万年ガンナーから、見事虫厨、チャックス厨へと変貌を遂げてしまったふんたー、sakimitamaです。郵便ネコさんのあの感じが苦手です。ニャ、りんごだいすき。
さて、今回はモンハンシリーズでお馴染みのお肉をIllustratorで描いてみます。一回作ってしまえば、色を変えるだけで様々なお肉を描くことが出来ます!別にチュートリアルするほどのものとは思えませんが、さっそくいってみましょう!
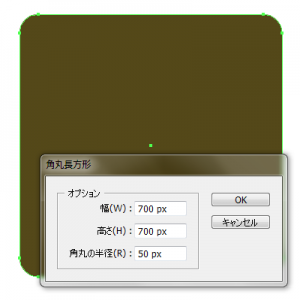
Step1 枠をつくる
角丸長方形ツールでアイテム欄を作ります。
自宅にいるはずなのに、すれ違いが発生していると、ちょっとどきどき。

角丸長方形
幅:700px 高さ:700px 角丸の半径:50px
線幅なし R:84 G:72 B:25
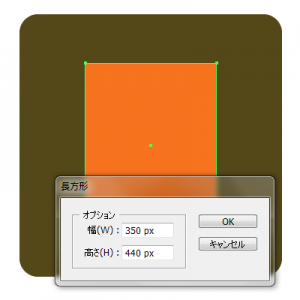
Step2 肉を描く
長方形ツールを駆使して肉を描いていきましょう!
まずは肉の本体から

長方形
幅:350px 高さ:440px
線幅なし R:247 G:115 B:30
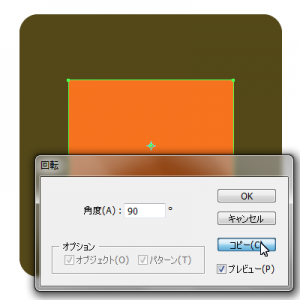
長方形を描いたら、回転ツールを使ってコピー。

回転
角度:90度 コピー
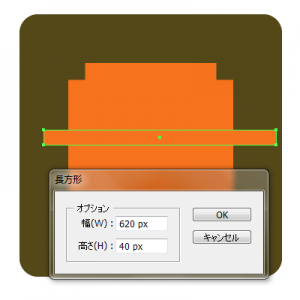
続いて、骨部分を描いていきます。
モスミートって使えますよね、意外に。

長方形(長い骨)
幅:620px 高さ:40px

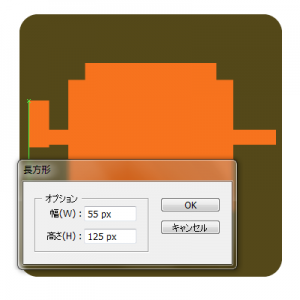
長方形(骨の端)
幅:55px 高さ:125px を2つ。
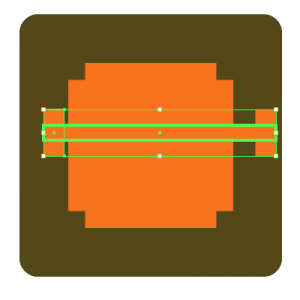
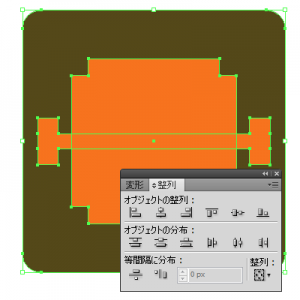
長方形が書けたら、骨部分を整列ツールを使って揃えていきます。
長い骨を2回クリックして、キーオブジェクトにして整列をかけていきます。

水平方向右に整列(長い骨[キー]と右骨の端を選択)
水平方向左に整列(長い骨[キー]と左骨の端を選択)
垂直方向中央に整列(3つとも選択)
よくわからなかったら、とりあえず揃えればいいです。
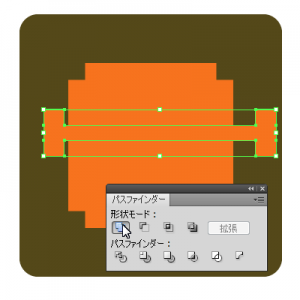
うまく揃ったら3つを選択して合体。
(右揃えて合体、左揃えて合体でも別にいいです。もう、なんでもいいです)

パスファインダー 合体
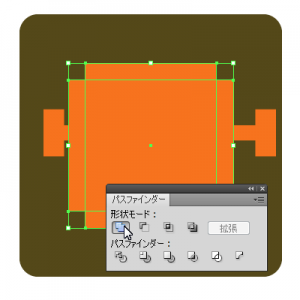
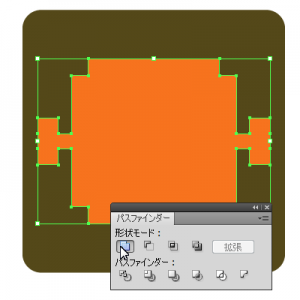
続いて、肉本体も合体します。

パスファインダー 合体
無事、肉と骨が完成したので、整列させます。

整列 水平方向中央に整列(肉、骨、枠を選択)
整列 垂直方向中央に整列(肉、骨、枠を選択)
肉と骨を合体させます。

パスファインダー 合体
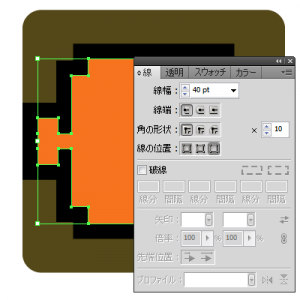
肉が出来上がったら、線をつけていきます。
線の位置を「外側」にすることを忘れないで下さい。

線幅:40pt 線端:バット線端 角の形状:マイター結合
線の位置:線を外側に揃える
※サイズを変更する際は、線をアウトライン化するようにして下さい。
Step3 三角形をつける
だんだんそれっぽくなってきました。こんがりお肉までもう少しですニャ!
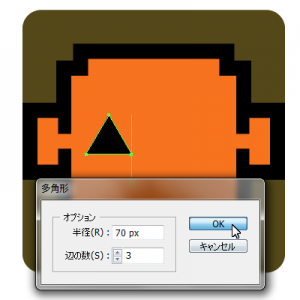
多角形ツールで三角形を描きます。

多角形 半径:70px 辺の数:3
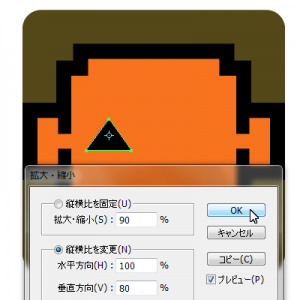
三角形を選択、縮小で平べったくします。

拡大・縮小 縦横比を変更
水平方向:100% 垂直方向:80%
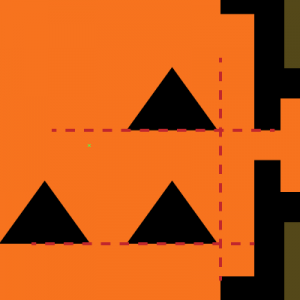
できあがったら、コピペで三角形を3つに増やして配置。

三角形の配置は図のようにすると、それっぽくなります。
以上で完成です!上手に焼けましたか?

肉本体の色を変えると、他の種類のお肉を作ることが出来ます。まぁ、なんと素晴らしい!というわけで、べしべし色を変えて遊んでみて下さい。
おつかれさまでした。おかえりさびしいニャ。


