今回はIllustratorでセロハンテープ・リボン風のテキストを作ります。
アピアランスで再現しているので、効果をかけたまま文字のサイズ・内容を変更可能!ぜひお試しください!

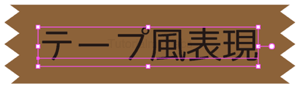
完成予定図
使用ソフト:AdobeIllustratorCC
(古いバージョンでもできると思います)
Step1 文字を準備する
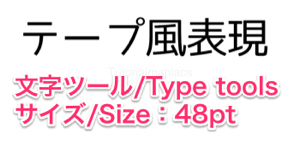
まずは文字ツールでテープ風にしたい文字を描きます。

文字ツール/Type tools
サイズ/Size:48pt
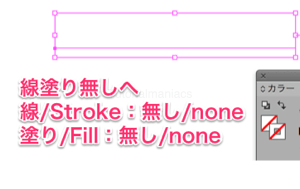
線、塗りを「無し」へ。これは「文字」の属性が、「テキスト全体」の属性・効果に影響しないようするためです。

線/Stroke:無し/none
塗り/Fill:無し/none
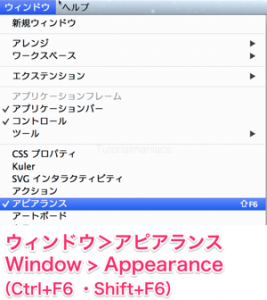
ここからはアピアランスパネルを使います。ウィンドウ>アピアランスにチェックを入れて、アピアランスパネルを開きましょう。

ウィンドウ>アピアランス
Window > Appearance
(Ctrl+F6 ・Shift+F6)
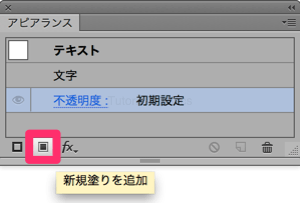
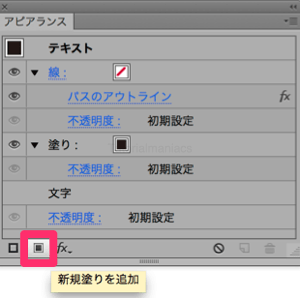
アピアランスパネル左下、「新規塗りを追加」をクリック。

新規塗りを追加/Add New Fill
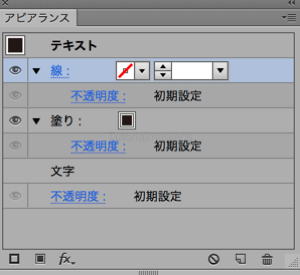
「塗り」が追加されました。

※今回のように、アピアランスパネルに「線」が存在しない場合、「塗り」の追加と同時に「線」も追加されます。「塗り」が無い時に「線」を追加した場合も同様です。
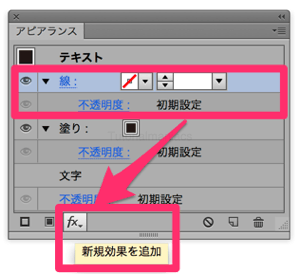
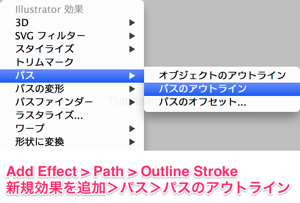
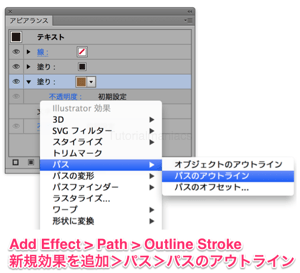
線を選択した状態で、「新規効果を追加」をクリックし、パスのアウトライン効果をかけます。


新規効果を追加>パス>パスのアウトライン
Add Effect > Path > Outline Stroke
見た目に変化はありませんが、狙った効果を出すのに必要な作業です。必ず行うようにしてください。
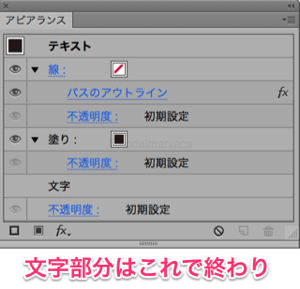
文字部分はこれで終わりです。
アピアランスパネル

線/Stroke (文字用)
パスのアウトライン/Outline Stroke
塗り/Fill (文字用)
線と塗りの順序はどちらが上でも構いません
Step2 ギザギザのテープの端を作る
ちっちゃな頃から悪ガキ(略。このステップではテープの切り端を表現していきます。
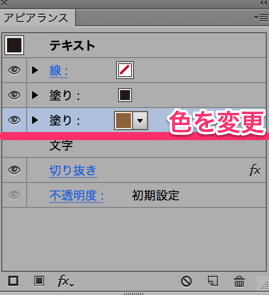
「新規塗りを追加」ボタンをクリックして、新しい塗りを追加します。

新規塗りを追加/Add New Fill

下の塗りの色を変更します。この塗りがテープ部分になります。
テープ用の塗りを選択し、パスのアウトライン効果を追加します。

新規効果を追加>パス>パスのアウトライン
Add Effect > Path > Outline Stroke
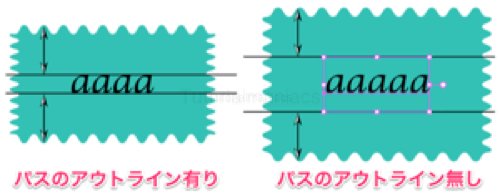
これは、テキストの見かけ上のサイズに合わせて、効果をかけるためです。

効果有りの方は見かけ上のサイズに合わせて効果がかかっていますが、効果無しの方はフォントの仮想ボディに合わせて効果がかかっていますね。
パスのアウトラインをかけることで、フォント・文字の内容にかかわらず、綺麗にバランスよく効果をかけることができます。「形状に変換」効果を使う際によく使います。
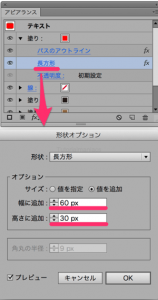
続いて、塗りを長方形に変換。

新規効果を追加>形状に変換>長方形
Add Effect > Convert To Shape > Rectangle

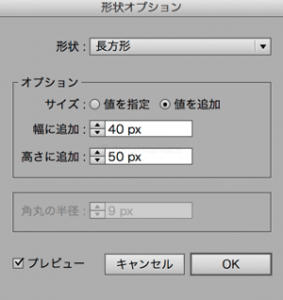
形状/Shape:長方形/Rectangle
サイズ/Size:値を追加/Relative
幅に追加/Extra Width:40px
高さに追加/Extra Height:50px
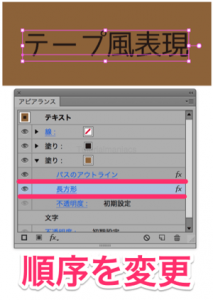
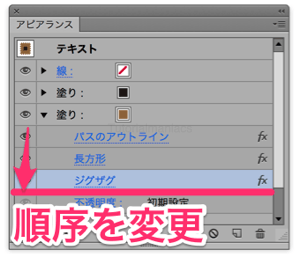
追加できたら、効果の順序を変更します。

塗り/Fill (テープ用)
パスのアウトライン/Outline Stroke
長方形/Rectangle
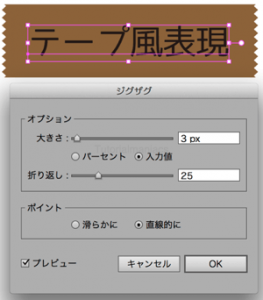
両端にギザギザを追加し、テープっぽくしていきます。

新規効果を追加>パスの変形>ジグザグ
Add Effect > Distort & Transform > Zig Zag

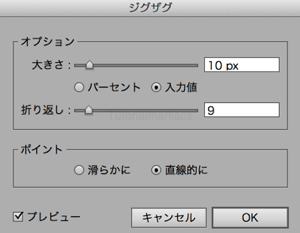
大きさ:10ox
入力値/Absolute
折り返し/Ridges per segment:9
ポイント/Points:直線的に/Corner
ジグザグが追加できたら、順序を変更し、塗り(テープ用)の一番下に持ってきます。

移動後はこんな感じ。なんとなくイメージついてきましたか?

このステップはここで終了です、もう少しで完成ですよ!
Step3 上下を切り抜いてテープにする
さて、このステップでは横長長方形を作って、上下のギザギザを切り抜いていきましょう。
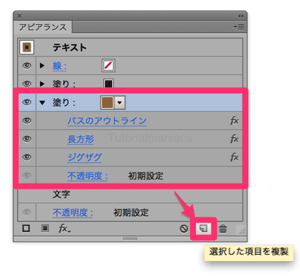
Step2で作った塗り(テープ用)を複製。

選択した項目を複製/Duplicate Selected Item
この塗りで、上下を切り抜いていきます。

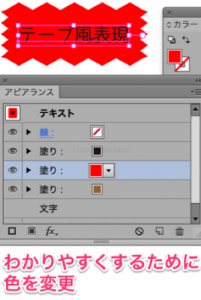
同じ色だとわかりにくいので、色を変更。
順序を変更し、一番上に持ってきます。

塗り/Fill (切り抜き用)←NEW
線/Stroke (文字用)
塗り/Fill (文字用)
塗り/Fill (テープ用)
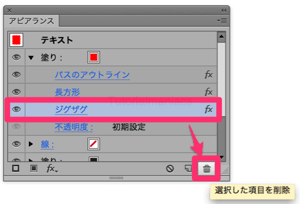
塗り(切り抜き用)の詳細を表示し、ジグザグを削除。

選択した項目を削除/Delete
長方形の文字をクリック、オプションを再度表示して、数値を変更。(もとの長方形より縦短横長になるようにします)

形状/Shape:長方形/Rectangle
サイズ/Size:値を追加/Relative
幅に追加/Extra Width:60px
高さに追加/Extra Height:30px

こんなになりました。
塗り(切り抜き用)の端が上下左右のギザギザにかかってしまっている場合は、数値を調整してください。
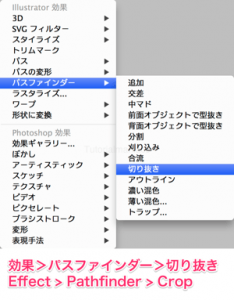
茶色の塗り(テープ用)を赤の塗り(切り抜き用)で切り抜いていきます。

効果>パスファインダー>切り抜き
Effect > Pathfinder > Crop
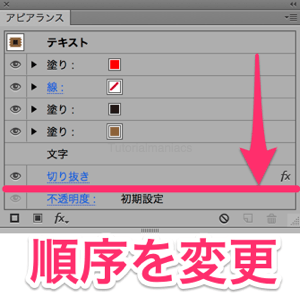
効果が追加されたら、順序を変更。文字の下へ。

無事切り抜かれ、テープ風になりました。

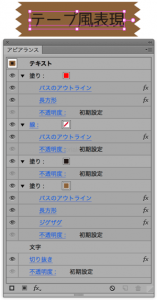
完成後のアピアランスパネル

塗り/Fill (切り抜き用)
パスのアウトライン/Outline Stroke
長方形/Rectangle(切り抜きの高さ・幅の調整)
★線/Stroke (文字用)
パスのアウトライン/Outline Stroke
★塗り/Fill (文字用)
塗り/Fill (テープ用)
パスのアウトライン/Outline Stroke
長方形/Rectangle (テープの高さ・幅の調整)
ジグザグ/Zig Zag(ギザギザの調整)
★は入れ替わっても問題ありません。
Step4 加工する
さて、出来上がったテープを自分好みに加工していきましょう!
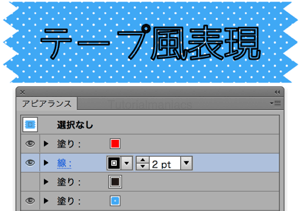
ギザギザの変更
両端のギザギザは塗り(テープ用)のジグザグで調整します。

大きさの数値によっては上下のギザギザが食い込んできてしまうので、その場合は「塗り(テープ用)長方形の高さ」や、「塗り(切り抜き用)長方形の高さ」で調整してください。
テープの柄の変更
テープの柄は塗り(テープ用)で変更します。

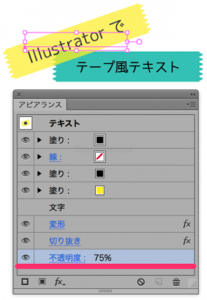
透明度を調整するときは、塗りの不透明度ではなく、テキスト全体の不透明度(一番下)を調整するようにしてください。

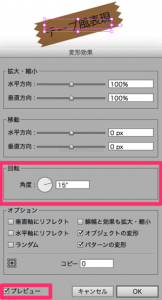
回転・変形
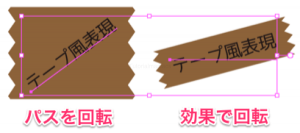
回転・変形させるときは必ず「新規効果を追加>パスの変形」「新規効果を追加>ワープ」等で行ってください。

パスそのものを回転させると、形が崩れてしまいます。不便でごめんなさい。

また、変形効果は「文字」と「切り抜き」の間に追加してください。

おまけ
塗り(テープ用)を追加、サイズを変更すると、両端に縁をつけることもできます。

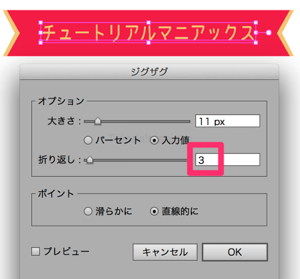
ジグザグの折り返しを3にすると、リボンぽくなります。

いろいろいじって、自分好みのテープを作ってください!
【Illustrator】セロテープ・リボン風テキストの作り方は以上です!お疲れ様でした!