またアピアランスかよ!すっかりアピアランスの迷宮に迷い込んでしまったsakimitamaです。こんにちは。気が済むまではアピアランスが続くかもしれません。ごめんなさい。
さて、今回はアピアランスを使って花束を描きます。一回セットを作ってしまったら、後は形と色を変えるだけなので、本当にあっという間に花束ができちゃいます。ぜひお試し下さい!
Step1 花びらを作る
このチュートリアルはアピアランスで描いていきます。あらかじめアピアランスパネルを表示させておきましょう。
ウインドウ>アピアランス(Shift+F6)
Window > appearance
雛形となる花びらを作っていきますよ。アピアランスの事だけ知りたい方はStep2へどうぞ。
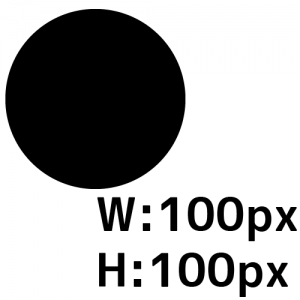
楕円形ツールで円を描きます。

楕円形ツール/Ellipse
幅/W:100px 高さ/H:100px
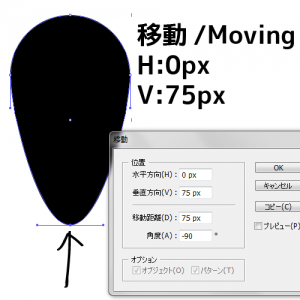
一番下のアンカーポイントを選択した状態で移動ツールをダブルクリック。数値を指定して移動させます。

移動/Moving
水平方向/H: 0px
垂直方向/V:75px
花びらの出来あがり。
Step2 花びらに色を付け変形をかける
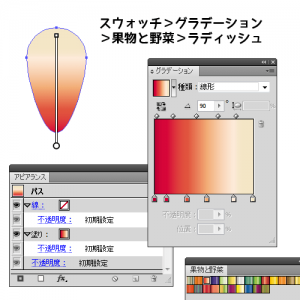
塗りにグラデーションを適用させます。今回は面倒くさいので登録されているスウォッチを使いましょう。もちろん、お好きなグラデーションで結構です。

グラデーションツール/Gradient
スウォッチ>グラデーション>果物と野菜>ラディッシュ
色がついたら今度は効果をかけていきます。
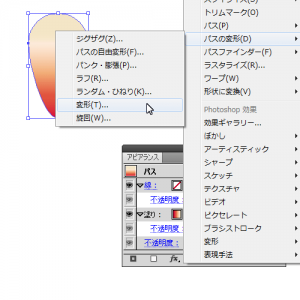
アピアランスパネルの下側、新規効果を追加ボタン(Fx)をクリック、効果メニューでパスの変形>変形を選択。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

水平方向(H):103%
垂直方向(V):106%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):262°
コピー/Copy:19
基準位置:下/lower
※右下の方にある9つの四角がくっついたマークで回転の基準を選択します。初期状態は真ん中なので、変更するのを忘れないようにして下さい。

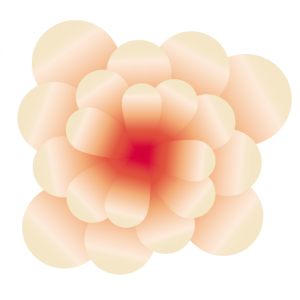
効果をかけたものはこんな感じ。
この花を基準にして、種類の異なる花を作っていきましょう。
Step3 形や色や数値を変えて様々な花を作る
先ほど完成した花をコピーして、花びらの形を変えたり、色を変えたり、効果の数値を変えたりして、バリエーションを増やしていきます。
Step1で作ったパスに変更をかけると、リアルタイムで花の形に反映されます。楽しいです。いろいろやってみましょう!

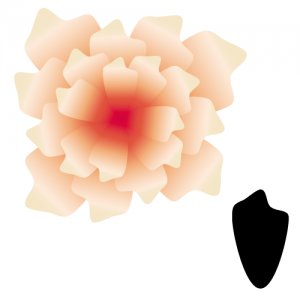
花びらの形を右下のオブジェクトに変えてみました。少しゴージャスになりましたね。

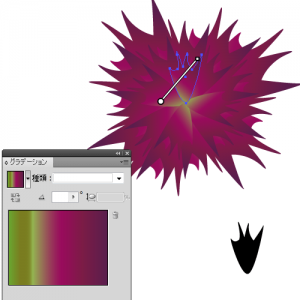
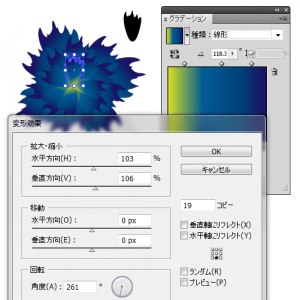
続いて、花びらの形と色を変更。ギザギザした花になりました。
同じようにどんどん花を作っていきましょう。

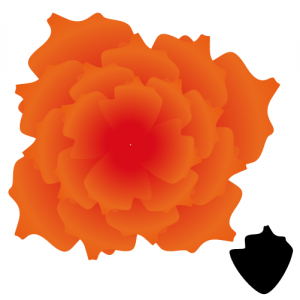
色と形を変更。

さらに変更。ドン!仲間だ!
似たようなのになっちゃうなー、という時は回転の角度を少しいじってあげると、表情が変わりますよ。

水平方向(H):103%
垂直方向(V):106%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):261°
コピー/Copy:19
基準位置:下/lower
ついでに葉っぱも作っていきましょう。こちらも若干数値を変更しました。

水平方向(H):103%
垂直方向(V):106%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):253°
コピー/Copy:19
基準位置:左下/lower left

と、まぁこんな感じ。
あーでもない、こーでもないとパスをいじって素敵な花束を作ってくださいね。チュートリアルはここで一旦おしまいです。
Step4 おまけ。
せっかくなのでサムネイルに使っている花のアピアランスをいくつか紹介していきます。
今回紹介する花のアピアランスパネルの並びは以下の通り。
1 ワープ>上弦/Warp > Arc Upper
2 線/Stroke:無し/none
3 塗り/Fill:グラデーション/Gradient
4 パスの変形>変形/Distort & Transform > Transform
1と2は全て同じ設定で、3の色と4の数値+花弁の形を変更することで様々なバリエーションを作っています。とはいえ、毎回数値を変えるのは面倒なので、数値のパターンを何個か作ってそれを使いまわすと良いでしょう。今回は2パターン作りました。後で紹介します。
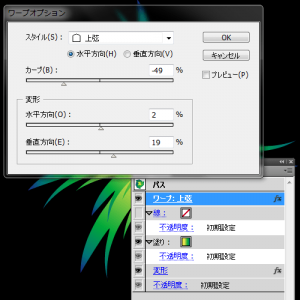
ということで、全てに共通するワープ>上弦からご紹介。
共通設定

効果>ワープ>上弦
Effect > Warp > Arc Upper
カーブ(B):-49%
水平方向(O):2%
垂直方向(E):19%
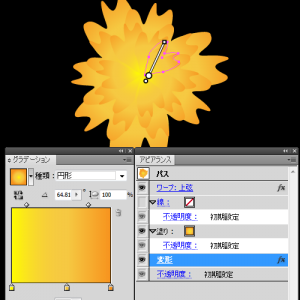
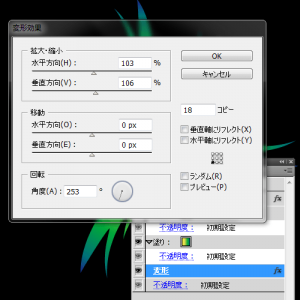
変形効果1パターンめ。

効果A
効果>パスの変形>変形
Effect > Distort & Transform > Transform
水平方向(H):103%
垂直方向(V):106%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):253°
コピー/Copy:18
基準位置:左下/lower left
※基準を左下にして、バウンディングボックスの左下に花びらの先が来るようにしています。
共通設定(ワープ>上弦)+ 効果Aを使って描いているモノ

草、花の後ろに敷き詰めています。

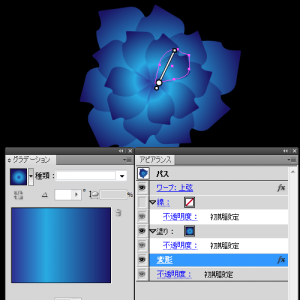
青い花。昔、保育園に通っていた頃、青い花を探す兄妹のお話をお昼寝タイムに聞かされていました。昼寝をしないタイプだった私は、それはもう耳にタコができるくらい聞かされたものです。大人になった今、そのお話をもう一度聞きたい!と思ってタイトルを調べているのですが、見つかりません。どなたかご存知ありませんか?「青い鳥」でなくて「青い花」なんです。

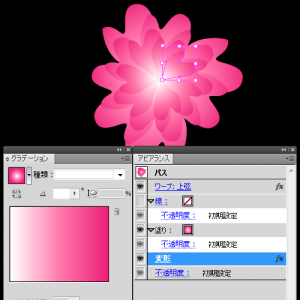
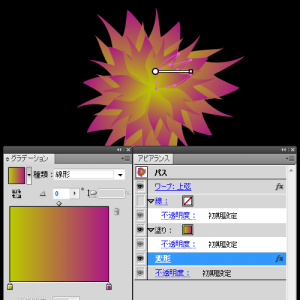
ハートで描かれたピンクの花。女の子っぽいですね。もう少し花びらが少ないほうが可愛かったかも。

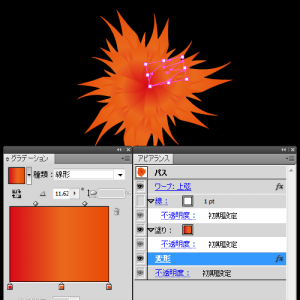
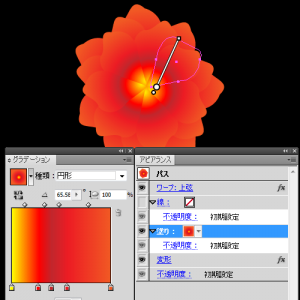
トゲトゲのオレンジの花。ちょっと紅花っぽい雰囲気があったのでオレンジ色をつけてみました。

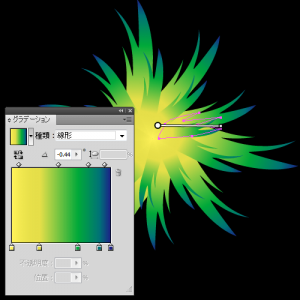
紫とキミドリの花。これはうまくいったパターンですね。ドライフラワーとか描く時に使えそうです。
ここからは2つ目のパターンを使っていきます。

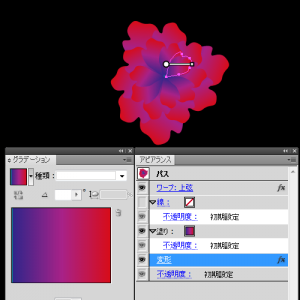
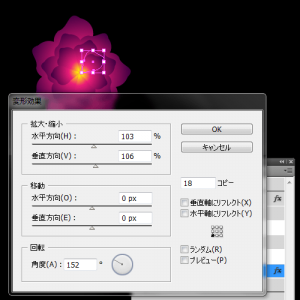
効果B
効果>パスの変形>変形
Effect > Distort & Transform > Transform
水平方向(H):103%
垂直方向(V):106%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):152°
コピー/Copy:18
基準位置:左下/lower left
角度だけしか変わっていないんですけどね。
共通設定(ワープ>上弦)+ 効果Bを使って描いているモノ

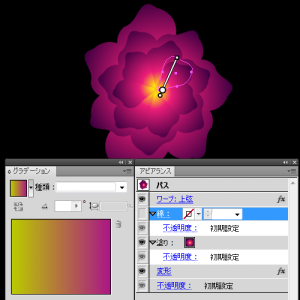
Illustratorらしい花ですね。紫の花。

もう花弁の形すら変えなくなってきました。疲れてきたんでしょうね。オレンジの花。

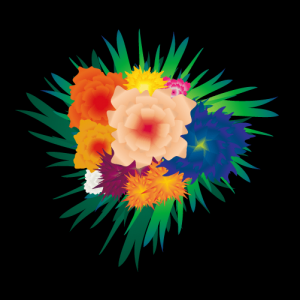
と、まぁ、こんな感じで作ったものを配置して、花束を作りました。
みなさんも背景や、ワンポイントにぜひ使ってみてくださいね!
お疲れ様でした。