最近、オリジナルのマスキングテープが流行ってますよね。いつか私も作りたいなぁ……と思っている方もいるはず。というわけで、今回はマスキングテープのデータ作りの際に役立つTipsです。
目次
Step 0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
【レイヤーパネル】(F7)
・チュートリアルで使用しているIllustratorはCC2015、ツールの名称などはCC2015にあわせています。
Step 1 新規ファイルをつくる
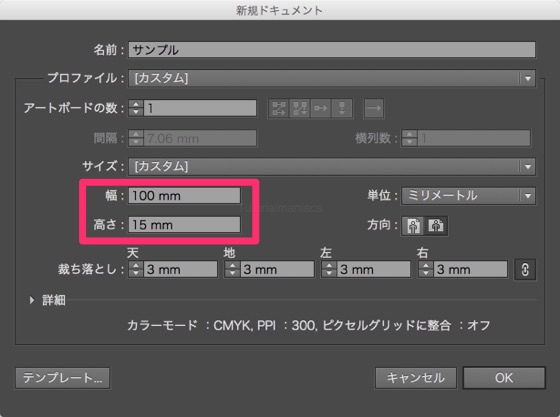
新規ファイルをつくります。例)100mm×15mm

ファイル>新規 File > New
幅/Width:100mm
高さ/Height:15mm
(お好みの大きさで)

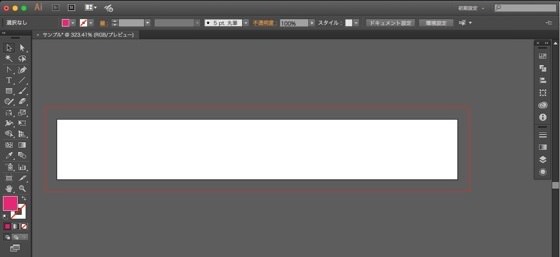
できあがりました。
Step 2 変形効果で横に並べる
変形効果を使って、レイヤーを横に並べていきます。
今回使用するデザイン

わかりやすいようにデザインを入れましたが、空白のままでも大丈夫です。
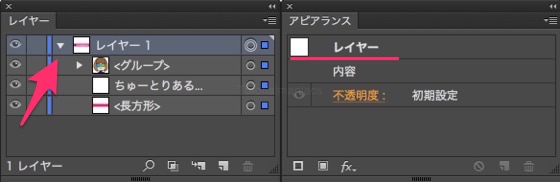
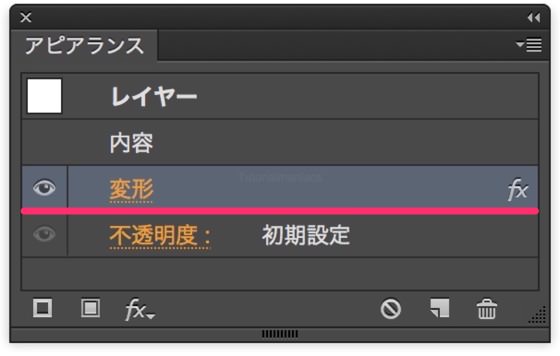
レイヤー全体を選択します。

アピアランスパネルに「レイヤー」と表示されていればOK
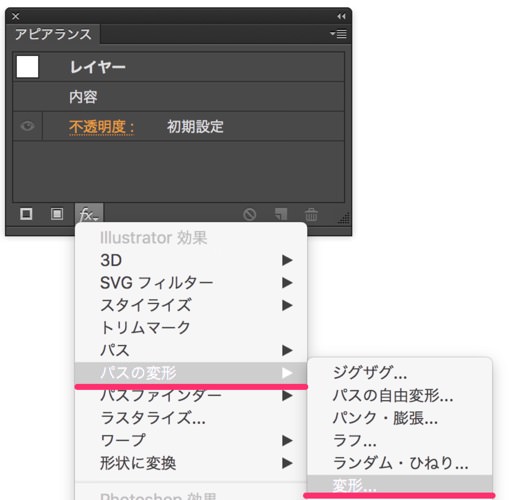
レイヤーが選択できたら、アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>変形を選択。アートボードの幅と同じだけ水平方向に移動させます。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

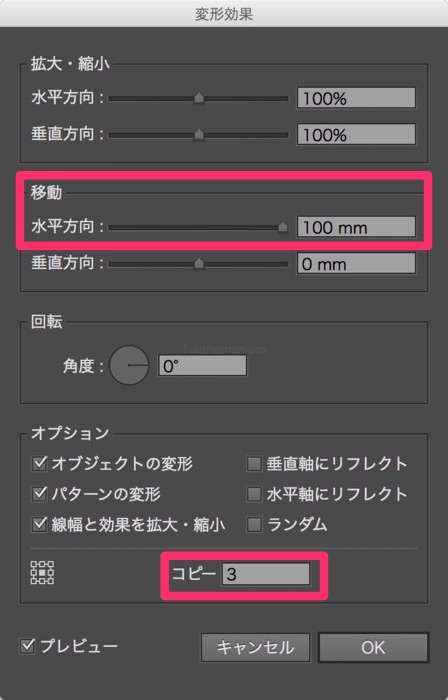
移動/Move
水平方向/Horizontal:100mm
(アートボードの幅と同じ数値)
コピー/Copies:3
(お好みで。ただし、多くなると重くなります)
無事並びました。
![]()
Step 3 ウィンドウを追加して上下に並べる
このままでも良さそうですが、ウィンドウを追加して、もう少し作業しやすくしていきましょう。
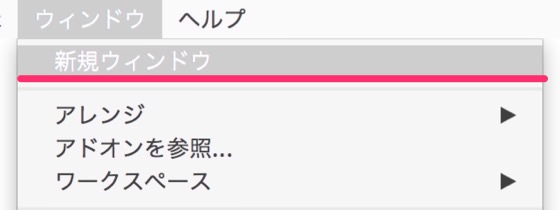
メニューバー>ウィンドウ>新規ウィンドウを選択。新規ウィンドウを追加します。

メニューバー>ウィンドウ>新規ウィンドウ
Menu Bar > Window > New Window
追加されました!
![]()
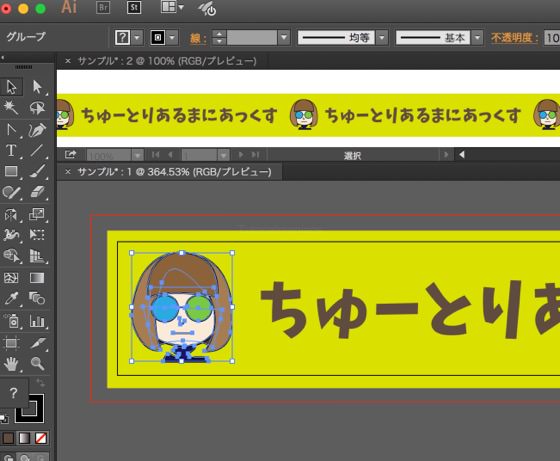
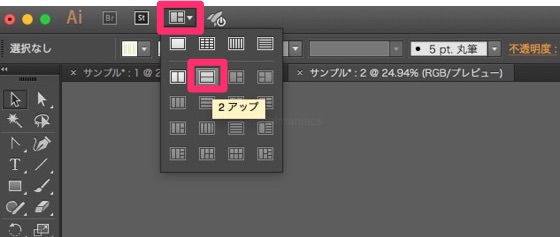
無事、新規ウィンドウが追加されたら、アプリケーションバー>ドキュメントレイアウト>2アップを選択し、ウィンドウを上下に並べます。

アプリケーションバー>ドキュメントレイアウト>2アップ
Application Bar > Arrange Documents > 2-Up
(左から2番目の2アップ)
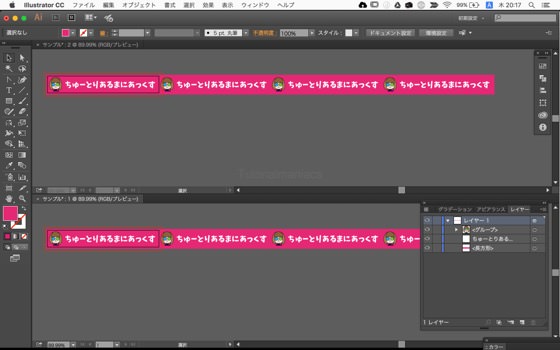
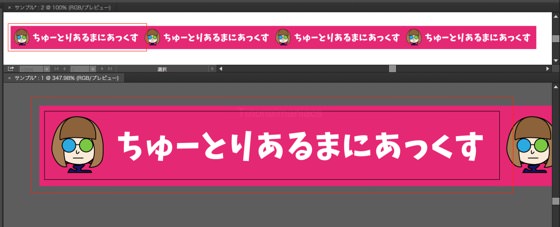
じゃじゃーん。

Step 4 ウィンドウを好みの見た目に変更する
ウィンドウの見た目を自分好みにしていきましょう。
例ではウィンドウサイズ・拡大率を変更。

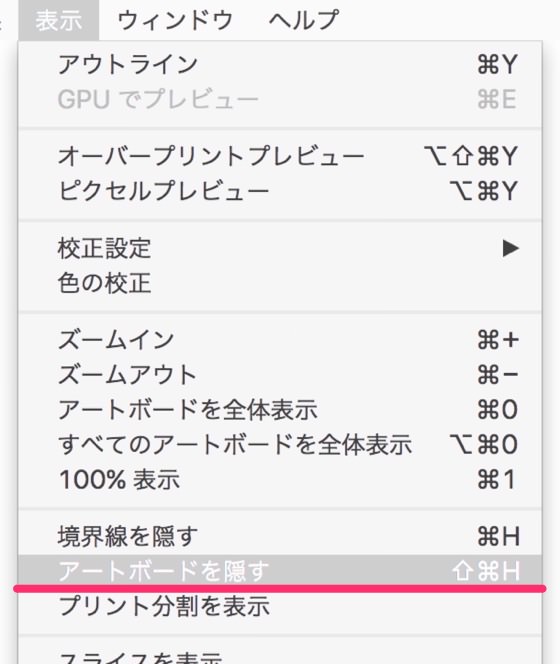
プレビュー用のウィンドウのみアートボードを隠しました。

リアルタイムプレビューのできあがり!

Step 5 デザインが終わったら、変形効果とウィンドウを削除する
デザインができあがったら、変形効果とプレビュー用のウィンドウを削除して終了です。

複数ウィンドウの情報はドキュメントと共に保存されてしまいます。データを他の人に渡す際は、プレビュー用のウィンドウを削除しておきましょう。
おつかれさまでした。