今回はアピアランスでステンシルスプレー風の加工をしていきます。アピアランスなので文字の変更も容易です。作例はテキストですが、通常オブジェクト(複合パスを除く)でも利用できます。ぜひお試しください。
目次
Step 0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
・チュートリアルで使用しているIllustratorはCC2015.3、ツールの名称などはCC2015.3にあわせています。
・カラーモードはRGB、基本単位はpx、Web上での使用を想定しています。
Step 1 文字を用意し、塗りをなしにする
文字ツールを使ってテキストオブジェクトを作成します。

文字ツール/Type tools
サイズ/Size:36pt
今回は最初から入っているステンシル風のフォントを利用しました。
例:Stencil Std Bold
文字を選択、塗りを[なし]にします。

文字が透明になりました。
文字を透明にする理由はコチラ↓
文字の線・塗りを「無し」にする理由を超丁寧に解説【アピアランス】
Step 2 塗りを2つつくる
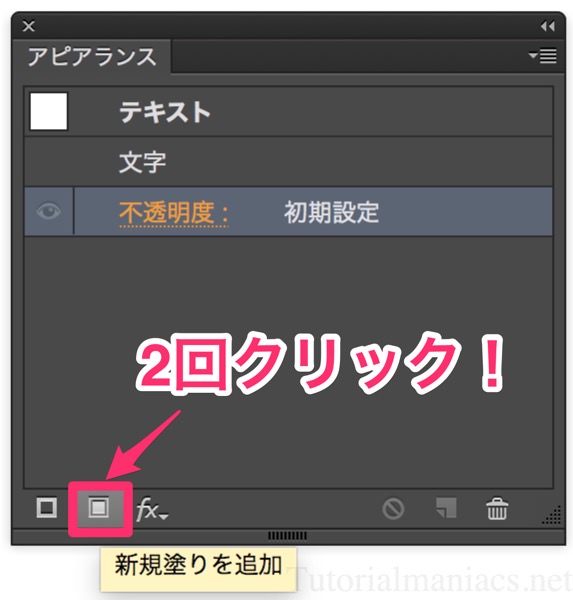
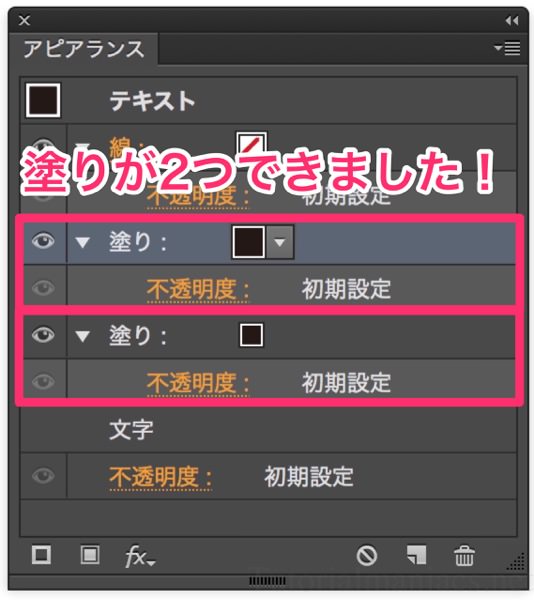
Step1で作ったテキストを選択した状態で、アピアランスパネルの左下、[新規塗りを追加]を2回クリックして、塗りを2つつくります。

新規塗りを追加/Add New Fill ×2

塗りが2つになりました。
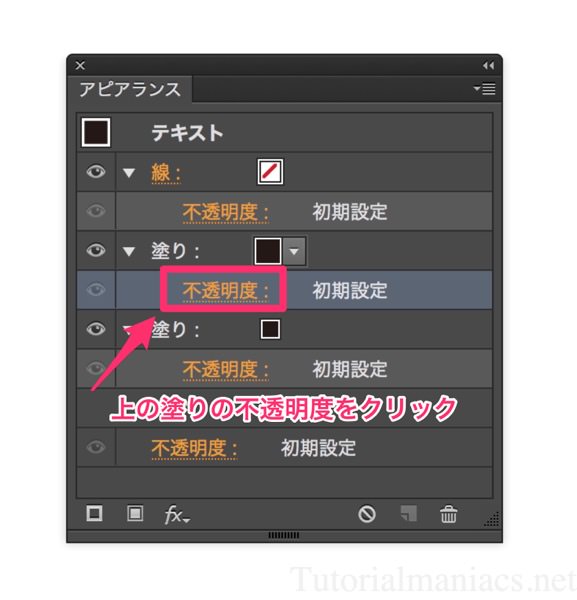
Step 3 上の塗りの不透明度を変更する
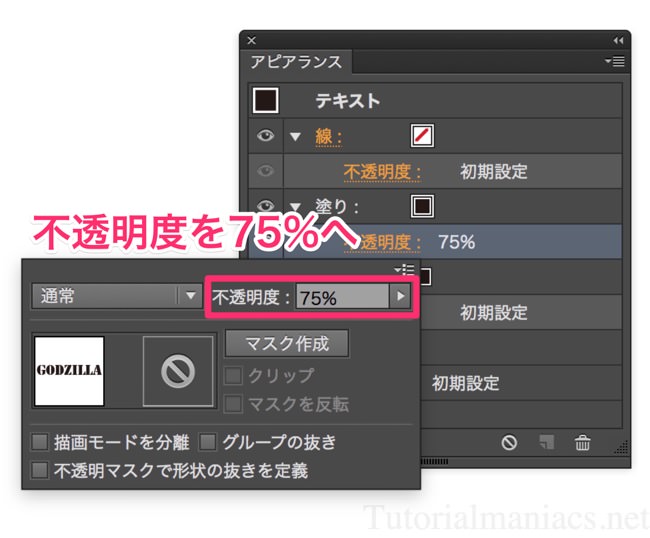
アピアランスパネルで、上にある塗りを選択、不透明度を75%に変更します。


不透明度/Opacity:75%
上の塗りはこれでおしまいです。
Step 4 下の塗りに効果[海の波紋]をかける
下の塗りに[海の波紋]の効果をかけて、スプレーのムラを表現します。
下の塗りを選択した状態で、アピアランスパネルの左下、新規効果を追加【fx】>Photoshop効果>変形>海の波紋を選択。ムラのある塗りにします。

新規効果を追加【fx】>Photoshop効果>変形>海の波紋
Add Effect > Photoshop Effects > Distort > Ocean Ripple

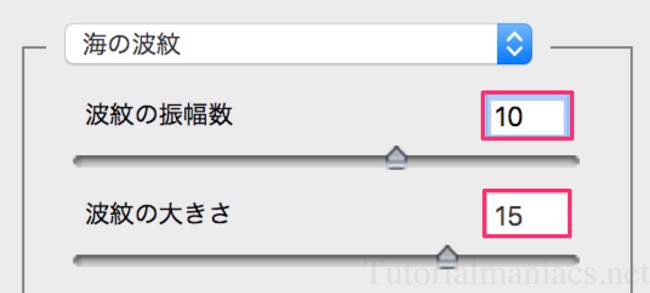
海の波紋/Ocean Ripple
波紋の振幅数/Ripple Size:10
波紋の大きさ/Ripple Magnitude:15

ガタガタの塗りができメメタァ
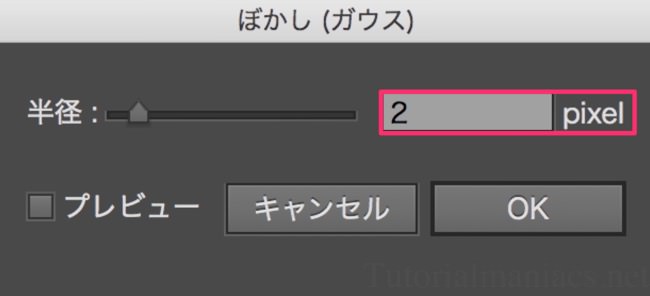
Step 5 下の塗りに効果[ぼかしガウス]をかける
続いて[ぼかしガウス]をかけ、スプレーっぽくしていきます。
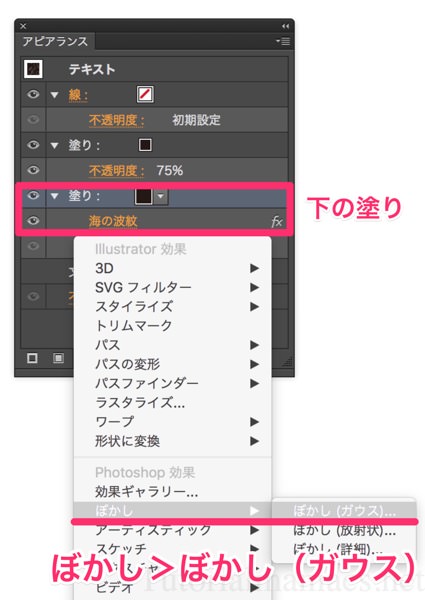
下の塗りを選択した状態で、アピアランスパネルの左下、新規効果を追加【fx】>Photoshop効果>ぼかし>ぼかし(ガウス)を選択。

新規効果を追加【fx】>Photoshop効果>ぼかし>ぼかし(ガウス)
Add Effect > Photoshop Effects > Blur > Gaussian Blur

ぼかし(ガウス)/Gaussian Blur
半径/Radius:2pixel

それっぽくなってきました。後もう少し。
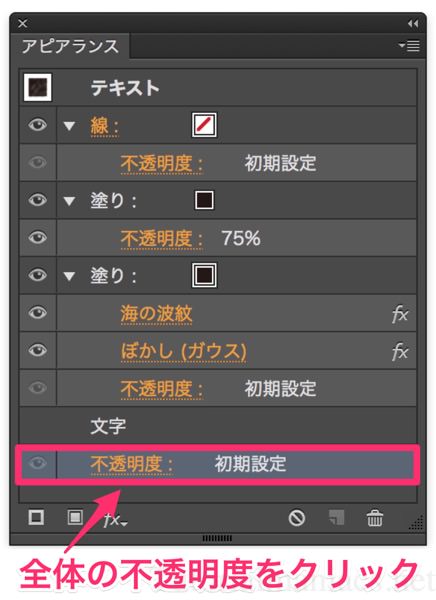
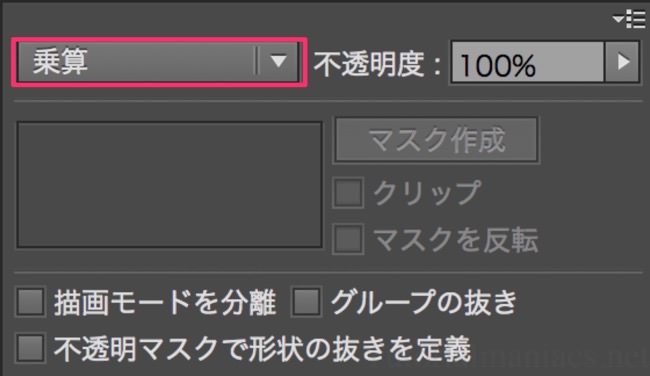
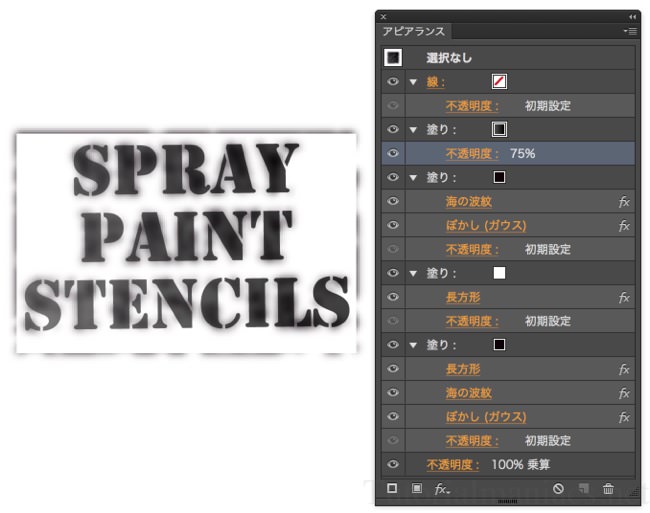
Step 6 全体の描画モードを変更する
最後に全体の描画モードを乗算に変更し、完成です。


描画モード/blending modes
乗算/Multiply

完成!

イラストにも使えます。
補足
- 文字サイズやオブジェクトの大きさに合わせて、効果の種類や数値を変更してください。
- 複合オブジェクトには使えません。
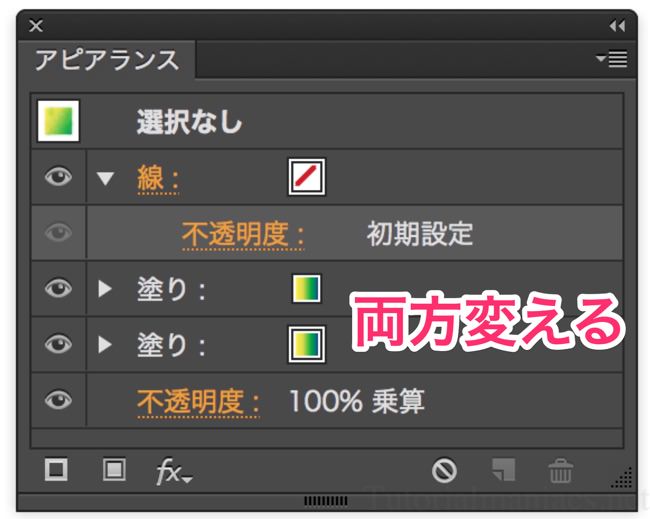
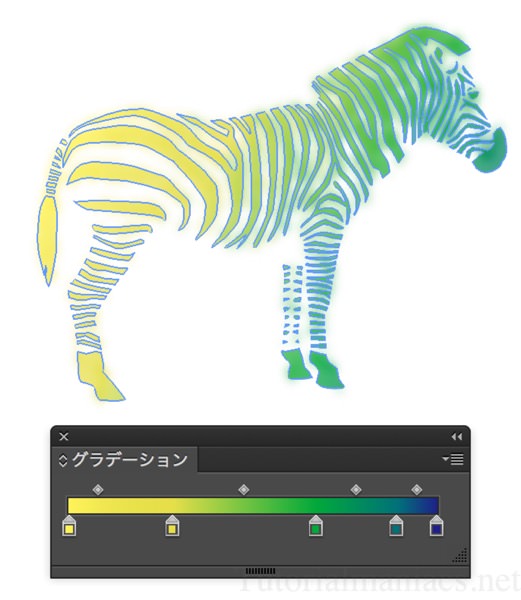
応用:色を付ける時はグラデーションで

色をつける際は上下両方の塗りの色を変更してください。

グラデーションを使うと、よりそれっぽくなります。作例ではプリセットのグラデーション>カラーコンビネーション>グリーンイエローを使用しています。

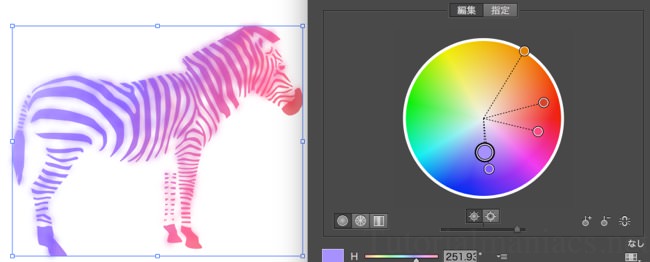
色を変える時はオブジェクトを再配色が便利です。

少し手を加えると、ステンシルの枠を追加したりもできます。

いろいろ遊んでみてください。以上、sakimitamaでした。おつかれさまでした。