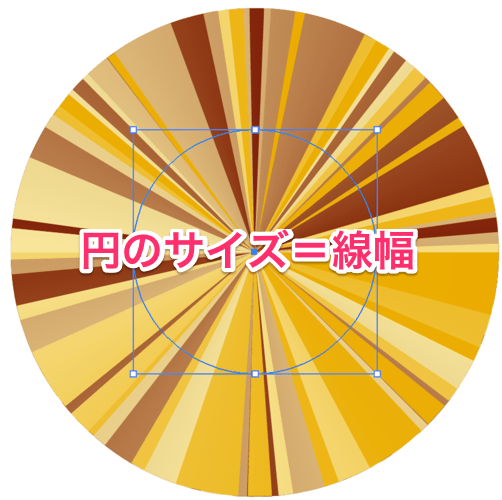
円のサイズと線幅を揃えると、このような円を作ることが出来ます。

が、ぐぐぐ〜っとよってみると(3200倍)、この様に中心が美しくないことがわかります。残念!!

というわけで、その辺に注意して遊んでみてくださいね!
以上、簡単にランダムストライプの円を作るチュートリアルでした!

おつかれさまでした!


