桜は既に散り始め、もう完全に乗り遅れていますが気にしません。毎年咲くし。
というわけで今回は来年使える!Illustratorで桜をつくるチュートリアルです。
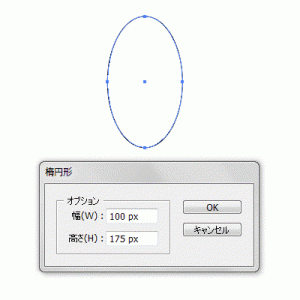
桜の花びらを作る

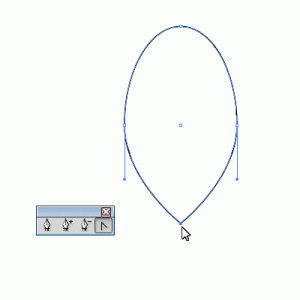
アンカーポイントの切り替えツールで下のアンカーポイントをクリック
スムーズポイントをコーナーポイントへ切り替えます

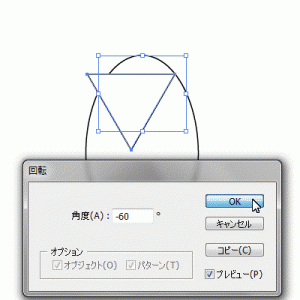
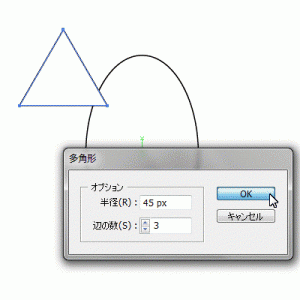
三角形を描きます。
多角形ツール 半径:45px 辺の数:3

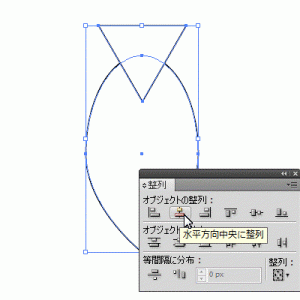
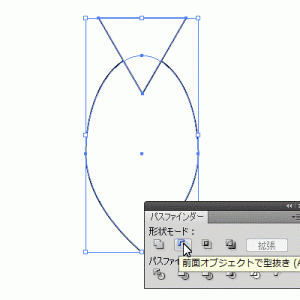
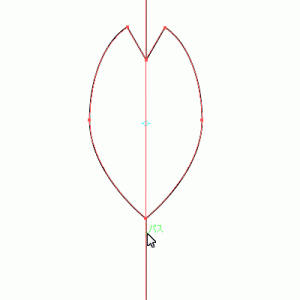
花びらのきれこみを作ります
パスファインダー 前面オブジェクトで型抜き
花びらがくっついた桜を作る

花びらを5枚作ります
回転 角度:-72度 コピー (中心はオブジェクトの下端)
(参考:Illustratorで中心を変更、指定して回転させるTips)
(Ctrl+Dで作業を繰り返し×3)
すべてを選択して合体
パスファインダー 合体
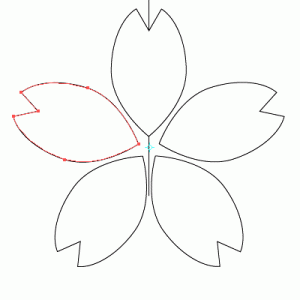
花びらがバラバラの桜を作る

ガイド用の線を引いて少し離した場所を中心に指定します。

回転 角度:-72度 コピー
(Ctrl+Dで作業を繰り返し×3)
完成です。お疲れ様でした。