今回はライブペイント機能を使って、重なりあう図形を作ります。万能な方法ではありませんが、オブジェクト同士の位置決めや、単純な図形を重ねる時に便利なのでぜひお試しください!
そもそも編集する予定がない場合は【シェイプ形成ツール】が大変便利です。詳しくは神速Illustrator [グラフィックデザイン編] CC対応(Amazonリンク) のセクション11をご参照ください(ステマ)。この本には作業時間を短縮するノウハウがたくさん詰まっています(ステマ)。仕事でIllustratorを扱っている方に特にオススメの一冊です!(ステマ!)
のセクション11をご参照ください(ステマ)。この本には作業時間を短縮するノウハウがたくさん詰まっています(ステマ)。仕事でIllustratorを扱っている方に特にオススメの一冊です!(ステマ!)

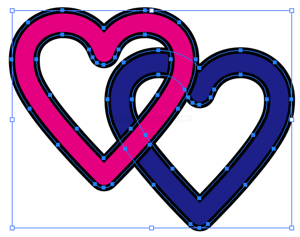
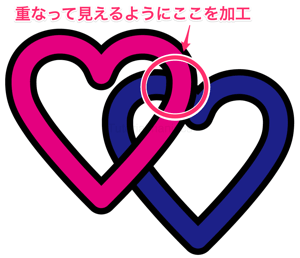
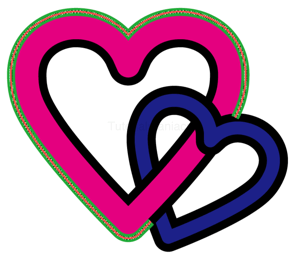
完成予定図
使用ソフト AdobeIllustratorCC
(CS2以降ならできると思います)
Step1 とりあえず作ってみよう
重ねたいオブジェクトを準備し、パスが重なるように配置します。

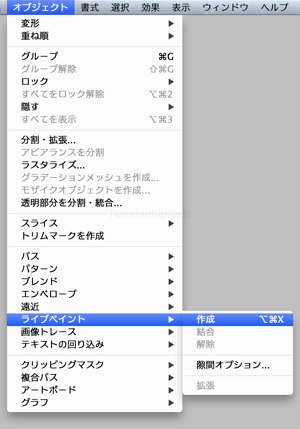
重ねたいオブジェクトを全て選択した状態で、[オブジェクト>ライブペイント>作成]ライブペイントグループを作成。
ライブペイントを作成するとブラシ、効果、透明などの複雑なアピアランスが失われるので、必要に応じてアウトライン化などをしておいてください。

オブジェクト>ライブペイント>作成
Object > LivePaint > Make
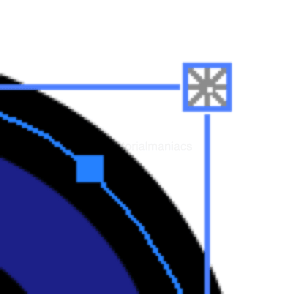
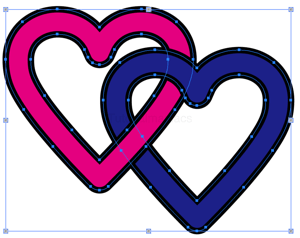
ライブペイントグループが作成されました。

ライブペイントグループになると、バウンディングボックスのマークが変わります。
重なって見えるように丸で囲まれた部分を加工していきましょう。

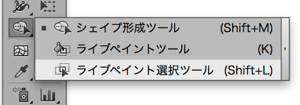
[ライブペイント選択ツール]を選択。

ライブペイント選択ツール
Live Paint Selection tool
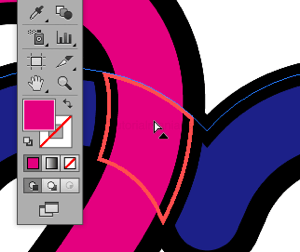
色を変えたい場所にカーソルを合わせてクリック。

クリック
Click

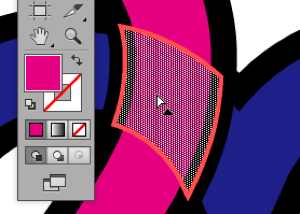
選択された場所にメッシュがかかりました。
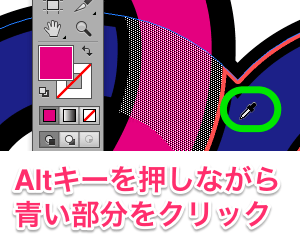
色をピンクから青へ変更します。スウォッチで青色を選択、またはAlt/Optionキーを押しながら青いエリアをクリック。
※Alt/Optionを押すと、カーソルがスポイトの形になり、クリックした場所の設定を抽出することができます。

Alt/Optionを押しながらクリック
Alt/Option + Click
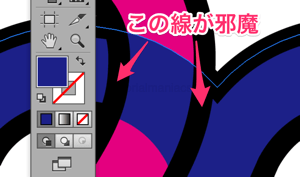
無事色が変わりましたが、黒い線が残っていますね、邪魔です。この線も同じ要領で線:なしにしてしまいましょう。

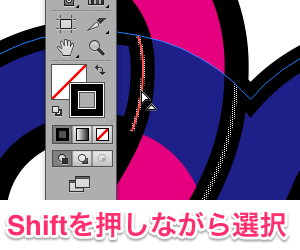
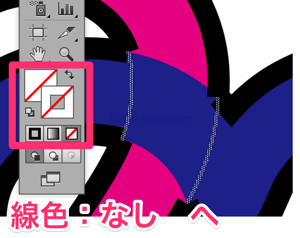
Shiftを押しながら変更したい線をクリック(複数選択)、選択できたら[線:なし]に変更します。
(線パネルなどを利用して線幅・色を変えても大丈夫です)


Shiftキーを押しながらクリック>線:なし
Shift+Click > Stroke:none
左右の線は消えましたが、上下の線が無いままなので、同じ要領で線を黒に変更していきます。

Shiftキーを押しながら変更したい箇所をクリック
Alt/Optionを押しながら設定を抽出したい箇所をクリック
Shift+Click
Alt/Option + Click

ババーン!これで編集可能な重なりあう図形の出来上がり!
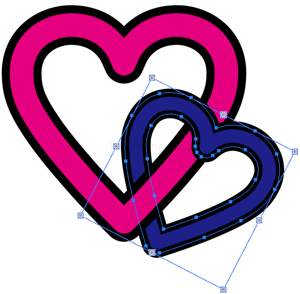
変更には[選択グループ編集モード]を使用します。カチカチカチッ!とクリックしまくると出来るようになるアレです。

[選択ツール]→オブジェクトをクリック→右クリック[選択グループ編集モード](またはオブジェクトをダブルクリック)→編集したいオブジェクトを構成しているパス全てを選択→移動、拡大・縮小で移動などを行ってください。
Isolate Selected Group > Scale,Move…
今回の例の場合は、ハートの内側・外側、両方のパスを選択する必要があります。

うまく出来ましたか?言葉にすると長ったらしいのですが、操作としてはかなり単純です。ぜひ実際にやってみてくださいね!
どうしてこうなるのか?詳しい説明は次のステップで行います。仕組みがわかれば色々なものに活用できますよ!ぜひ、最後までお付き合いください。
応用:アピアランス

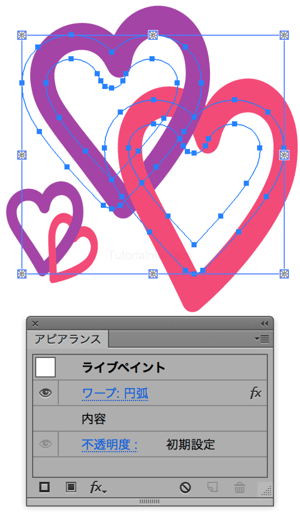
個別のパスなどには高度なアピアランス効果をかけることができませんが、ライブペイントグループ全体にはアピアランス効果をかけることもできます。いろいろ試してみてくださいね!
応用:フチの設定を変更したい

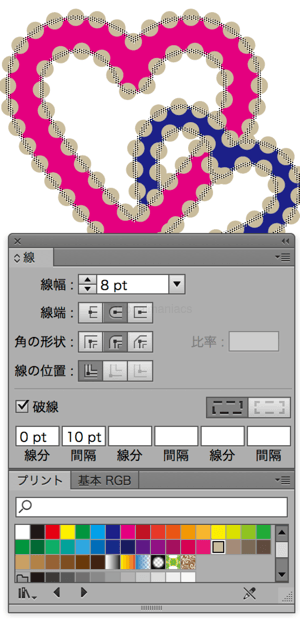
[ライブペイント選択ツール]で選択したい線をクリック、線パネルなどを使って変更してください。

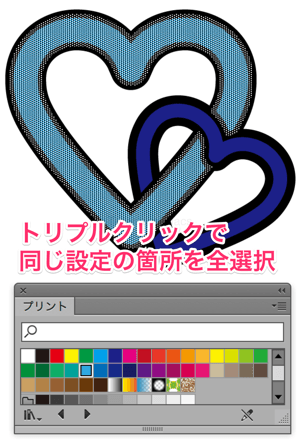
線をトリプルクリックすると、同じ設定の境界線をいっぺんに選択することができて便利!

線幅、色だけでなく、角の形状や、破線なども設定することが可能です。
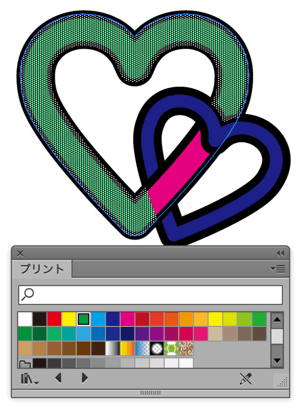
応用:ハートの色を変更したい

[ライブペイント選択ツール]で選択したい面をクリック、スウォッチなどを使って変更してください。

面をトリプルクリックすると、同じ設定の面をいっぺんに選択することができます。
応用:ハートの形を変更したい

通常のパスと同じように、[ダイレクト選択ツール]や[ペンツール]でパスを変更することができます。
※変更の内容によっては設定した線や塗りが変わってしまうことがあります。様子を見ながら変更しましょう。
Step2 どういうことだ?(CV:黒田崇矢)
さて、このステップでは今回利用した[ライブペイント]について簡単に説明したいと思います。
ライブペイントグループの構造を学ぼう!
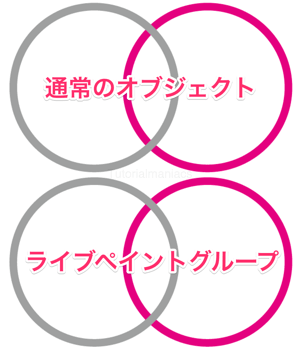
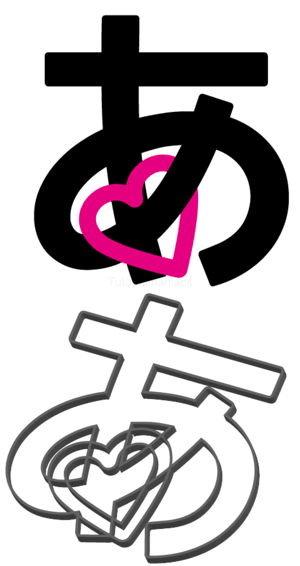
まずはこちらの図をご覧ください。

上が通常のオブジェクト
下がライブペイントグループ
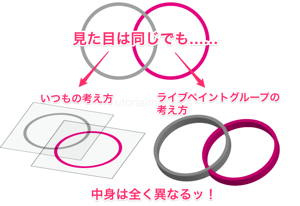
一見すると同じように見える2つの図形ですが、内部的には全く異なった構造になっています。

ライブペイントグループでは通常のレイヤー構造とは大きく異なり、全てのパスが同一平面上にあるものとして処理されます。(ただし、レイヤー順で上にあるパスが優先して表示される点は通常と同じです)
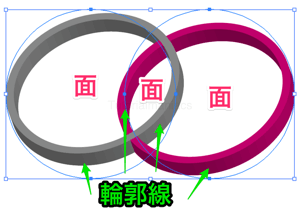
ライブペイントの用語
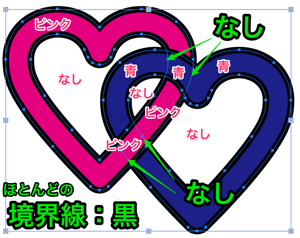
パスおよび、交点によって区切られたパスを[輪郭線]といい、輪郭線に囲まれたエリアを[面]といいます。

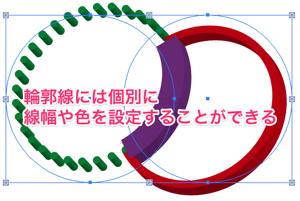
輪郭線には個別に線幅や色を設定することができます。

加工できる壁だと思うといいかもしれません。
(輪郭線は色がなしであっても、ちゃんと存在することに注意しましょう)
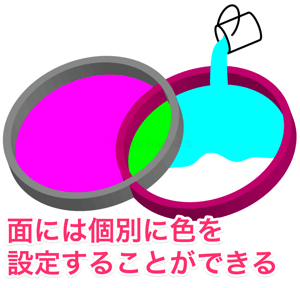
面には個別に色を設定することができます。

こちらは壁に囲まれた場所にペンキを流しこむようなイメージ。
ライブペイントの特徴
ライブペイントでは、交点や輪郭線が失われない限り、輪郭線・面への設定を維持したまま編集が可能です。

今回紹介した方法では、ライブペイントのこの特性を利用しています。
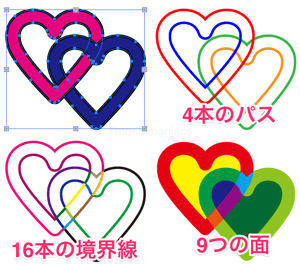
例のハートを色分けしてみると……

4本のパス
16本の境界線
9つの面
と、まぁ実はバラバラなのがわかります。
そのバラバラをうまいこと塗り分けて重なって見えるようにしていたのです。

なーんだ。
交点の維持がとても大切
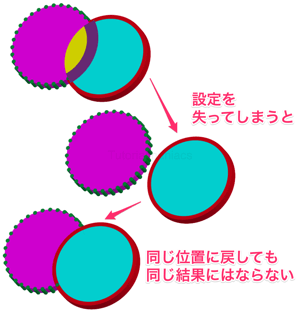
ライブペイントグループでは、輪郭線と面をパスおよび交点によって定義付けしています。なので、派手な移動を行うなどして一度交点などを失ってしまうと、同時に輪郭線と面の設定も失ってしまいます。

一度失ってしまった設定は、同じように交点を再現しても戻らないので、再び設定が必要になります。
ライブペイントグループを使った編集を行う際は、交点の維持を意識するようにしてください。
複雑な図形は苦手
扱う図形が複雑になればなるほど、交点が多くなり、その維持が困難になります。ライブペイントツールに多くを求めるのはやめましょう。

うわぁ……めんどくさそう……。
最終的には分割・拡張を
何かと便利なライブペイント機能ですが、前述のとおり通常の描画とはシステムが異なるので、できないこともたくさんあります。位置を決めたら、覚悟を決めて分割・拡張、パスファインダーなどを行い通常のオブジェクトにしてしまいましょう。

使わないパスの削除も忘れずに!
ただのバケツツールと思われがちなライブペイント機能、これを機会にぜひ使ってみてくださいね!
チュートリアルは以上です。お疲れ様でした。

ライブペイント機能についての詳細は以下のリンクをご参照ください。
ライブペイントグループ Adobe 公式ヘルプ
http://help.adobe.com/ja_JP/illustrator/cs/using/WS714a382cdf7d304e7e07d0100196cbc5f-6507a.html
ライブペイント機能(動画) ADOBE TV
http://tv.adobe.com/jp/watch/learn-illustrator-cc/19141/