2015年、あけましておめでとうございます!今年もよろしくお願いします!
今回はアピアランスを使って、グラデーションの色を分ける(抽出する)チュートリアルです!

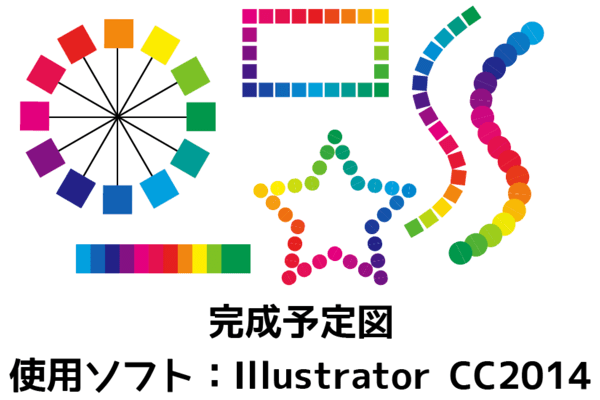
完成予定図
使用ソフト:Illustrator
CS6から使えます。
Step 0
・以下のパネルを表示させておいてください。
アピアランスパネル、グラデーションパネル
・チュートリアルで使用しているIllustratorはCC2014、ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、基本単位はpxを使用しています。
・拡大・縮小する際は[線幅と効果を拡大・縮小]にチェックを忘れずに。
線を引く
色の分割は線アピアランスを使って行います。
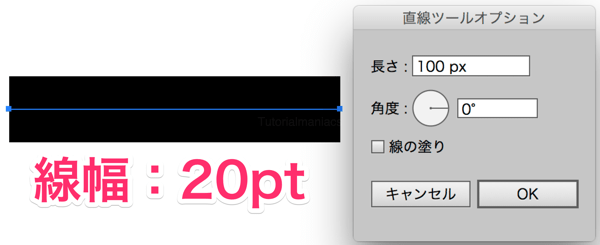
まずは直線ツールをつかって線をかいていきましょう!

直線ツール/Line Segment
長さ/Length:100px
角度/Angle:0°
線の塗り/Fill Line:なし
線幅/Weight:20pt
グラデーションを適用
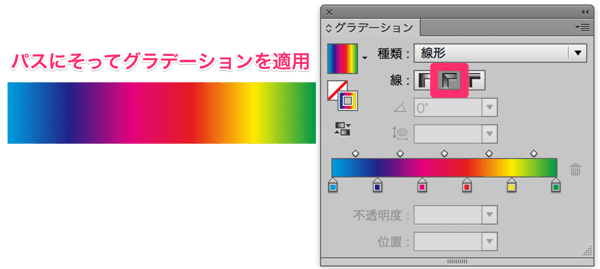
つづいて、色を分けたいグラデーションを線のカラーに適用します。
今回はプリセットにあるグラデーションを使用しました。

スウォッチライブラリ>グラデーション>スペクトル>スペクトル
Swatch Libraries Menu > Gradients > Spectrums > Spectrum
グラデーション/Gradient
種類/Type:線形/Linear
パスにそってグラデーションを適用
Apply Gradient along stroke
線の設定を変更する
最後に線の設定を変更します。もうすぐできあがりですよ!
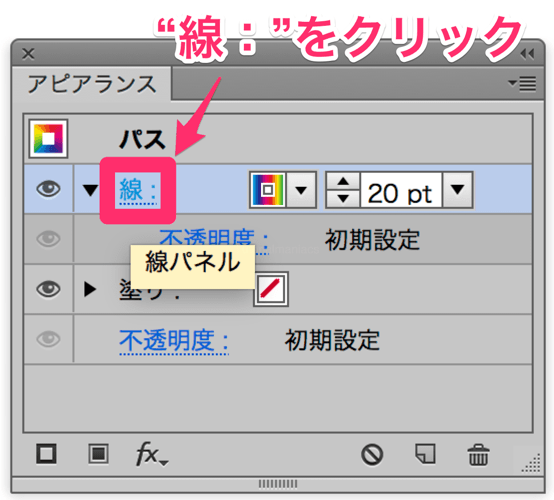
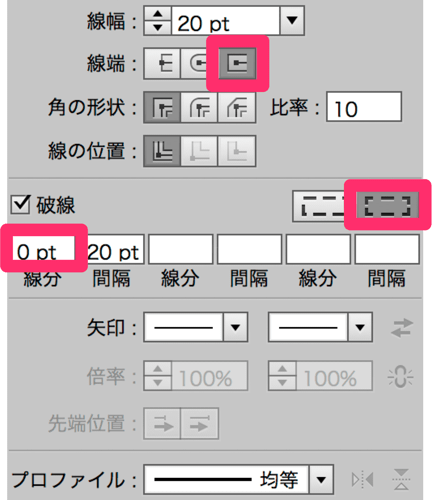
アピアランスパネルの“線:”をクリックして線パネルをひらき、図のように設定します。


線幅/Weight:20pt
線端/Cap:突出線端/Projecting cap
破線/Dashed Line
線分/dash:0pt
間隔/gap:20pt
長さを調整しながら、線分をコーナーやパス線端に合わせて整列
Aligned dashes to corners and path ends, adjusting lengths to fit

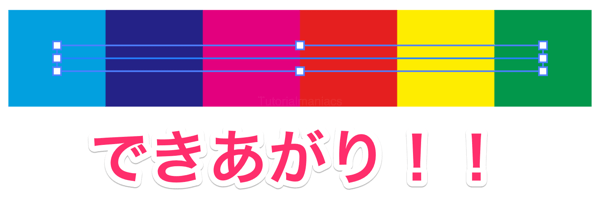
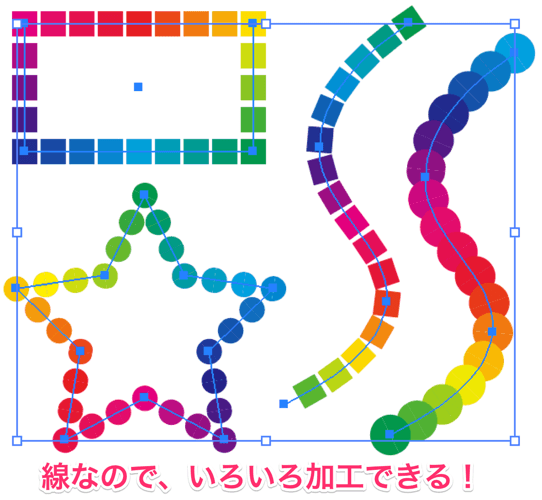
できあがりました!
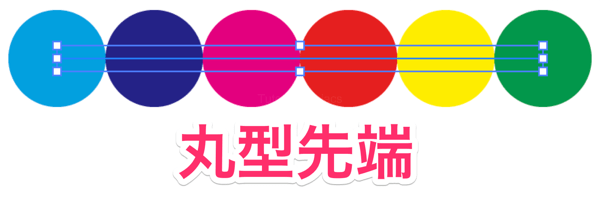
丸型先端にすると、こんな感じ。

ラウンド線端/Round cap
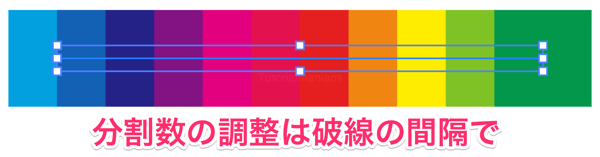
色の分割数は破線の間隔で調整してください。

線の属性を保ったままなので、くねくねさせたりもできます。

※クローズパスに適用する場合は、グラデーションの最初と最後の色を揃えてください。
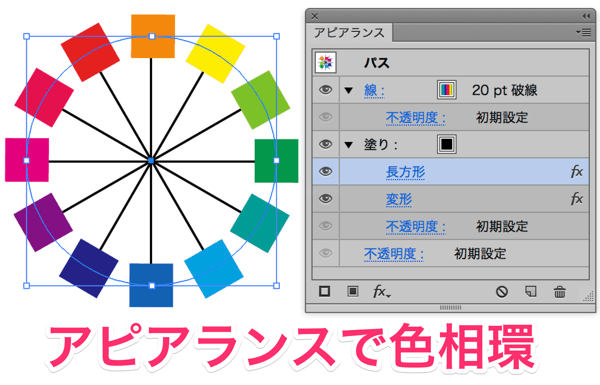
この方法を使えば、簡単に色相環を作ることもできますよ!

※見た目的には色が別れていますが、内部的にはグラデーションのままです。色を抽出したい場合はパスのアウトラインをかけると、スポイトで拾えたり再配色で編集できるようになります。
※Illustratorの正式な仕様を使ったものなので、問題ないと思いますが不安な場合はアピアランスの分割やパスのアウトライン処理を行ってください。
以上、アピアランスでグラデーションの色を分けるチュートリアルでした!
2015年もチュートリアルマニアックスをよろしくお願いします!おつかれさまでした!



