今回は点線・星柄等で渦巻きを描きます。使いドコロが多いのに、作るのには手間がかかる……。そんなお悩みも一挙解決!アピアランスなので、編集も簡単!点の他に、星や文字など好きな柄に応用可能!今回は2つの方法をご紹介。お好みに合わせてお試しください!

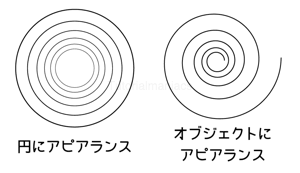
完成予定図
使用ソフト AdobeIllustratorCC
(以前のバージョンでもできると思います)
まずは一つ目、「円にアピアランスを適用する方法」をご紹介します。こちらは動きが安定しているので、作りやすく変更もしやすいです。では、一番単純な「点線渦巻き」から見ていきましょう。
出来上がった渦巻きを加工する際は「オブジェクト>アピアランスを分割」を行ってください。複合パスにしたり、パスファインダーで整えたり、用途に合わせて加工してください。
Step1 点線の渦巻き
破線の設定を使い、点線でできた円をつくります。

楕円形ツール/Ellipse
W:500
H:500
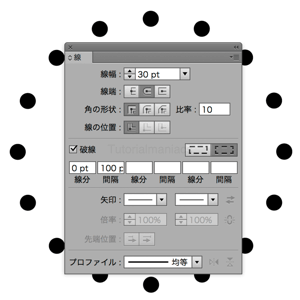
線パネルを開き、線の設定を変更します。

線幅/Weight:30pt
ラウンド線端/Round cap
線を中央に揃える/Align Stroke To Center
破線/Dashed Line
線分/dash:0pt
間隔/gap:100pt
長さを調整しながら、線分をコーナーやパス線端に合わせて整列
Aligned dashes to corners and path ends, adjusting lengths to fit
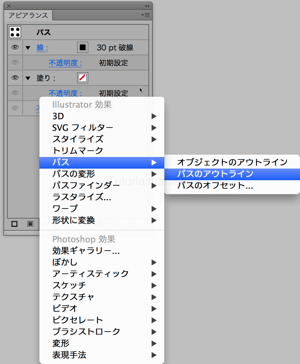
次にアピアランスパネルを表示(Ctrl+F6 ・Shift+F6)して、下メニューの「新規効果を追加」を押し、パスのアウトライン効果をかけていきます。見た目に変化はありませんが、見たまま変形をかけるのに必要な効果です。

新規効果を追加>パス>パスのアウトライン
Add Effect > Path > Outline Stroke
パスのアウトライン効果は一番下へ
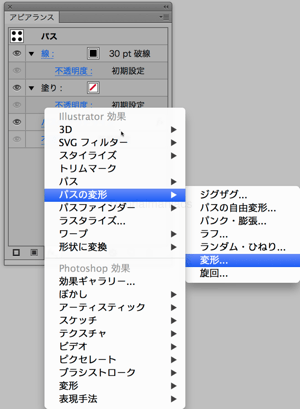
続いて変形効果もかけていきます。一番楽しい作業です。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

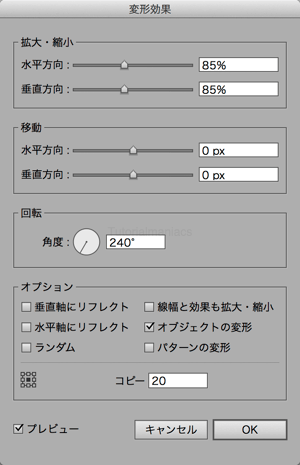
拡大・縮小/scale
水平方向/Horizontal:85%
垂直方向/Vertical:85%
角度/Angle:240°
コピー/Copies:20
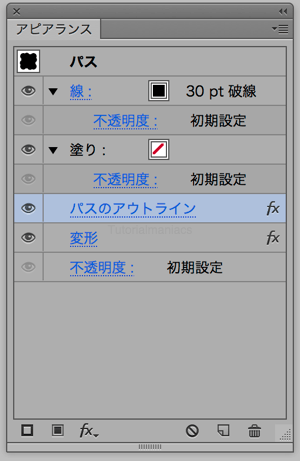
アピアランスの順番は

線/Stroke
塗り/Fill(線と逆でも可)
パスのアウトライン /Outline Stroke
変形 /Transform

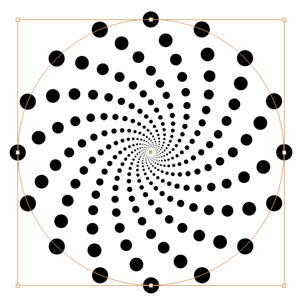
出来上がったのもがこちら。点線の渦巻きはこちらで完成です。
線幅や、破線の間隔、変形の数値を変えて遊んでみてください。

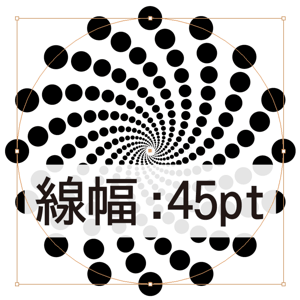
線幅を45ptに変更したもの

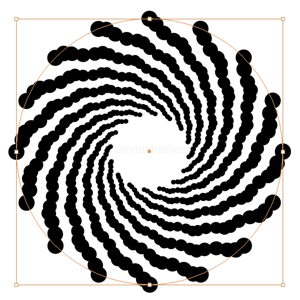
以下の様に、変形の数値を変更したもの。

拡大・縮小/scale
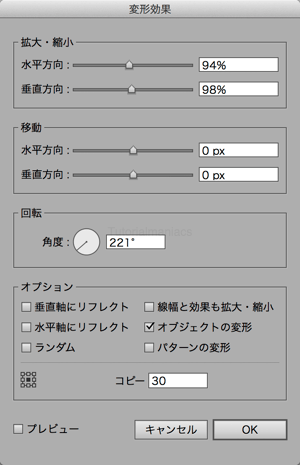
水平方向/Horizontal:94%
垂直方向/Vertical:98%
角度/Angle:221°
コピー/Copies:30
粘土みたいで楽しいです。
Step2 応用して、文字や好きな柄で渦巻きを描く
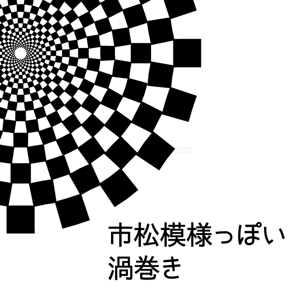
基本的な考え方は点線渦巻きと同じ。まずはアレンジが簡単な市松模様っぽい渦巻きをば。
市松模様っぽい渦巻き
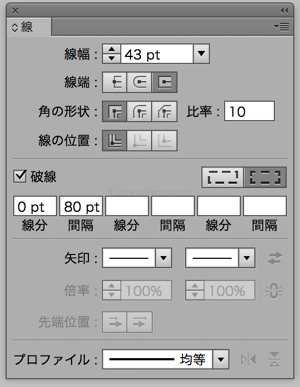
Step1で作った点線渦巻きの線パネルを開いて、線幅、線端、破線の間隔を変更。

線幅/Weight:43pt
突出線端/Projecting cap
破線/Dashed Line
線分/dash:0pt
間隔/gap:80pt
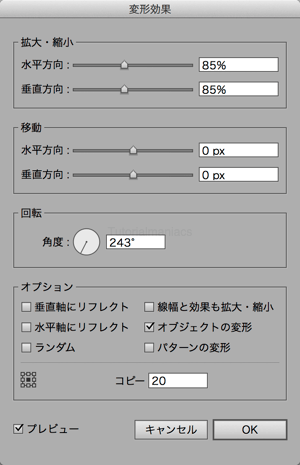
続いて、変形効果の数値も変更。

拡大・縮小/scale
水平方向/Horizontal:85%
垂直方向/Vertical:85%
角度/Angle:243°
コピー/Copies:20

これで、完成です。よく見ると四角形が歪んでしまっていて残念ですが、その辺はご愛嬌。アピアランスを分割するときは塗りつぶし箇所以外に透明なパスが出来上がるので、選択(共通)などを使って削除してください。
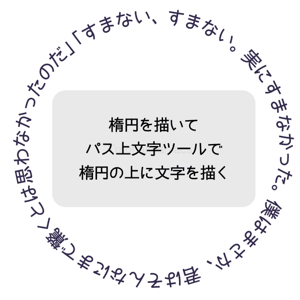
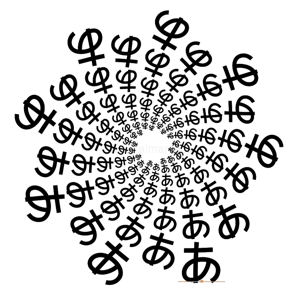
文字で渦巻き
続いて文字渦巻き。英字だとイケてる気がしますが、苦手なので日本語。

楕円形ツール/Ellipse
パス上文字ツール/Type On a Path

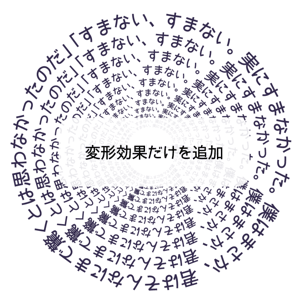
次に変形効果だけを追加します。(パスのアウトラインは追加しません)

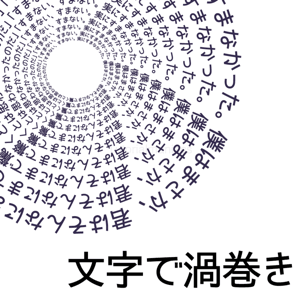
完成。グラナダ版の『シャーロック・ホームズの冒険』はとぉーーーーっても面白いので、ミステリ好きの方はぜひ見てみてください。
好きな柄で渦巻き
こちらもほとんど一緒。唯一異なるのは「ブラシ」を使うところ。もう、わかりましたね?では、見ていきましょう。

お好きなオブジェクトを用意します。ふらいどぽてとたべたい。

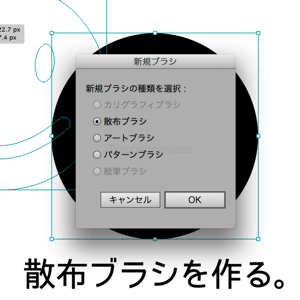
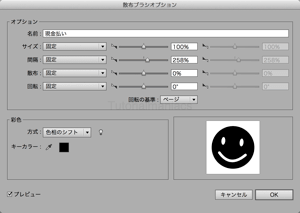
ブラシスウォッチに打ち込むなりして、散布ブラシを作ります。

オブジェクトによって適切な値が異なりますので、適当にどうぞ。(一応、間隔:254%、彩色:色相のシフトです)

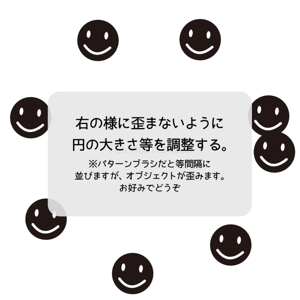
図のようにバランスが悪くならないように、円の大きさやブラシの間隔などを調整してください。
※散布ブラシでなく、パターンブラシだと自動で綺麗に並びますが、オブジェクトが歪んでしまったりするので、お好みに合わせて使い分けてください。
点線と同じ要領で効果を追加。

パスのアウトライン /Outline Stroke
変形 /Transform
ブラシオプションの「回転の基準」の設定によって、オブジェクトの向きが異なりますのでおこのみで使い分けてください。

ベージ基準はオブジェクトが同じ向きからスタートしているのに対し、パス基準ではオブジェクトがパスの中心を向いているのがわかりますか?(もう少しわかりやすいオブジェクトにすればよかったですね)

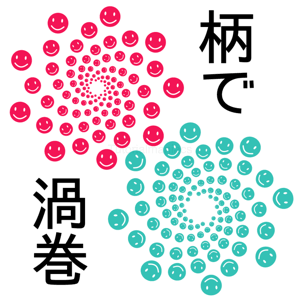
柄で渦巻き完成です。お疲れ様でした。
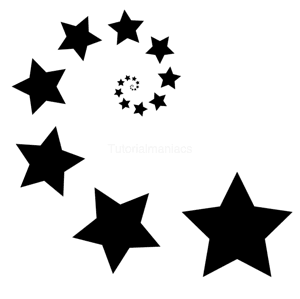
作り方その2 オブジェクトにアピアランスをかける方法
名前のまんまの内容です。オマケ感覚でどうぞ。
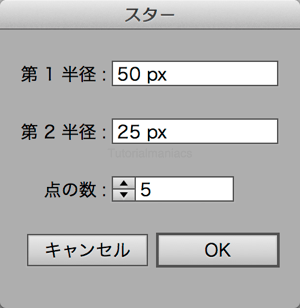
好きなオブジェクトを用意します。今回はスターツールで星を描きました。

スターツール/Star
第1半径/Radius1:50px
第2半径/Radius2:25px
点の数/Points:5
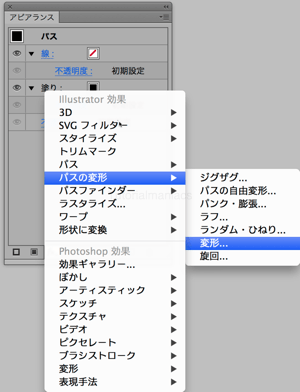
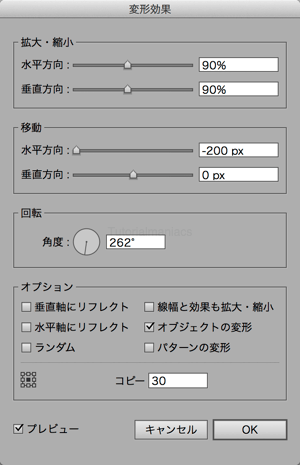
で、パスの変形。これが曲者。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

拡大・縮小/Scale
水平方向/Horizontal:90%
垂直方向/Vertical:90%
移動/Move
水平方向/Horizontal:-200px
垂直方向/Vertical:0px
角度/Angle:262°
コピー/Copies: 30

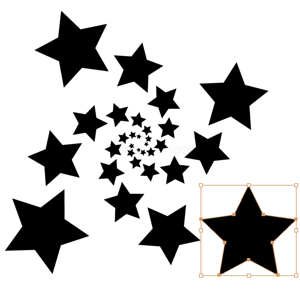
こんなんでましたけど~
円にアピアランスで作ったのと似たような渦巻きが出来ましたが、外側がガタガタですね。
その理由は、渦巻きの描画方法の違いにあります。

円にアピアランスは同心円上にオブジェクトを配置するのに対して、こちらの方法では螺旋状にオブジェクトを配置。円にアピアランスをかけるより動きがありますよね!(※個人の感想です)
オブジェクトに直接かける方法は、数値によって結果がとんでもなく荒ぶるのでいい感じの数値を見つけるのに苦労しますが、色々な形になって楽しいです。

まさに渦巻き。

ああああああああああああああ。
こちらの方法はいじりだすと止まらなくなるので、注意してください!
以上、いろんなもので渦巻きを描くチュートリアルでした。お疲れ様でした。