今回は同心円グリッドツールでお花・網目を作ります。簡単にできるので、時間がない時にどうぞ。
目次
Step 0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
【線パネル】(Ctrl + F10/Command + F10)
・チュートリアルで使用しているIllustratorはCC2015、ツールの名称などはCC2015にあわせています。
・カラーモードはRGB、基本単位はpx、Web上での使用を想定しています。
・今回のチュートリアルはCS5以前のバージョンには対応していません。(やや精度が低いものならつくることができます)
Step 1 同心円グリッドツールで同心円をつくる
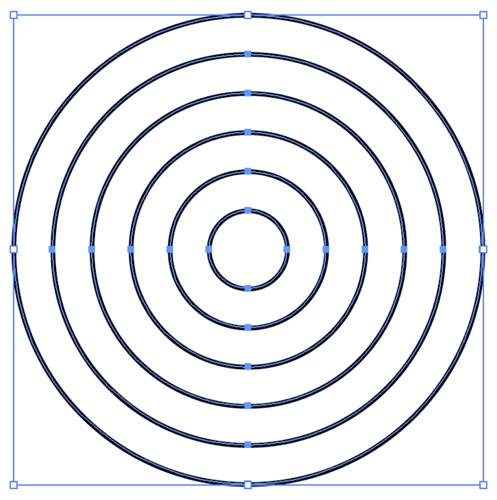
同心円グリッドツールで同心円を描いてみましょう!
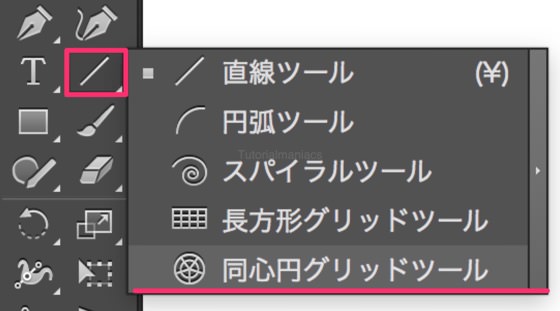
直線ツールを長押しして、同心円グリッドツールに切り替えます。

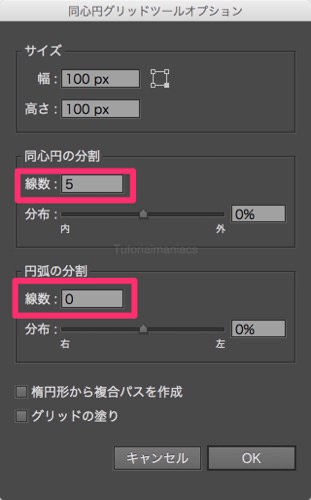
切り替えたらダブルクリック。6つの同心円を作ります。

同心円グリッドツール/Polar Grid Tool
幅/Width:100px
高さ/Height:100px
同心円の分割/Concentric Dividers
線数/Number:5
円弧の分割/Radial Divider
線数/Number:0
無事同心円ができあがりました。

同心円の分割の線数は、「作りたい円の数マイナス1」を入力しましょう。
Step 2 ジグザグ効果をかける
このステップではジグザグ効果をかけて、同心円を花びら状にしていきます。
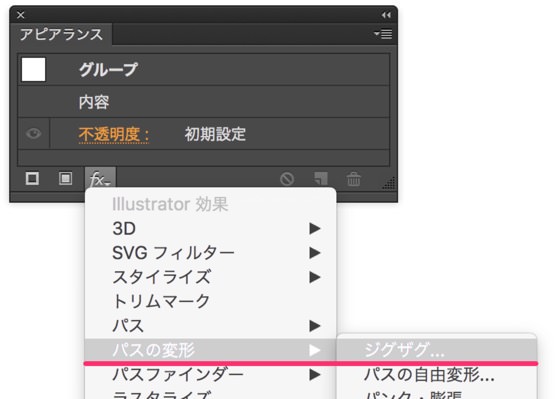
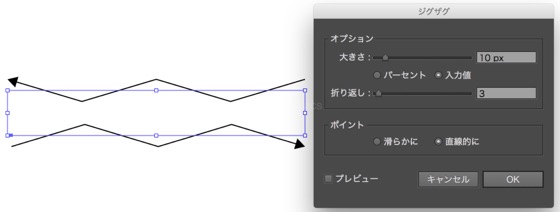
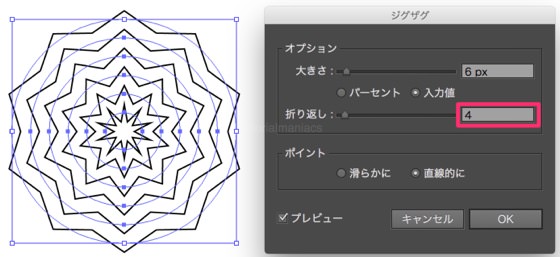
アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>ジグザグを選択。パスをギザギザにします。

新規効果を追加>パスの変形>ジグザグ
Add Effect > Distort & Transform > Zig Zag

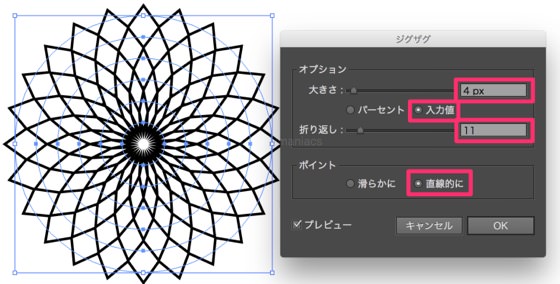
大きさ/Size:4px
入力値/Absolute
折り返し/Ridges per segment:11
ポイント/Points:直線的に/Corner
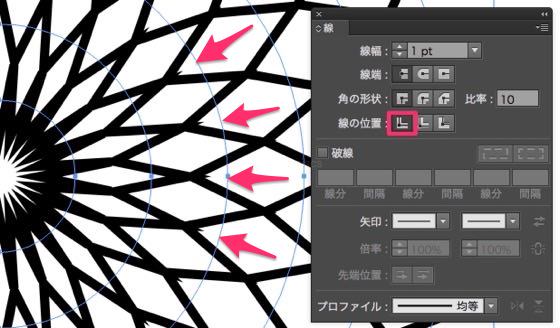
パット見このままでも良さそうですが、拡大するとコーナーがはみ出てしまっているので

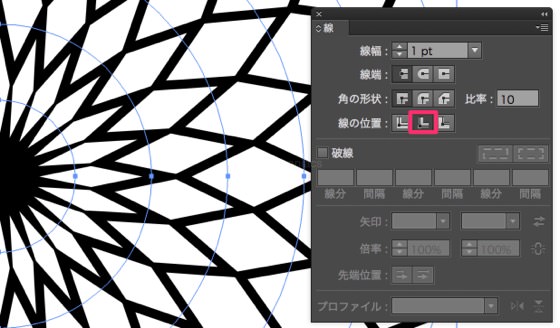
線パネルで線の位置を「線を内側に揃える」に変更します。(この機能が無い場合は、円そのもののサイズを変更したりして調整してください)

線を内側に揃える/Align Stroke To Inside
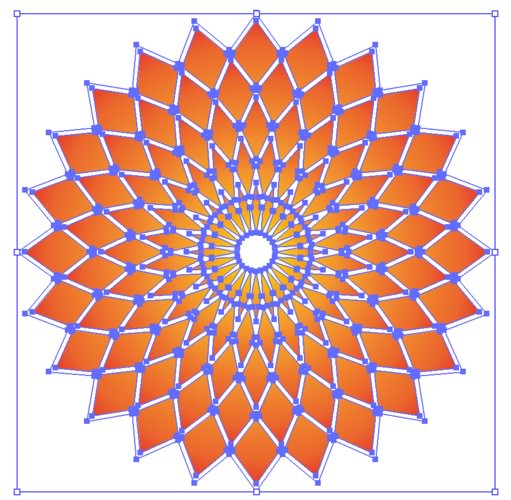
できあがりました!

応用:飾る
線や塗りに色をつけて飾っていきましょう。
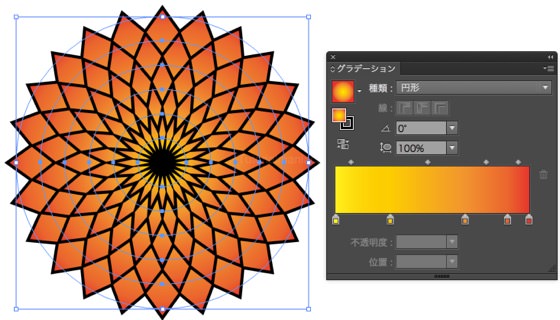
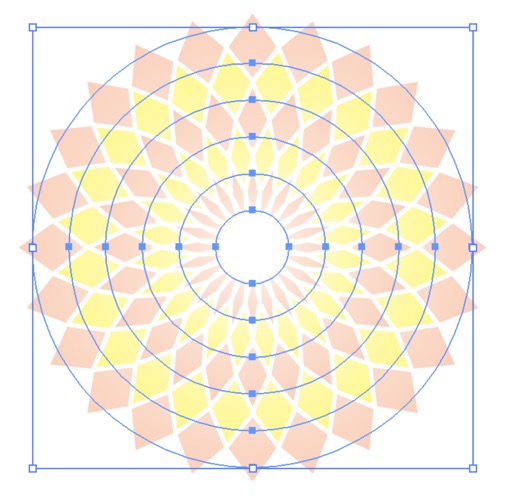
円形グラデーションを使ってみたり、

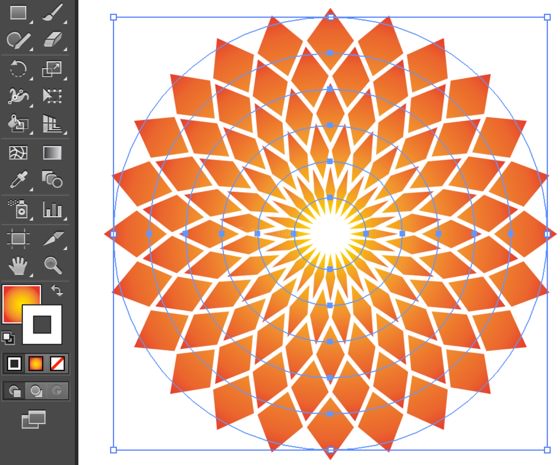
線色を背景色と同じにしてみたり、

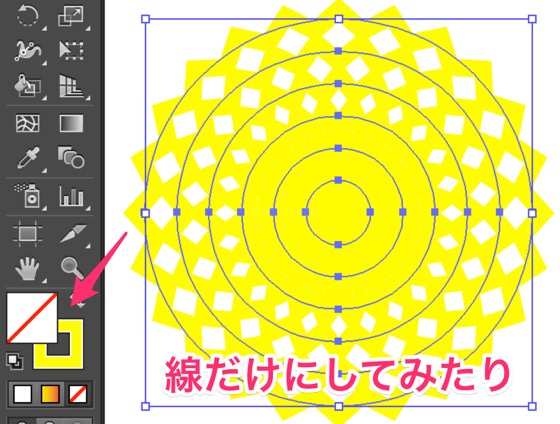
線だけにしてみたり、

破線を使ってみたり、

ジグザグの数や色を変えてみたり、

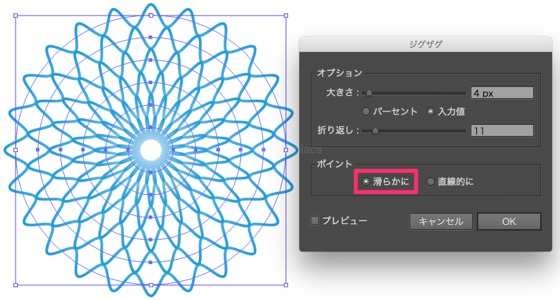
ジグザグを滑らかにしてみたり。滑らかにすると、網目状に。

また、線はそれぞれ独立しているので、線ごとに好きな色をつけることができます。

いろいろ試してみてくださいね!
応用:分割する時は
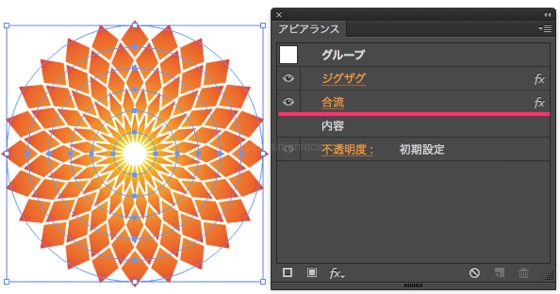
分割する時は、合流をかけてあげると、分割後の見た目がわりかし綺麗になって、花びら一枚一枚に分かれます。

合流をかけてから、分割すると……

花びら一枚一枚、パスが分かれる。
補足:どうしてこんな風になるの?
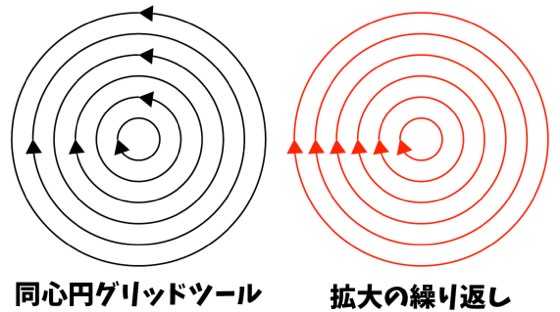
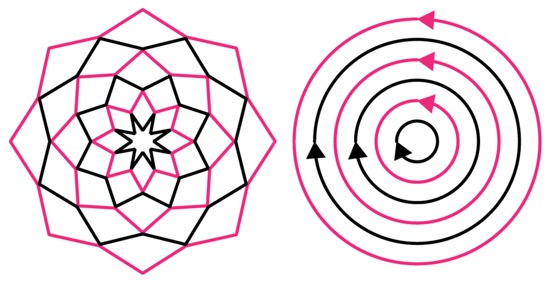
同心円グリッドツールで同心円をつくると図のように「パスの始点は90度ずれ、パスの方向は逆」の同心円が描かれます。

パット見は同じだけど、中身はぜんぜん違う!
パスの方向が異なると、効果をかけた時の結果も異なるので、上手いことお花っぽくなるのです。

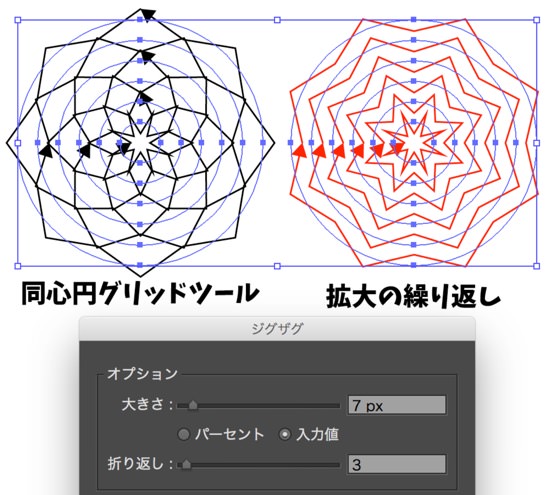
パスの向きが異なると、効果のかかり方も変わる!
全く同じ効果をかけても、結果は違う。

2種類のジグザグが互い違いに並んでいるの、わかりますか?

ちなみに、ジグザグの折り返し数を偶数にすると、波が揃ってしまうので、お花のようにはなりません。

補足:アピアランスじゃダメ?
アピアランスでも似たようなものを作ることができますが、少し制御が難しいです。でも、アピアランスでないとできない並びもありますので、作りたいものに合わせて試してみてください。

おわり
綺麗な花びらできましたか?
円形のオブジェクト作りに大活躍の同心円グリッドツール。今まで使ったことがなかった!というかたも、コレを機にぜひ使ってみてくださいね!以上、sakimitamaでした。お疲れさまでした!