今回はIllustratorでリアルな炎のイラストを描いてみたいと思います。(以前、同じテーマで作ったチュートリアルを全面的に書き直し、投稿しなおしました)

完成予定図
使用ソフト:AdobeIllustrator CC2014
(特殊な事はしていないので、旧バージョンでも使えます)
Step 0 注意
・チュートリアルで使用しているIllustratorはCC2014です。
・ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、ディスプレイ上での使用を想定しています。
・アピアランスを使用しますので、あらかじめアピアランスパネルを開いておいてください。
・拡大・縮小する際は[線幅と効果を拡大・縮小]にチェックを忘れずに。
Step 1 炎を描く
このステップでは炎を描いていきます。
背景を描く
まずは背景を描いていきましょう。今回は黒を使います。

長方形ツール/Rectangle
幅/Width:600px
高さ/Height:600px
塗り/Fill:黒/Black
炎の基本形を描く
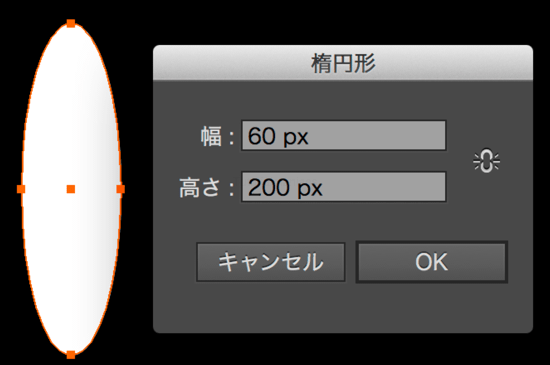
楕円形ツールで楕円を描き、ちょこちょこっといじって炎っぽい形にしていきましょう。

楕円形ツール/Ellipse
幅(W):60px
高さ(H):200px

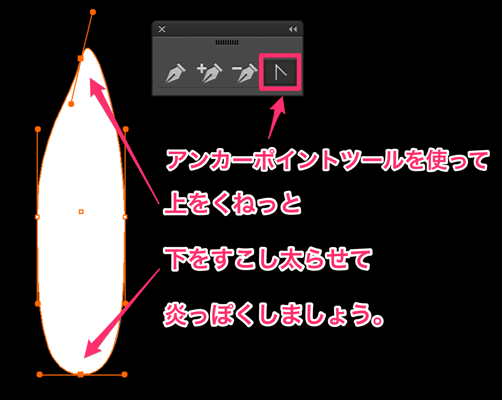
アンカーポイントツール/Anchor Point Tool
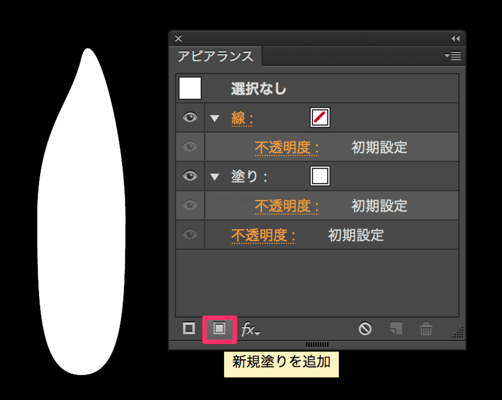
炎に色をつける その1
お米のような形ができあがったら、炎のメインとなる部分の色をつけていきましょう!

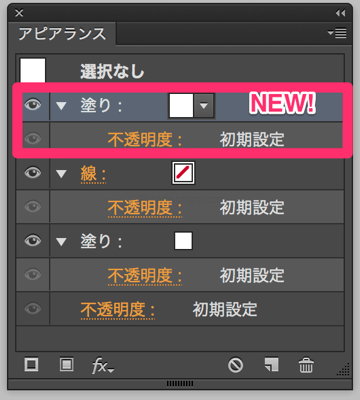
新規塗りを追加/Add New Fill
上の方にある塗りを選択、グラデーションをかけていきます。


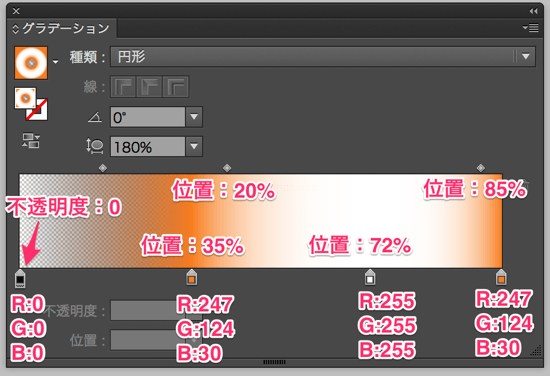
グラデーション/Gradient
円形/Radial
一応、数値を細かく出していますが、適当で大丈夫です。
R:0 G:0 B:0
不透明度/Opacity:0%
位置/Location:0%
R:247 G:124 B:30
不透明度/Opacity:100%
位置/Location:35%
中間点/Midpoints:20%
R:255 G:255 B:255
不透明度/Opacity:100%
位置/Location:72%
中間点/Midpoints:85%
R:247 G:124 B:30
不透明度/Opacity:100%
位置/Location:100%
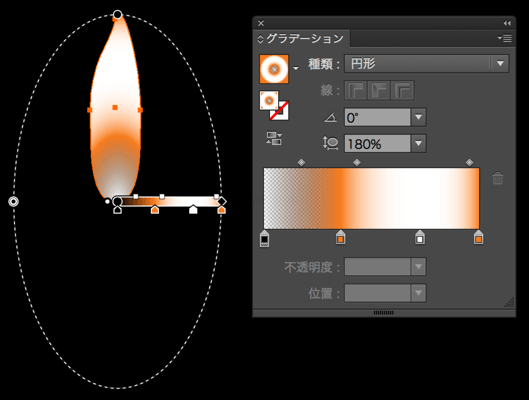
こんな感じで適当に。

てっぺんにほんのりオレンジが出るくらいがオススメ。
炎に色をつける その2
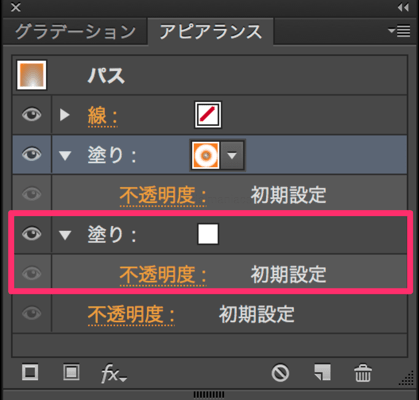
続いて、炎の下の部分を描いていきましょう。
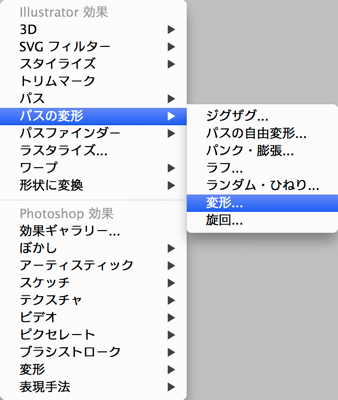
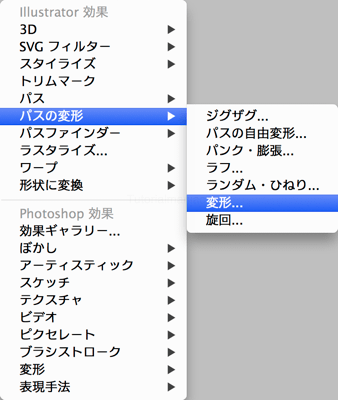
下の塗りに[新規効果を追加]>[パスの変形]>[変形]を適用。


新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

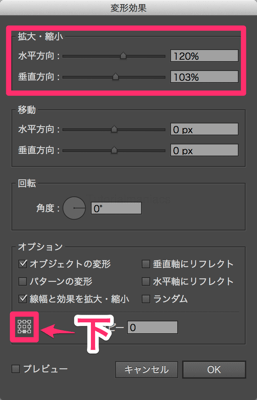
拡大・縮小/Scale
水平方向/Horizontal:120%
垂直方向/Vertical:103%
基準位置:下 lower
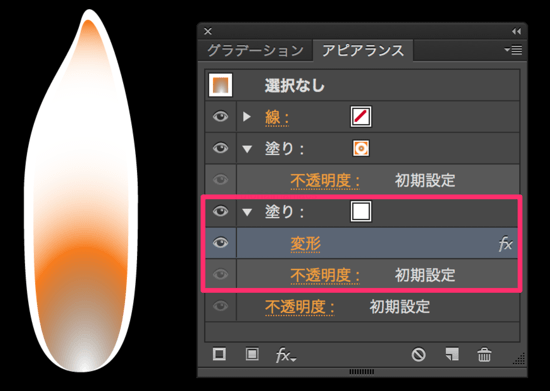
一回り大きなお米ができました。

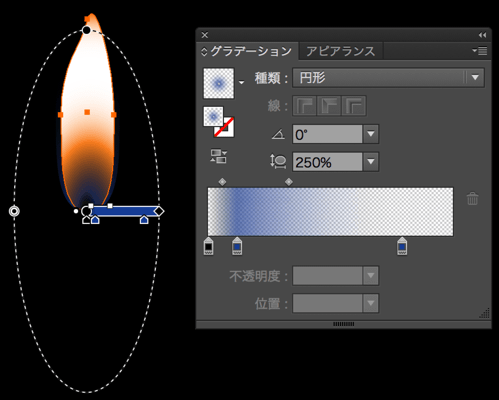
今度はこの塗りにグラデーションを適用していきます。

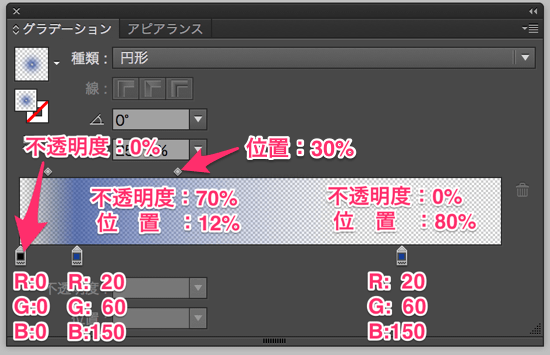
グラデーション/Gradient
円形/Radial
一応、数値を細かく出していますが、適当で大丈夫です。
R:0 G:0 B:0
不透明度/Opacity:0%
位置/Location:0%
R:20 G:60 B:150
不透明度/Opacity:70%
位置/Location:12%
中間点/Midpoints:30%
R:20 G:60 B:150
不透明度/Opacity:0%
位置/Location:80%
こんな感じで、グラデーションを適用。

とりあえず、透明な炎心ができるようにして下さい。
炎の本体はこれで完成です!

Step 2 炎の周りを描く
このステップでは炎が発しているぼんやりした光を描きます。
炎より上のレイヤーに、楕円形ツールで縦長の楕円を描きます。
炎そのものより、ぼんやりした光のほうがレイヤー順で上にくるようにしてください。大事なことなので二回言いました。

楕円形ツール/Ellipse
幅(W):200px
高さ(H):300px
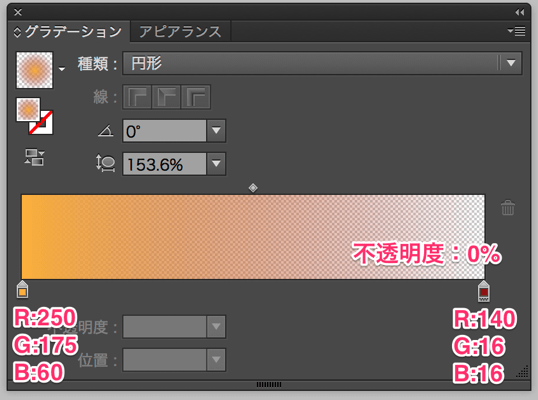
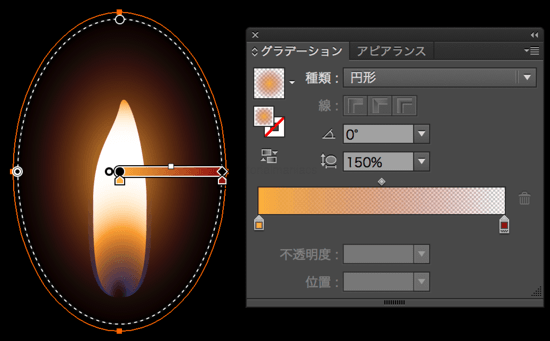
描いたら、グラデーションを適用。

グラデーション/Gradient
円形/Radial
R:250 G:175 B:60
不透明度/Opacity:100%
R:140 G:16 B:16
不透明度/Opacity:0%
楕円よりすこし小さい形に。

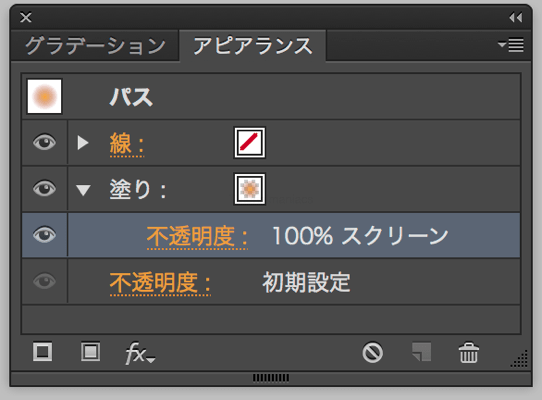
描画モードをスクリーンへ。

描画モード/blending modes:スクリーン/Screen
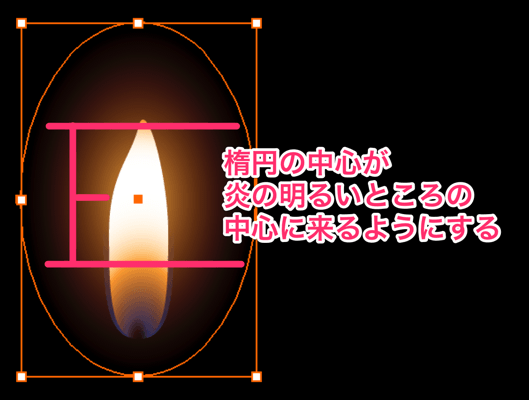
楕円の中心は炎の明るい部分(白色)の中心に来るように配置します。

ろうそくの炎のできあがり!

Step 3 ろうそく本体を描く
あとは地味なのでサクサクいきましょう。
ろうそくの基本の形をつくる
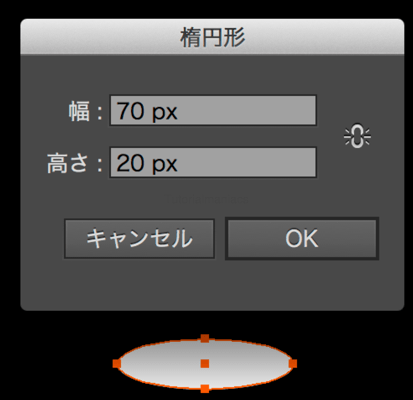
楕円形ツールと長方形ツールでろうそくを作ります。

楕円形ツール/Ellipse
幅(W):70px
高さ(H):20px

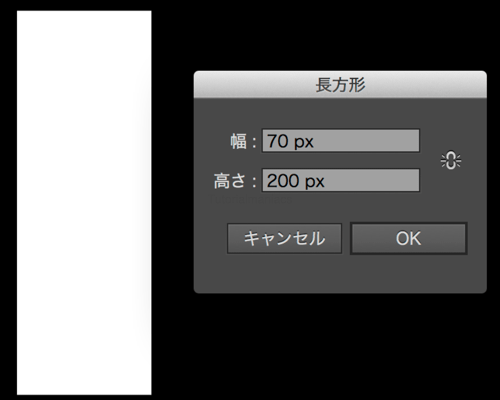
長方形ツール/Rectangle
幅/Width:70px
高さ/Height:200px
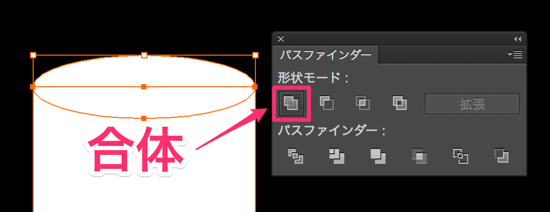
楕円の中心と長方形の上辺が重なるように配置して、合体。(スマートガイドを有効にしておくと便利です)

効果>パスファインダー>合体
Effect > Pathfinder > Add
後で加工がしやすいように、効果でろうそくの形を変えていきます。
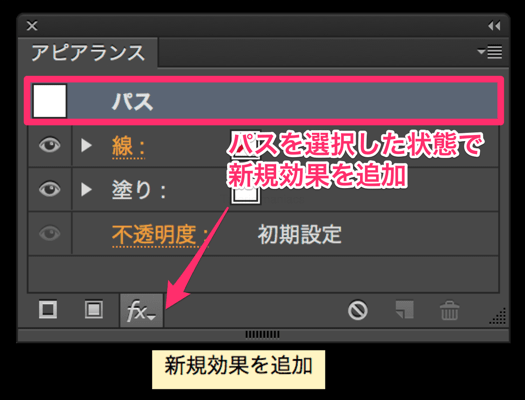
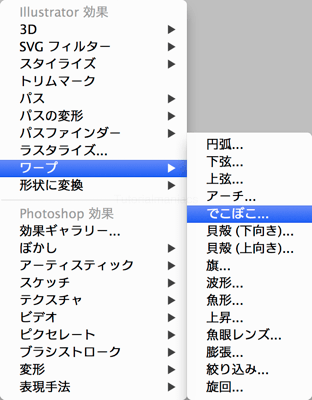
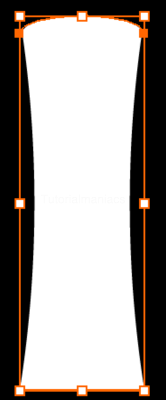
パス全体を選択した状態で[新規効果を追加]>[ワープ]>[でこぼこ]


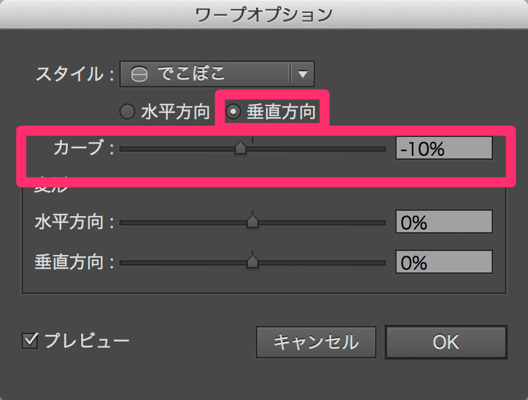
効果>ワープ>でこぼこ
Effect > Warp > Bulge

効果>ワープ/Effect > Warp
垂直方向(V)
カーブ(B):-10%

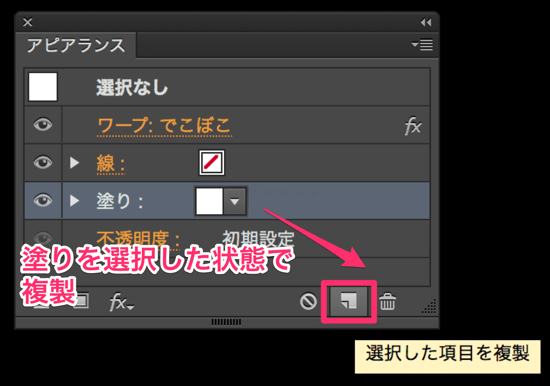
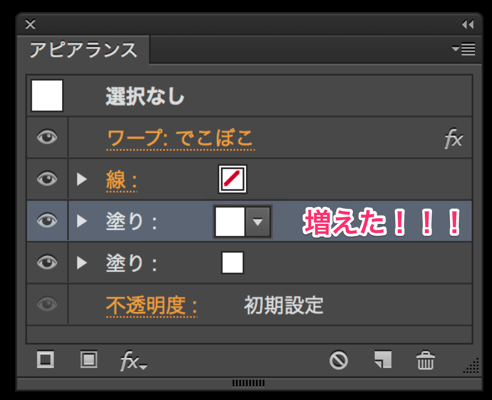
でこぼこした!……ので、塗りを選択した状態で、複製

選択した項目を複製/Duplicate Selected Item

新しい塗りが増え、ろうそくの基本の形が完成しました。
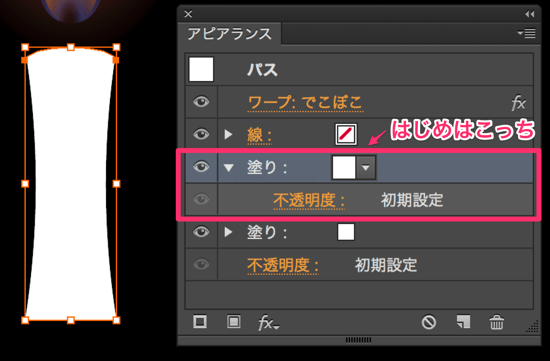
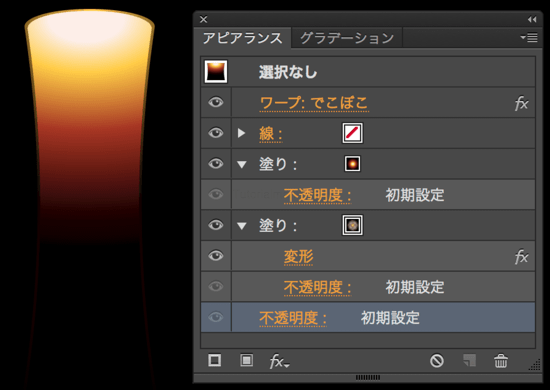
ろうそくに色をつける その1
はじめは上の塗りにメインとなる色をつけていきます。

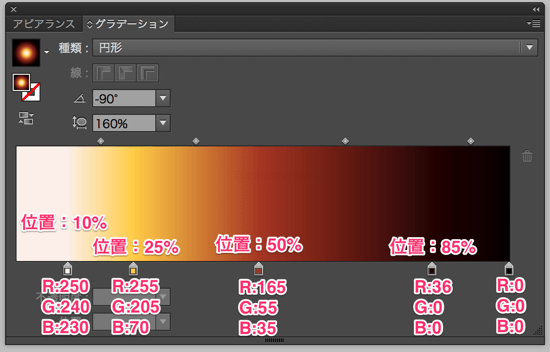
はい、グラデグラデ!

グラデーション/Gradient
円形/Radial
R:250 G:240 B:230
位置/Location:10%
R:255 G:205 B:70
位置/Location:25%
R:165 G:55 B:35
位置/Location:50%
R:36 G:0 B:0
位置/Location:85%
R:0 G:0 B:0
位置/Location:100%
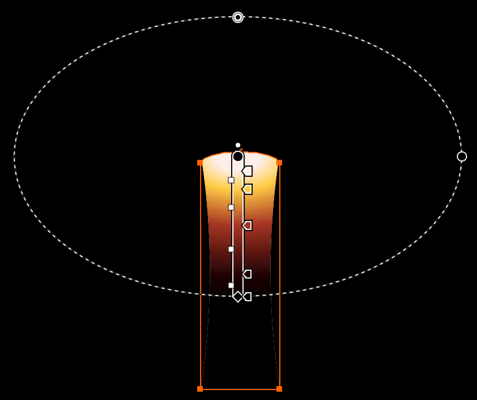
ろうそくの下のほうが消えるように色をつけます。

背景が黒でない時は、グラデーションの色を調整して下さい。
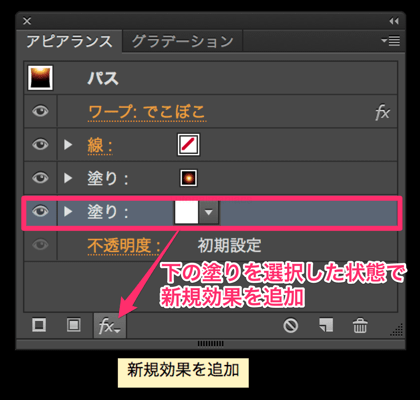
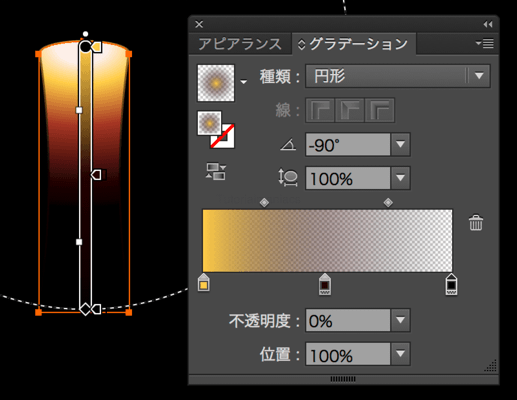
ろうそくに色をつける その2
続いて、ろうそくをほんのり光らせます。
下の塗りを選択した状態で新規効果を追加。


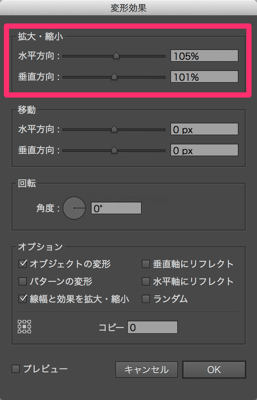
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

拡大・縮小/Scale
水平方向/Horizontal:105%
垂直方向/Vertical:101%
一回り大きくなりました。

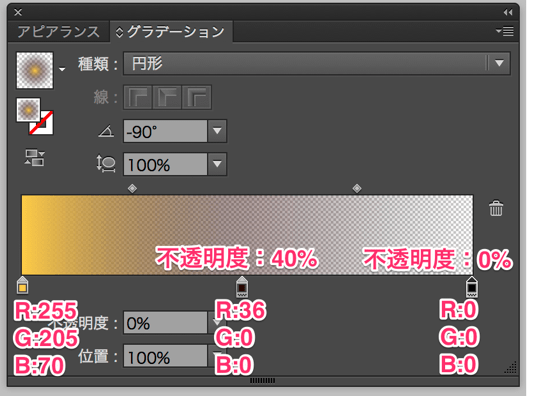
続いて、この塗りにもグラデーションを適用。

グラデーション/Gradient
円形/Radial
R:255 G:205 B:70
不透明度/Opacity:100%
R:36 G:0 B:0
不透明度/Opacity:40%
R:0 G:0 B:0
不透明度/Opacity:0%
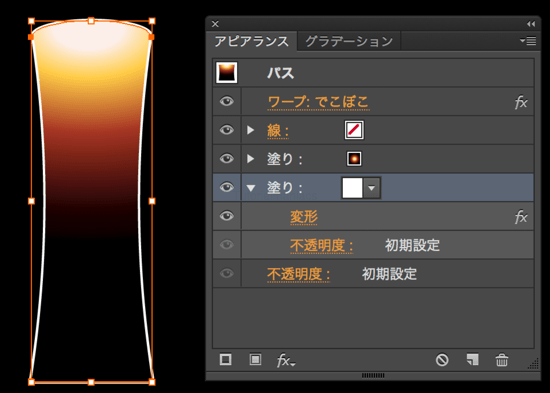
ろうそくの上だけぼんやりするように、グラデーションを適用。

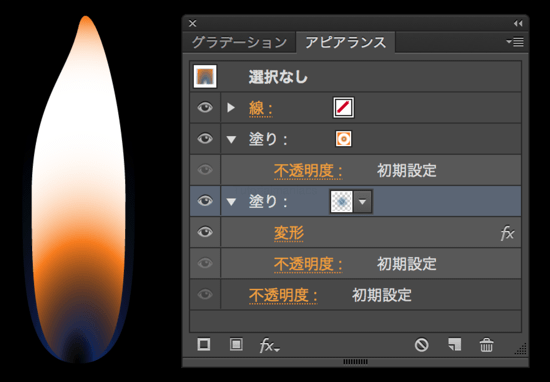
アピアランスはこんな感じ。ろうそくの本体ができあがりました!

あともうちょっと頑張って!!!!
Step 4 ろうそくの凹みと芯を描く
このステップではろうそくの凹みと芯を描いて、仕上げていきましょう。
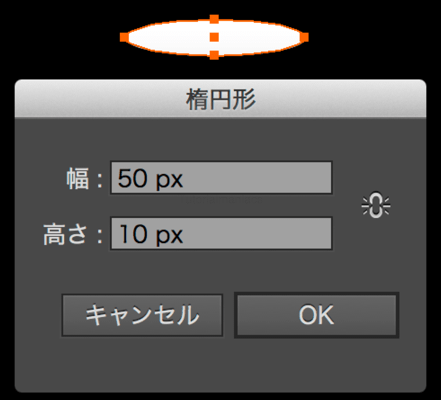
凹みを描く
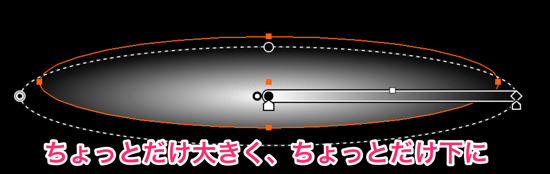
楕円形ツールで楕円を描き、グラデーションをつけ、凹みをつくります。

楕円形ツール/Ellipse
幅(W):50px
高さ(H):10px
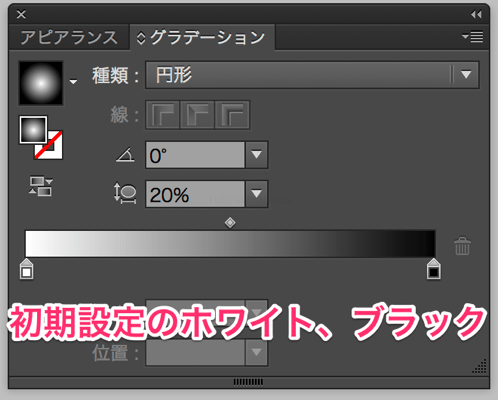
グラ(略

グラデーション/Gradient
円形/Radial
ホワイト、ブラック /White,Black
楕円より少しだけ大きく、少しだけ下に設定。

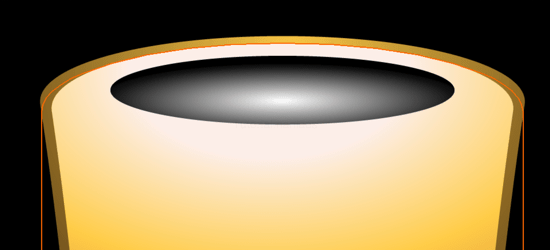
ろうそくに配置。

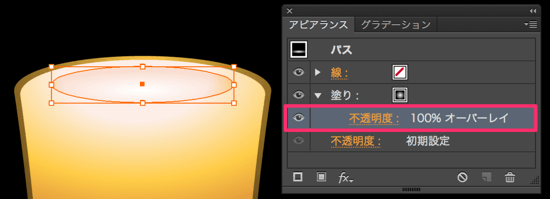
描画モードをオーバーレイに。

描画モード/blending modes
オーバーレイ/Overlay
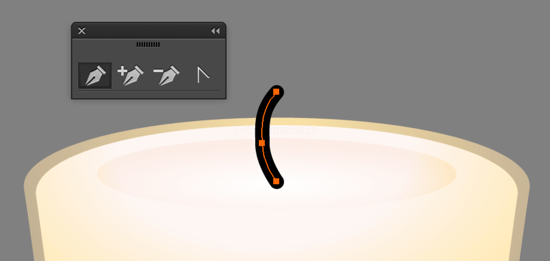
ろうそくの芯を描く
ペンツールでも、鉛筆ツールでもなんでもいいので適当にろうそくの芯を描きます。

それぞれを並べたら、完成!

Step 5 補足
特に言及してきませんでしたが、お好みに合わせてグループ化して下さい。

全体のサイズを変更する
サイズを変更する際は、見たままの状態でサイズ変更ができるように、[線幅と効果を拡大・縮小]のチェックを忘れずに。
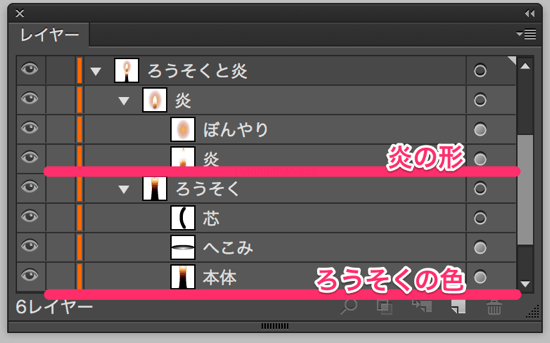
炎の形・ろうそくの色を変更する
極端な形の変更でなければ、炎レイヤーのパスを調整するだけで十分です。気になるようであれば、ぼんやりパスの位置を修正して下さい。
ろうそくの色は本体レイヤーのグラデーションを調整してください。アピアランスパネルで正しい塗りを選択しないと、期待したグラデーションが表示されず、編集ができません。アピアランスパネルを使い慣れていない人は注意してください。
複数人で編集したり、バリエーションをたくさん作る際は、アピアランスを使わず、適宜パスで描いたほうが楽で安全かもしれません。

色変えはオブジェクトを再配色が便利です。

以上、ろうそくと炎を描くチュートリアルでした。おつかれ様でした!