今回は目玉のおやじ。以前、Illustratorでリアルな目玉を描くというチュートリアルを作ったのですが、その目玉をアピアランスを使ってどこまで作れるのかな―って事でやってみました。
さすがに新着エントリーに目玉ばっかり並ぶのは怖いのでちょっと時間をおいてのご紹介です。

完成予定図
使用ソフト:Illustrator CS5.1
Illustratorで目玉のおやじを描く
アピアランスのチュートリアルって、もう一度撮影用に作品を作りなおす必要がないので、すっごい楽なんですよね。アピアランス様々。
まずは目玉の丸を作っていきましょう。この丸いパスで全てを描くことになります。
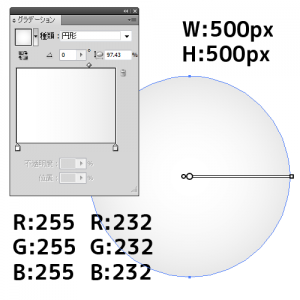
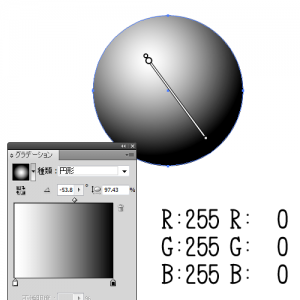
円を描く(全体のパス+白目の地色)
楕円形ツールで円を描き、グラデーションツールで目玉にグラデーションをつけます。

楕円形ツール/Ellipse
幅/W:500px
高さ/H:500px
グラデーションツール/Gradient
(左から)
R:255 G:255 B:255
R:232 G:232 B:232
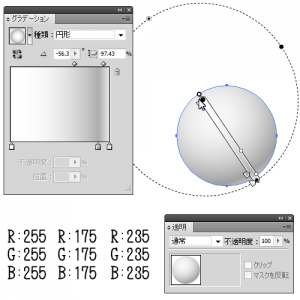
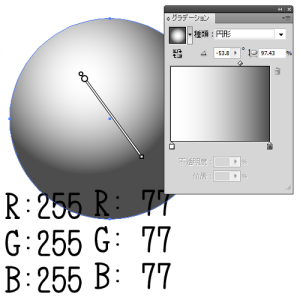
塗りを追加(目玉全体の影)
ココからはアピアランスを使って描いていきます。(アピアランスパネルが表示されていない場合は、Ctrl+F6でアピアランスパネルを表示させておきましょう)
パネルが表示されたら、パネルしたメニューの「新規塗りを追加」ボタンを押して「塗り」を追加し、グラデーションツールで色を付けます。この後出てくる「塗りを追加」Stepは全て「新規塗りを追加」ボタンを押して塗りを追加しています。

グラデーションツール/Gradient
R:255 G:255 B:255
R:175 G:175 B:175
R:235 G:235 B:235
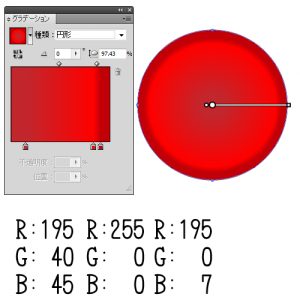
塗りを追加(黒目の色)
続いて黒目を描いていきましょう。目玉のおやじなので赤をメインに使っていきます。

グラデーションツール/Gradient
R:195 G: 40 B: 45
R:255 G: 0 B: 0
R:195 G: 0 B: 7
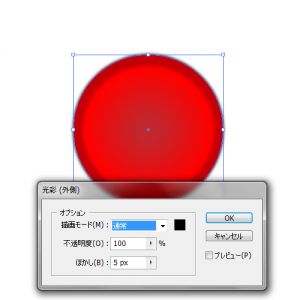
効果を追加(黒目の回りのぼかし)
黒目の塗りに対して効果をかけていきます。対象の塗りを選択した状態でアピアランスパネル下メニュー「fx」(新規効果を追加ボタン)を押して効果を追加します。

新規効果を追加>スタイライズ>光彩(外側)
Add Effect > Stylize > Outer Glow
描画モード(M):通常 黒/Black
不透明度(O):100%
ぼかし(B):5px
私は面倒なので黒でやってしまっていますが、黒目の色に合わせた色味にすると、より自然になります。
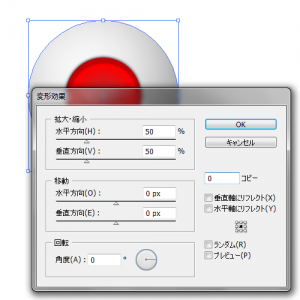
効果を追加(黒目のサイズを変更する)
このままだと巨大なので、黒目のサイズに合わせましょう。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):50%
垂直方向(V):50%
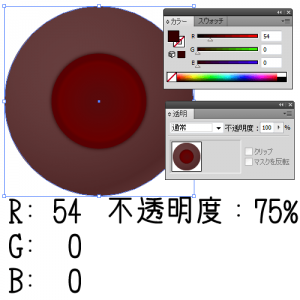
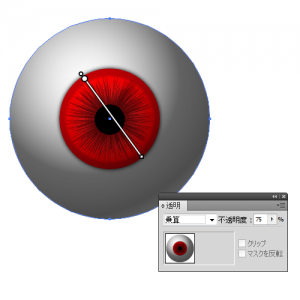
塗りを追加(虹彩)
次に、虹彩、黒目のシワシワの部分を描きます。

R: 54 G: 0 B: 0
不透明度/Opacity:75%
効果を追加(サイズ変更)
小さめの円にサイズを変更します。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):15%
垂直方向(V):15%
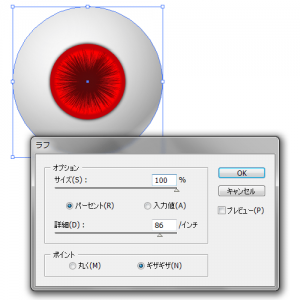
効果を追加(虹彩っぽく変形)
ラフをかけて、イガイガにします。なんとなく虹彩っぽくなりますよね。

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
サイズ(S):100%
詳細(D):86/inch
ポイント:ギザギザ(N)
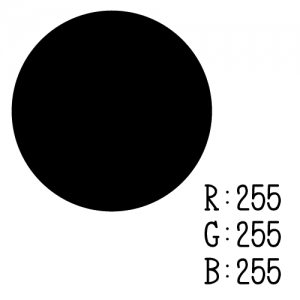
塗りを追加(瞳孔)
続いて、黒目の真ん中、真っ黒な部分「瞳孔」を描きます。

R:255 G:255 B:255
効果を追加(サイズ変更)

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):15%
垂直方向(V):15%
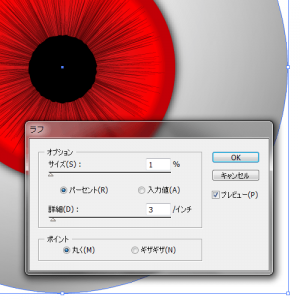
効果を追加(虹彩の凸凹)
虹彩の凸凹を表現。細かすぎる変更なのでいらないかも……。

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
サイズ(S):1%
詳細(D):3/inch
ポイント:丸く(M)
塗りを追加(黒目影)
黒目の立体感を出すため、全体に影をつけましょう。

グラデーションツール/Gradient
R:255 G:255 B:255
R: 77 G: 77 B: 77

不透明度/Opacity
乗算/Multiply:75%
効果を追加(サイズ変更)
影を黒目サイズに合わせます。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):50%
垂直方向(V):50%
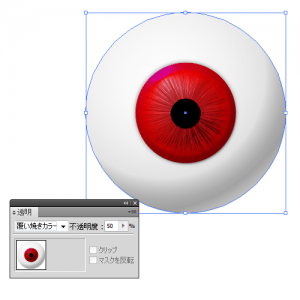
塗りを追加(黒目光)
今度は黒目に当たる光の表現。

グラデーションツール/Gradient
R:255 G:255 B:255
R: 0 G: 0 B: 0

不透明度/Opacity
覆い焼きカラー/Color Dodge:50%
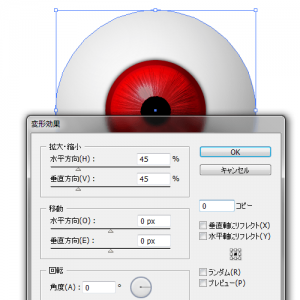
効果を追加(サイズ変更)

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):45%
垂直方向(V):45%
どうですかね、透明な感じ出てきましたか?
塗りを追加(黒目ハイライト)
最後に瞳のハイライトを追加します。サイズを変更してもいいように、数値指定の移動ではなく、ワープ変形を使っていきます。

R:255 G:255 B:255
不透明度/Opacity:83%
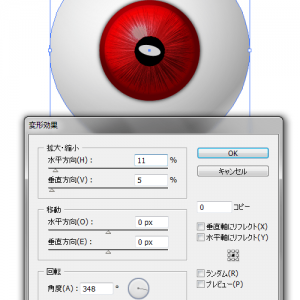
効果を追加(サイズ変更)

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H): 11%
垂直方向(V): 5%
水平方向(O): 0px
垂直方向(E): 0px
角度/(A):348°
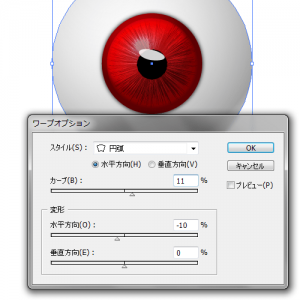
効果を追加(ワープによる移動)

新規効果を追加>ワープ>円弧
Add Effect > Warp > Arc
水平方向(H)
カーブ(B): 11%
水平方向(O):-10%
垂直方向(E): 0%
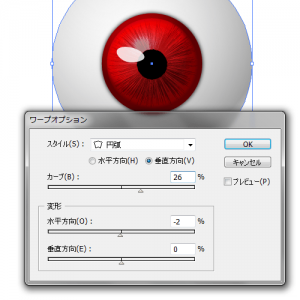
効果を追加(ワープによる移動2)

新規効果を追加>ワープ>円弧
Add Effect > Warp > Arc
垂直方向(V)
カーブ(B): 26%
水平方向(O): -2%
垂直方向(E): 0%
完成!!

できあがりじゃ!
とうさん!カッコイイですよ!
黒目の色を変えることで、効果はそのままバリエーションを作ることが出来ます。恐ろしや恐ろしや。
最後にお約束のアウトライン画像でお別れです。お疲れ様でした。