今回はアートブラシと破線で作る「伸び縮みするパターン罫」を作ります。基本の機能を組み合わせただけなので、ぜひぜひお試しください。
Step 0 準備
このチュートリアルでは以下のパネルを使います。
線パネル(Command+F10)
ブラシパネル(F5)
Step 1 ブラシの元となる、飾り罫を作る
まずは、伸び縮みさせたい飾り罫を作ります。今回は簡単なサンプルを作って使っていきますが、実際にはお好きなモノをお使いください。
まずは飾り罫の元になるオブジェクトを作ります。

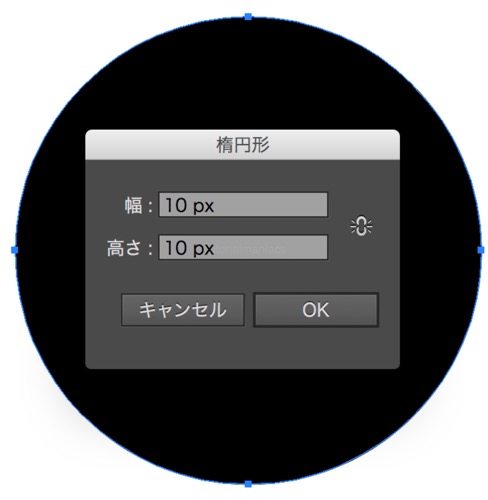
楕円形ツール/Ellipse
幅/Width:10px
高さ/Height:10px

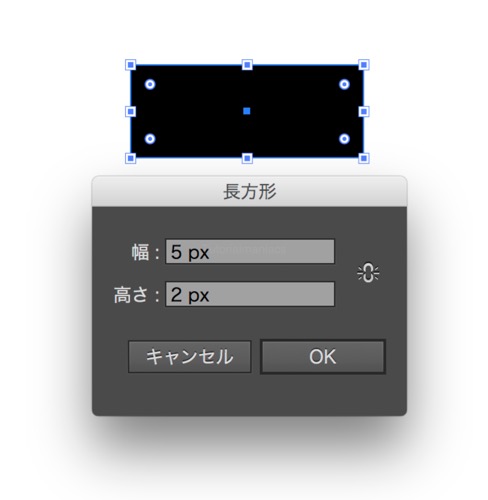
長方形ツール/Rectangle
幅/Width:5px
高さ/Height:2px
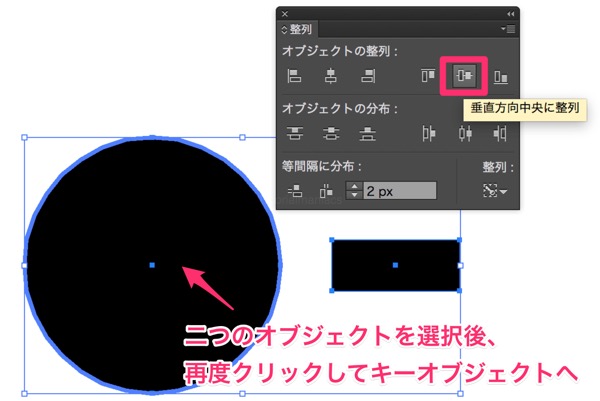
次に、できあがったオブジェクトを揃えます。
両方を選択した後に、円をクリックしてキーオブジェクトにして、

垂直方向中央に分布/Vertical Distribute Center
(キーオブジェクト:円/Key Object:Circle)

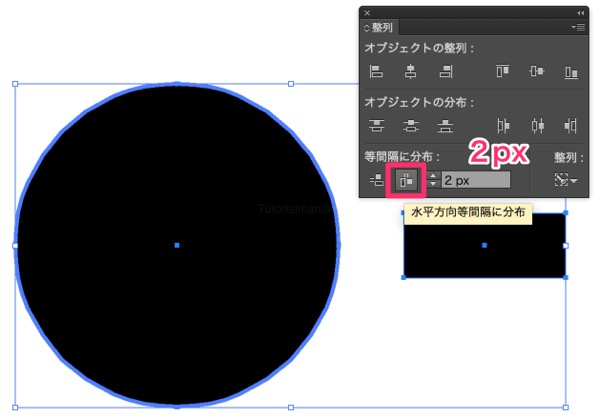
水平方向等間隔に分布/Horizontal Distribute Space
(キーオブジェクト:円/Key Object:Circle) 2px
これでブラシの元ができあがりました。
Step2 ブラシに登録する
では、できあがった罫を使ってアートブラシを作っていきます。
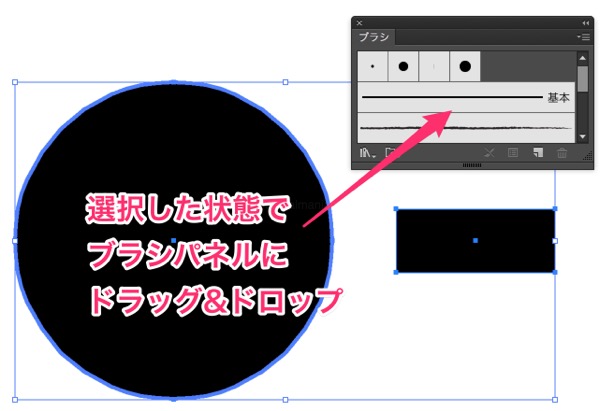
先ほど作った罫(オブジェクト)を選択、ブラシパネルにドラッグ&ドロップ。

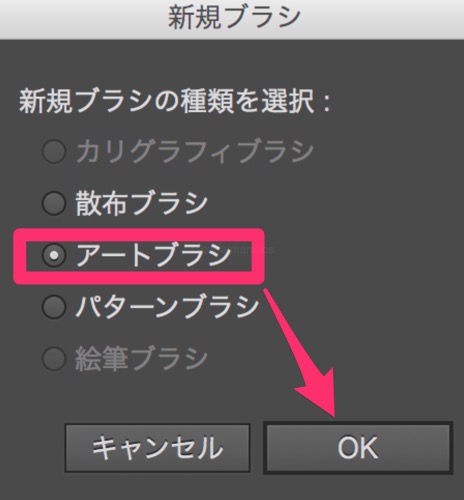
どのブラシを作るか聞かれるので、【アートブラシ】を選択して、OK!

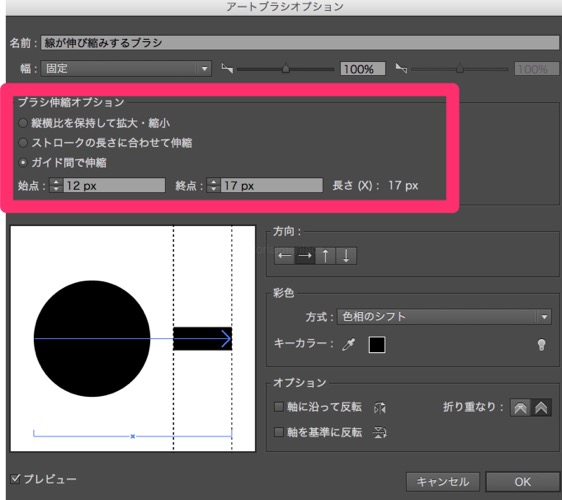
アートブラシの設定をしていきます。
一番大切なのは【ガイド間で伸縮】で伸縮させたい箇所をちゃんと指定してあげること。今回は棒の部分を伸び縮みさせたいので、棒の部分をガイドではさみました。

アートブラシ/Art Brush
幅/Width:固定/Fixed
ガイド間で伸縮/Sketch Between Guides
始点/Start:12px
終点/End:17px
彩色/Colorization:色相のシフト/Hue Shift
これで、任意の箇所が伸び縮みするアートブラシができあがりました!
Step3 ブラシを伸び縮みさせてみる。
では、さっそく使ってみましょう!
今回は結果をわかりやすくするために、100×100の円に先ほどのブラシを適用させていきます。

楕円形ツール/Ellipse
幅/Width:100px
高さ/Height:100px
線/Stroke:黒/Black
塗り/Fill:なし/none
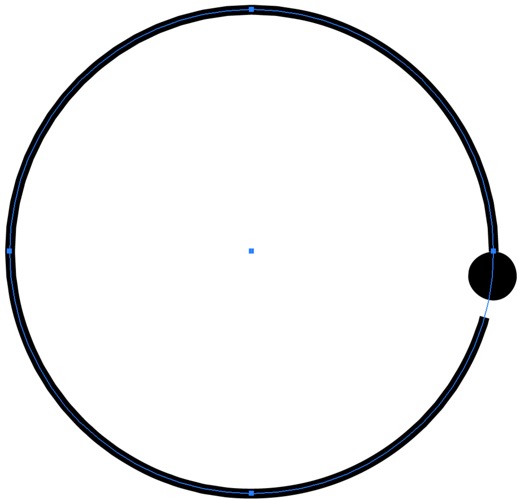
では先ほどのブラシを適用してみましょう。
ドン!

志村◯ん的なあれですね。
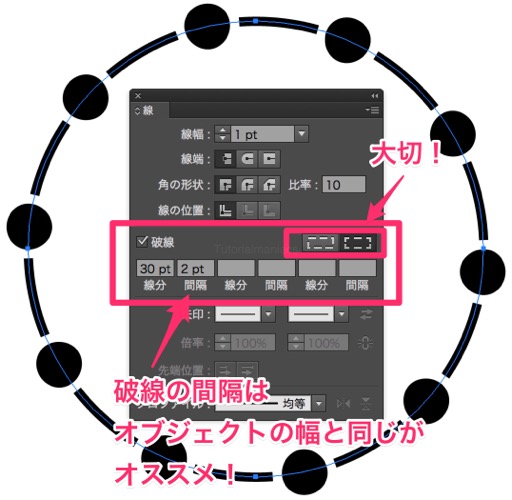
最後に線に対して【破線】を設定できあがり!
注意する点
・【間隔】に入れる数字は、最初に作ったオブジェクト同士の間隔と同じ数値にすると、綺麗にできます。
・破線の角の設定は【長さを〜】を選ぶと綺麗にできます。
ゴロゴロ様っぽいの。

破線/Dashed Line:
線分/dash:30px
間隔/gap:2px
長さを調整しながら、線分をコーナーやパス線端に合わせて整列
Aligned dashes to corners and path ends, adjusting lengths to fit
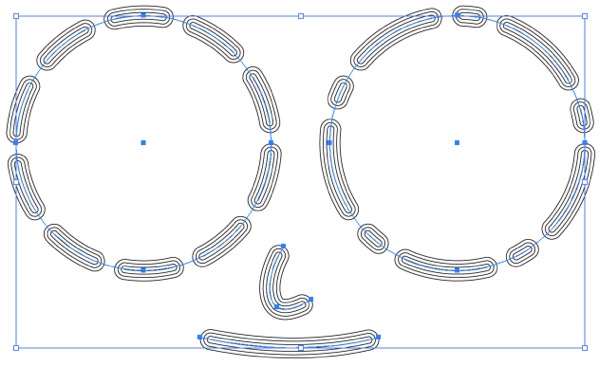
いつもの破線と同じ様に、線分の長さを変えて変化のある破線を作ることも。

破線/Dashed Line:
線分/dash:20px
間隔/gap:2px
線分/dash:40px
間隔/gap:2px
長さを調整しながら、線分をコーナーやパス線端に合わせて整列
Aligned dashes to corners and path ends, adjusting lengths to fit
できあがり!
高橋さんが勉強会のデモで作っていたブラシに似たブラシで作ると、こんな感じ。
一つのアートブラシで、様々な種類の飾り罫を作ることができます!

自分で言うのもなんですけど、面白いですね。
簡単な解説!
これは「アートブラシに破線をかけると、線分の幅でブラシが適用される」という性質と、アートブラシの【ガイド間で伸縮】機能を利用した小技です。
実際、やってみるとわかると思いますが、結構制御が大変なので、それほど使い勝手が良いわけではありませんが、単純なオブジェクトであれば、一つのブラシから簡単にバリエーションを作ることができて便利です。ぜひお試しくださいね!

以上、sakimitamaでした!