使用頻度は高いのに、Illustratorで描こうとすると意外に難しい「雲」今回はその雲を簡単に描いちゃいます!
一見難しそうな雲でも、オリジナル散布ブラシを使えば超簡単。
見栄えが良い割にとても簡単なのでぜひ試してみて下さい。
Appleのクラウドアイコンの様なポップな雲を描きたい時は↓がオススメです。
Illustratorでポップな雲をつくる
Step1 オリジナル散布ブラシをつくる
とりあえず雰囲気を出すために背景を空色で塗ります。
R:0 G:153 B:214

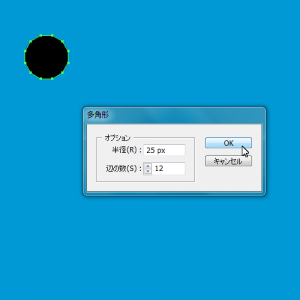
ブラシの元になるオブジェクトを黒(線なし)で作成
多角形ツール 半径:25px 辺の数:12

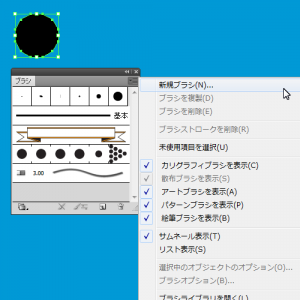
作成したオブジェクトを選択し、新規ブラシを作成
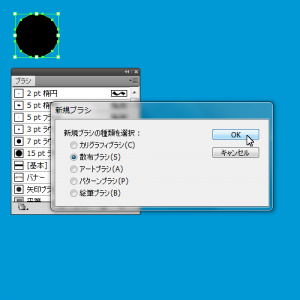
ブラシパレット→新規ブラシ→散布ブラシ


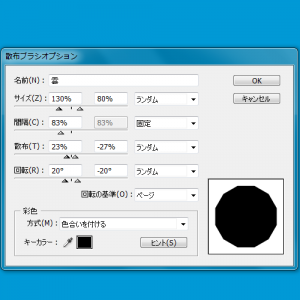
新しい散布ブラシをつくる
サイズ:130 80 ランダム
間隔:83 固定
散布:23 -27 ランダム
回転:20 -20 ランダム
回転の基準:ページ
彩色:色合いをつける
で、雲用のブラシの完成です。
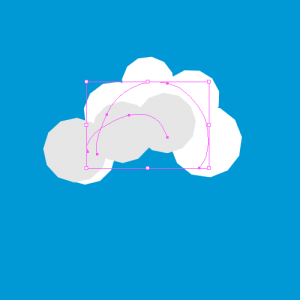
Step2 出来上がったブラシで雲を描く
この作業の肝は色違いの線を交互に描く事。
雲は「小さい雲の塊」がくっついて出来ているので
その塊をイメージして線を引きます。

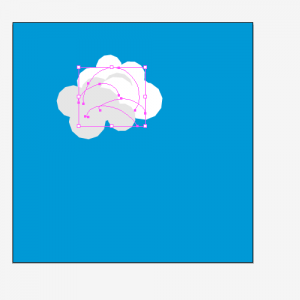
太陽の場所をイメージして
大きめのストロークで「白」
少し小さめ、左下に「灰色」R:230 G:230 B:230

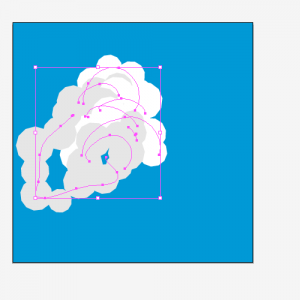
白→灰→白→灰……を繰り返していきます。


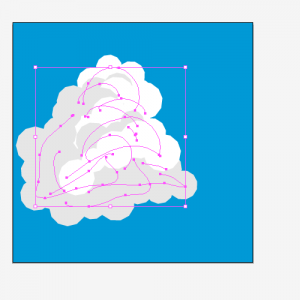
太陽と反対(今回だと左下)には影の部分を多めに描きます。
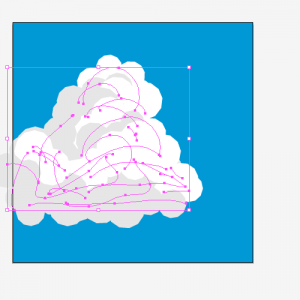
Step3 パスをアウトライン化して効果をつける
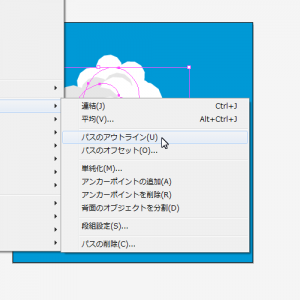
このままだと、線のままなのでアウトライン化をします。

オブジェクト→パス→パスのアウトライン
ちょっとパスが多いですが、あとで綺麗にするので、とりあえずこのまま
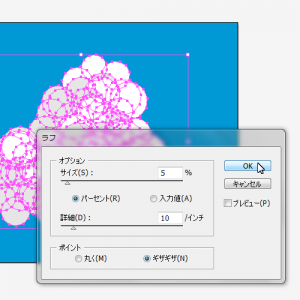
効果→パスの変形→ラフ
サイズ:5パーセント
詳細:10インチ
ポイント:ギザギザ

結果はこんな感じ
これで雲の表情が決まるので、プレビューを見ながらああでもないこうでもないとやってみてください。
Step4 パスを綺麗にする
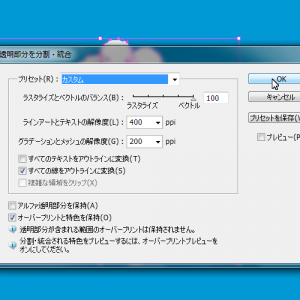
さて、このままでもいいのですが、ちょっと汚いのでパスを綺麗にします。効果がかかった状態でパスのアウトラインを取ります。

オブジェクト→透明部分を分割・統合
ラスタライズとベクトルのバランス ベクトル100
すべての線をアウトラインに変換にチェック

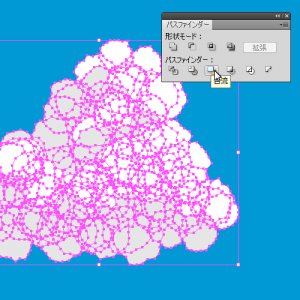
さらにごちゃごちゃになりましたが、安心して下さい。
同じ色をくっつけてスッキリさせます。
パスファインダー:合流

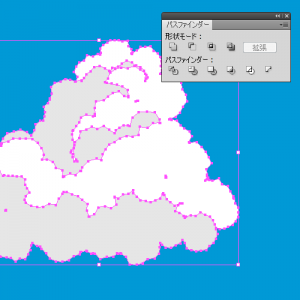
なんということでしょう。スッキリとしたパスになりましたね。
(え?そうでもない?ちっ、めん(ry そんなときはパスの単純化とかでお願いします)
(ただ、そうすると隙間ができるので、コピペ結合で裏地つけてからのがいいとおもいます)

影が薄いな―と感じたので、ちょっと影を暗くして
R:204 G:204 B:204
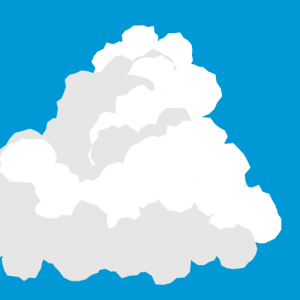
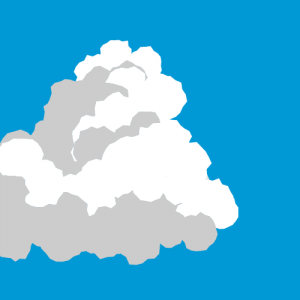
完成です。

選択→共通→カラー(塗り)で色を変える事で様々な表情を楽しめます。
ぜひご活用下さい。
お疲れ様でした。