今回はIllustratorで歯車を描きます。アピアランスなので、編集も簡単。数値を変えるだけで、バリエーション豊かな歯車を作ることができますよ。タイヤなんかにも応用できるので、ぜひお試しください!

完成予定図
使用ソフト:AdobeIllustratorCC(CS5で検証済み)
Step1 楕円を描いてギザギザさせる
まずは楕円形ツールで元になる円を描きます。

楕円形ツール/Ellipse (L)
高さ(H):100px
幅(W):100px
この先はアピアランスを使っていくので、アピアランスパネルを表示(Ctrl+F6 ・Shift+F6)させておきましょう。
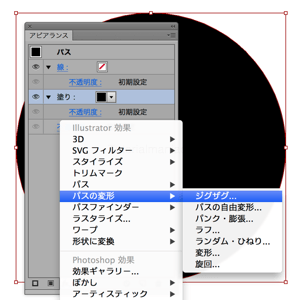
アピアランスパネルが無事開いたところで、次は楕円の縁をギザギザさせていきます。アピアランスパネル下メニュー「fx(新規効果を追加)」をしてジグザグを適用。

新規効果を追加>パスの変形>ジグザグ
Add Effect > Distort & Transform > Zig Zag

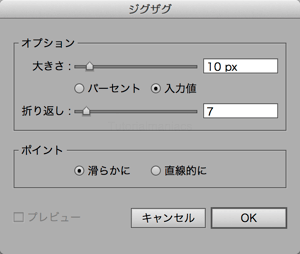
大きさ:10px (入力値/Absolute)
折り返し:7
ポイント:滑らかに/Smooth

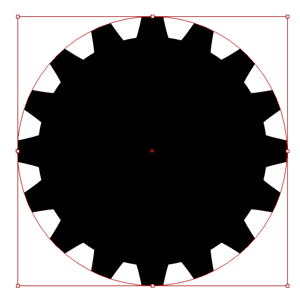
出来上がりはこんな感じイーガイガ
このままだとウニっぽくなってしまうので、内側に小さめの円を追加します。

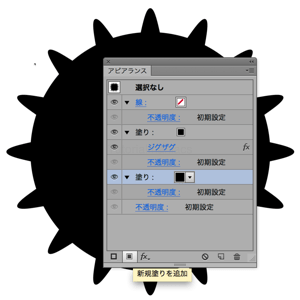
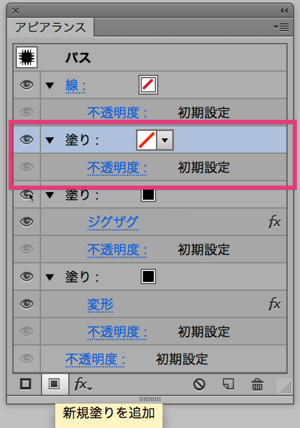
新規塗りを追加/Add New Fill
好きな色で塗って構いませんが、必ずジグザグの塗りと同じ色を選択してください。
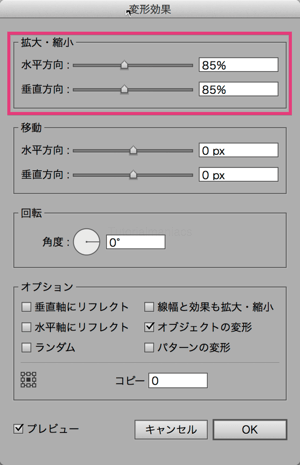
追加された塗りを選択して、円が一回り小さくなるように変形効果をかけます。

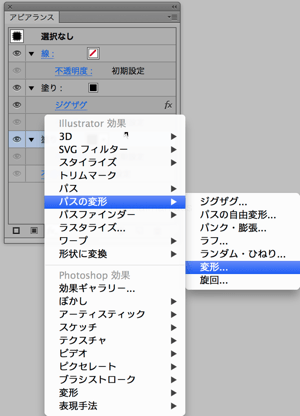
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

水平方向:85%
垂直方向:85%

太陽ぽっくなりました。シャイニングのこうげき!ちなみに一番好きなモンスターはモーモンです。どうでもいいですけどね。
Step2 パスファインダーを使って歯車に
さて、いよいよ太陽を歯車にしていきます。アピアランスパネルでのパスファインダーの挙動は、やってみるまでわからない的な部分もあるので、数をこなして慣れていきましょう。ファイ!
パネル下メニューの塗りを追加ボタンで、塗りを追加。追加したパスは一番上へ。

新規塗りを追加/Add New Fill
塗り/Fill:無し/none
一番上へ移動
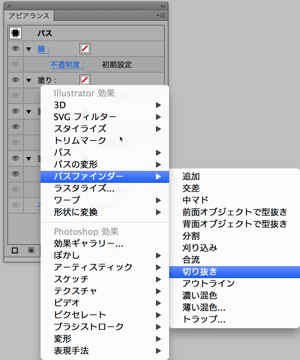
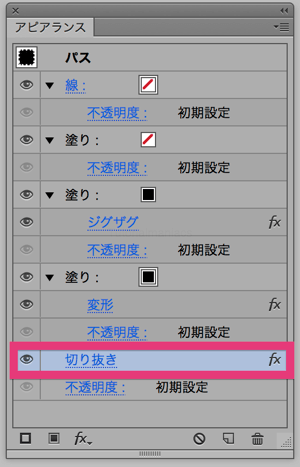
いよいよ、パスファインダーの登場です。下メニューの「fx」で切り抜き効果を追加しましょう。

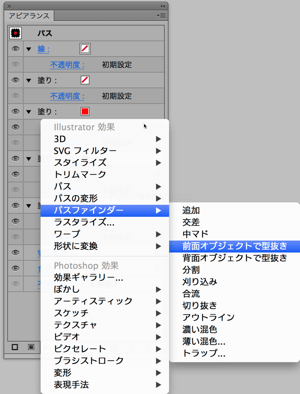
新規効果を追加>パスファインダー>切り抜き
Add Effect > Pathfinder > Crop

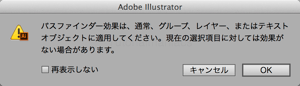
もしかすると、このような画面が出るかもしれませんが、大きなお世話なので気にせずOKを押して処理してください。

何もしていないと、効果は一番上に追加され、変化が無いので、ドラッグアンドドロップで「切り抜き」を一番下に持っていきます。
パスファインダーの順番はとても重要です。今後登場する効果も、必ず例の図と同じ順番になるようにしてください。

どうでしょうか。歯車っぽくなったと思います。
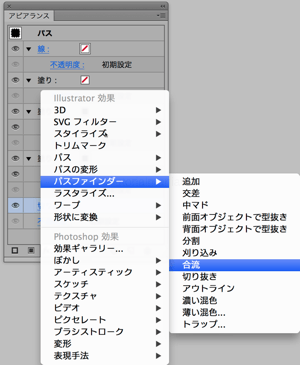
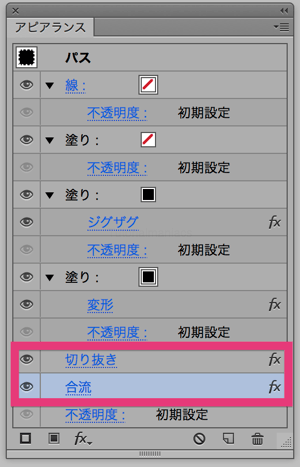
さて、次は使いやすくするための一手間です。下メニューの「fx」から合流効果を追加。

新規効果を追加>パスファインダー>合流
Add Effect > Pathfinder > Merge

パスファインダーの順番は
切り抜き/Crop
合流/Merge
あれ?効果をかけたのに何も変わらないよ?
その通りです。むしろ変わってしまった方は、何かが間違っています。
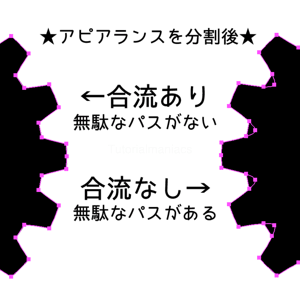
この合流の効果が発揮されるのは「アピアランスを分割」した後。合流あり、なしを比べてみるとその違いは一目瞭然。

きれいなパスの「合流あり」に対して「合流なし」には余計なパスが追加されていることがわかりますか?
※合流では結合させたいオブジェクトを「同じ色」で塗りつぶすことが大切!うまくいっていない人は、2つの塗りの色を確認して下さい。
Step3 歯車に穴を開ける
すでに歯車っぽくなってきましたが、せっかくなので、穴を開けてよりそれっぽくしていきましょう。
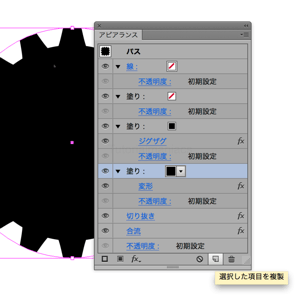
変形がかかった塗りを選択し、コピー。色と数値と順序を変えていきます。(新規塗りを作成でもいいです)

変形の塗りを選択後、
選択した項目を複製/Duplicate Selected Item
何色でもいいので、色を付けます。今回はわかりやすいように赤にしました。

塗り/Fill:赤/red
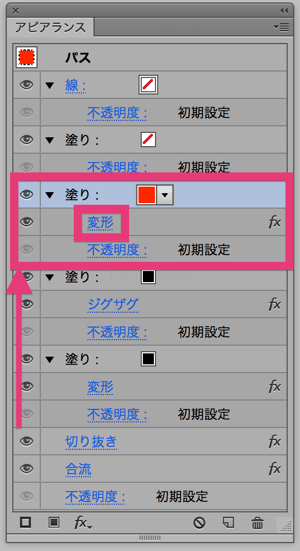
複製した塗りを上から2番めに移動させます。
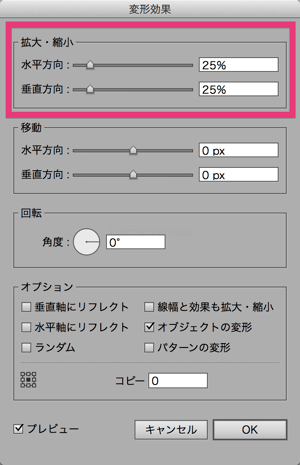
移動したら、塗りのすぐ下、変形の文字をクリックして、変形効果の数値を変更します。(変形の文字が表示されていない場合は、「▼ 塗り:」の▼をクリックして詳細を表示させてください)

変形/Transform
水平方向:25%
垂直方向:25%

変形するとこんな感じ。ガシャーンガシャーン。
では、いよいよ赤い円で、黒い歯車を型抜いていきましょう!

新規効果を追加>パスファインダー>前面オブジェクトで型抜き
Add Effect > Pathfinder > Subtract

順番を一番下へ

ででーん!型抜き成功、無事完成です!
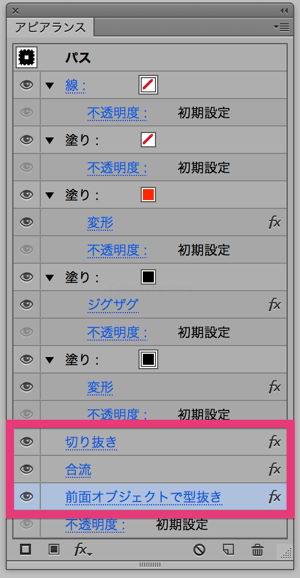
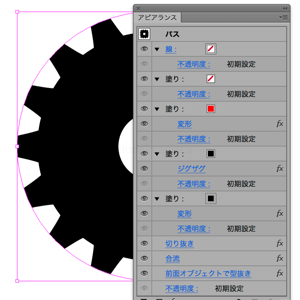
完成後のアピアランスパネルはこちら。

線/Stroke:無し/none
塗り/Fill:無し/none(外側切り抜き用)
塗り/Fill(真ん中型抜き用)
変形/Transform
塗り/Fill(ギザギザ)
ジグザグ/Zig Zag
塗り/Fill(本体となる円)
変形/Transform
切り抜き/Crop
合流/Merge
前面オブジェクトで型抜き/Subtract

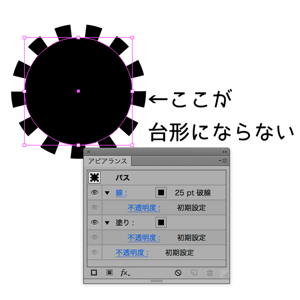
ちなみに、破線を使うととっても簡単に、歯車っぽい形を作ることができますが、歯の形が不自然になってしまうので注意です。小さな画像だとこれでもいいかもしれませんね。

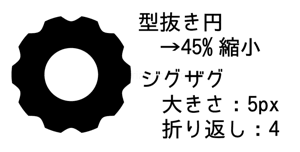
数値を変えると、オフロードタイヤ風に。

ジグザグ・切り抜き・変形・型抜きの数値を変える事で様々な歯車を作ることができます。ぜひ試してみてくださいね!
お疲れ様でした。